для React
- Количество сайтов
от 30 шт. - Диск
от 25Gb NVMe SSD - Процессор
от 3 ядер - Память
от 3Gb DDR4 - Базы данных
MySQL / PostgreeSQL / MariaDb - Трафик с портом до 100 Mb/s
Безлимит - Панель управления
ISPmanager
для React
- Процессор до 3,3 Ghz
от 2 ядер - Память 2,4 Ghz
от 4Gb DDR4 - Диск Raid 1
от 50Gb SSD NVMe - Трафик с портом до 100 Mb/s
Безлимит - Выделенный IP адрес
от 1 шт. - Установка панели
ISPmanager, FastPanel, HestiaCP - Администрирование
На выбор
Преимущества React
React использует виртуальный DOM для оптимизации рендеринга. Это позволяет обновлять только те части интерфейса, которые изменились, вместо перезагрузки всей страницы. Результат: высокая производительность даже в сложных приложениях.
Интерфейс разбивается на независимые компоненты, которые можно переиспользовать в разных частях приложения. Это упрощает разработку, тестирование и поддержку кода, а также улучшает читаемость.
React имеет огромную экосистему (библиотеки, инструменты, фреймворки) и активное сообщество. Это ускоряет разработку, обеспечивает готовые решения для сложных задач и гарантирует актуальность технологии.
Как использовать React на хостинге
Специализированная среда для размещения React-приложений, поддерживающая статическую сборку (HTML/CSS/JS) и серверный рендеринг (Node.js/Next.js). Оптимален для быстрого деплоя или классические VPS с/без панелями управления.
1. Выберите тариф виртуального хостинга или VPS/VDS
Для выбора оптимального тарифа под React-приложение проанализируйте требуемые ресурсы (CPU, RAM, SSD), сравните возможности VPS/VDS и виртуального хостинга, учитывая поддержку Node.js для SSR-проектов, наличие автоматического деплоя и SSL, а затем подберите вариант с лучшим соотношением цены и производительности под ваши задачи.
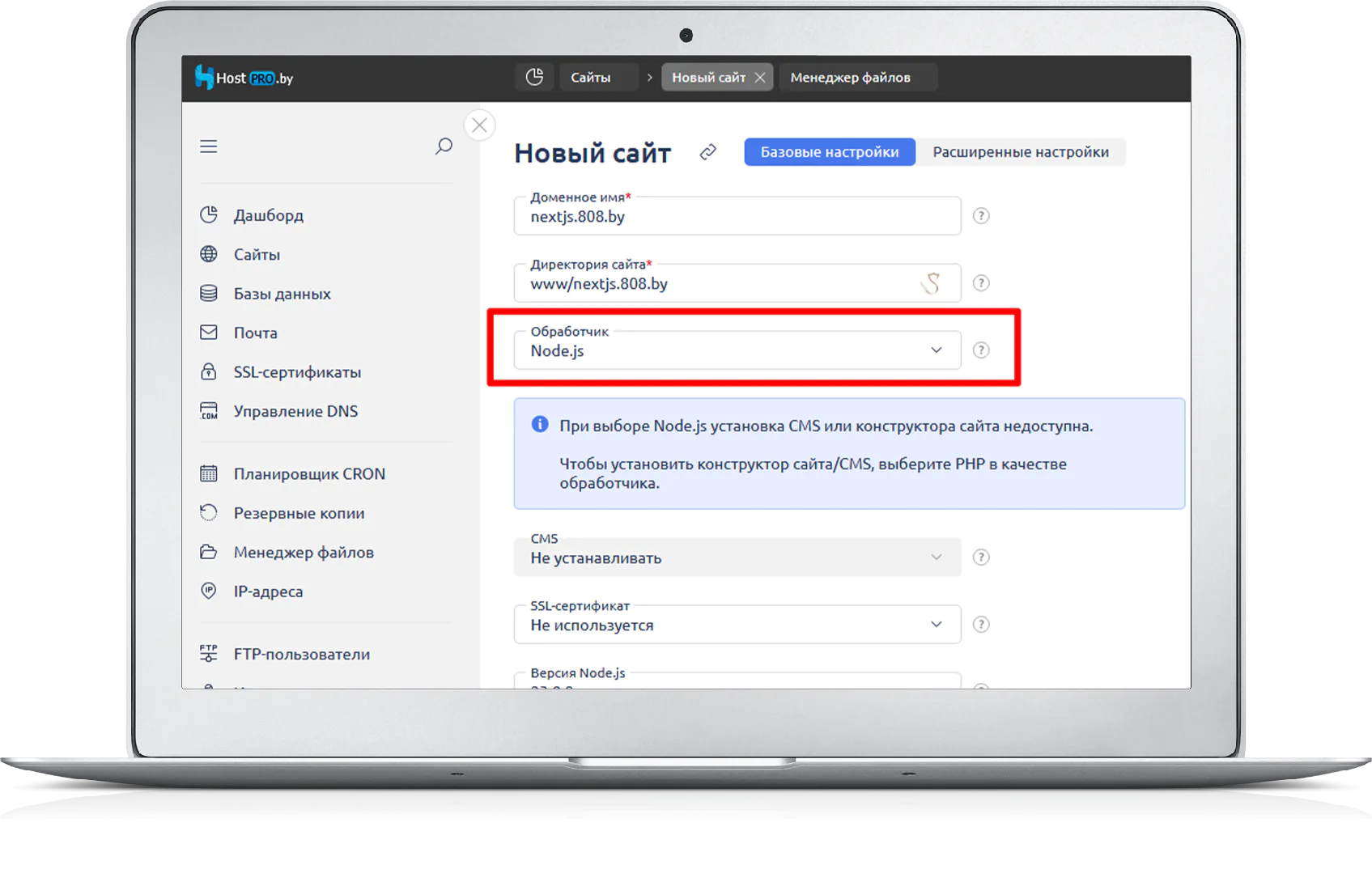
Хостинг React2. Создайте сайт с обработчиком Node.js
В ISPmanager создайте сайт через раздел «Сайты», укажите домен, выберите Node.js в качестве обработчика с нужной версией и типом подключения - Порт, затем загрузите файлы проекта через встроенный файловый менеджер или FTP.
Хостинг для React

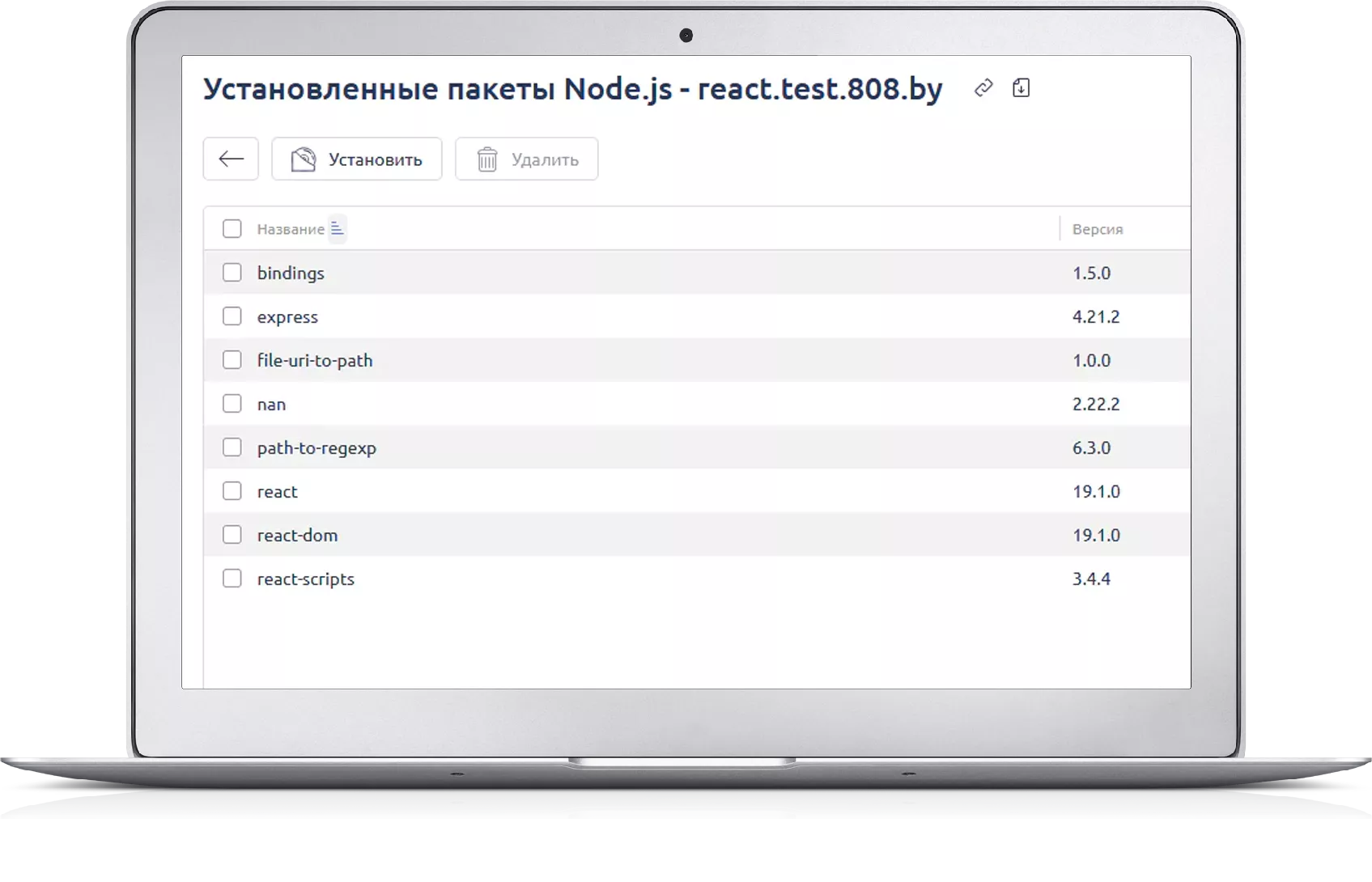
3. Установка React на нашем виртуальном хостинге с ISPManager
Наш хостинг с панелью ISPManager позволяет легко развернуть React-приложение без сложных настроек. Вы можете разместить как готовую статическую сборку проекта, так и настроить окружение для работы с Node.js (если требуется серверный рендеринг или разработка).
Что можно сделать:
- Загружать собранные React-проекты (папка `build/`) через файловый менеджер
- Настраивать домены и SSL-сертификаты для вашего приложения
- Использовать базовые возможности Node.js (в зависимости от тарифа)
- Размещать полноценные веб-приложения с поддержкой современных фронтенд-технологий
Хостинг оптимизирован для работы с современными JavaScript-фреймворками, что обеспечивает быструю загрузку и стабильную работу вашего React-приложения.
4. Размещайте React-приложения на хостинге — просто и эффективно
Наш хостинг с ISPmanager позволяет быстро и удобно развернуть React-приложения различного масштаба — от статических сайтов до более сложных веб-приложений с Node.js, обеспечивая высокую производительность, простоту управления через интуитивную панель и мгновенную публикацию по вашему домену.
Хостинг ReactВопрос/Ответ
Часто задаваемые вопросы
Что такое React?
-
React — это JavaScript-библиотека для создания пользовательских интерфейсов (UI), разработанная Facebook. Она используется для построения динамических и интерактивных веб-приложений.
Для чего служит?
- Создание SPA (Single Page Applications)
- Разработка компонентных и переиспользуемых UI-элементов
- Управление состоянием приложения эффективно
Преимущества:
Вирутальный DOM — ускоряет рендеринг
Компонентный подход — удобство разработки и поддержки
Богатая экосистема (Redux, Next.js и др.)
JSX — объединение логики и разметки
React популярен благодаря производительности и гибкости.
Какой нужен хостинг для React?
-
Для хостинга React-приложений подходят разные варианты, в зависимости от масштаба проекта и требований. Рассмотрим виртуальный хостинг и VPS/VDS.
1. Виртуальный хостинг (Shared Hosting)
Подходит для статичных React-приложений (после сборки npm run build).
Требования: Поддержка статических файлов (HTML, CSS, JS), Доступ по FTP/SFTP или через ispmanager/cPanel, HTTPS (желательно с бесплатным SSL, например, Let's Encrypt)
Что должно быть установлено?
Ничего, кроме веб-сервера (Nginx, Apache), так как React после сборки — это просто статические файлы. Node.js.
Плюсы: Дешев, Простота настройки
Минусы: Ограниченные ресурсы
2. VPS/VDS (Виртуальный сервер)
Минимальные требования:
1-2 ГБ RAM (для небольших проектов)
1-2 ядра CPU
20+ ГБ SSD
Что должно быть установлено?
Node.js (последняя LTS-версия), Nginx/Apache (для раздачи статики или проксирования), PM2 (для управления Node.js-процессами), Git (для деплоя)
Плюсы: Полный контроль над сервером, Масштабируемость
Минусы: Требует администрирования, Дороже виртуального хостинга
Что такое деплой React?
-
Деплой React — это процесс выгрузки готового React-приложения на сервер или хостинг, чтобы сделать его доступным в интернете. После сборки (`npm run build`) приложение превращается в набор статических файлов (HTML, CSS, JS), которые можно разместить на любом веб-сервере (Nginx, Apache) или специализированных платформах вроде Vercel, Netlify, GitHub Pages.
Для серверного рендеринга (Next.js) требуется Node.js-хостинг или облачные решения (Vercel, AWS, Heroku). Деплой можно выполнять вручную (через FTP/Git) или автоматически (CI/CD, GitHub Actions).
Главная цель — чтобы приложение работало быстро, безопасно и без ошибок в продакшене.
Для чего используют React на хостинге?
-
React на хостинге используют для:
1. Размещения фронтенда: После сборки (`npm run build`) React превращается в статические файлы (HTML, CSS, JS), которые можно загрузить на любой хостинг (Vercel, Netlify, Shared Hosting).
2. Работы с SSR (Next.js и аналоги): Если приложение использует серверный рендеринг (SSR), нужен хостинг с поддержкой Node.js (VPS, Vercel, Heroku).
3. Тестирования и демонстрации: Быстрый деплой на бесплатные платформы (GitHub Pages, Firebase) для показа заказчикам или тестирования.
4. Интеграции с бэкендом: Хостинг может использоваться для развертывания fullstack-приложений (React + Node.js API).
5. Продакшн-развертывания: Надежные облачные решения (AWS, Vercel, DigitalOcean) для публичного доступа пользователей.
React на хостинге нужен, чтобы сделать приложение доступным онлайн — будь то статичный сайт, SSR-проект или часть fullstack-системы.
Как установить React на хостинге?
-
Для виртуального хостинг подробная инструкция находится в базе знаний - Как установить React на виртуальном хостинге
Какие существуют альтернативы (аналоги) React?
-
React — одна из самых популярных библиотек для фронтенд-разработки, но у неё есть несколько достойных альтернатив, каждая со своими особенностями.
1. Vue.js
✅ Плюсы: Более простая кривая обучения, чем у React, Гибкость (можно использовать как и React, так и шаблоны), - Высокая производительность, Отличная документация
❌ Минусы: Меньше крупных проектов, чем у React, Экосистема не такая обширная,
2. Angular
✅ Плюсы: Полнофункциональный фреймворк (не нужно выбирать роутинг, state-менеджмент), TypeScript из коробки, Хорош для больших enterprise-приложений
❌ Минусы: Сложнее для новичков, Большой размер бандла, Менее гибкий, чем React
3. Svelte
✅ Плюсы: Нет виртуального DOM (компилируется в чистый JS), Меньше кода, высокая производительность, Простота в изучении
❌ Минусы: Меньше сообщество и готовых решений, Не такой зрелый, как React,
4. SolidJS
✅ Плюсы: Похож на React (использует JSX), но быстрее, Нет виртуального DOM (как у Svelte), Отличная производительность
❌ Минусы: Молодая экосистема, Меньше вакансий
5. Preact
✅ Плюсы: Почти полная совместимость с React, но легче (3 КБ), Быстрый и оптимизированный
❌ Минусы: Некоторые React-библиотеки могут не работать
Вывод:
- Для начинающих → Vue.js или Svelte
- Для крупных проектов → Angular
- Для максимальной производительности → SolidJS
- Для минимализма → Preact
React остаётся самым популярным, но выбор зависит от задач! 🚀
Как получить хостинг React бесплатно?
-
Есть несколько вариантов для получения хостинга для React бесплатно:
1. Для открывших свой бизнес в Беларуси за последние 12 месяцев. Подробнее - Хостинг бесплатно в Беларуси.
2. Попробуйте наш хостинг бесплатно в течение 30 дней! Для этого:
- Выберите тариф с тестовым периодом
- Зарегистрируйтесь у нас в системе
- Создайте сайт и загрузите свой React-проект
В течение двух недель вы сможете тестировать приложение на нашем сервере без оплаты. После окончания пробного периода вам будут доступны платные тарифы — вы сможете выбрать оптимальный вариант под свои задачи.
Отличный способ проверить хостинг перед покупкой!
