В мире веб-дизайна и поисковой оптимизации есть элементы, которые, на первый взгляд, кажутся второстепенными. Однако именно они зачастую становятся тихими архитекторами успеха сайта. Один из таких — sidebar, или боковая панель. Это не просто полоска контента у края экрана, а мощный инструмент взаимодействия с пользователем, навигации и даже продвижения. В этой статье мы подробно разберём, что такое sidebar, как он влияет на поведение посетителей и поисковые алгоритмы, и как создать его так, чтобы он работал на вас, а не против вас.
Блог / Статьи
Полезная информация для вашего хостинга

OpenVZ — это не просто технология контейнерной виртуализации, а настоящая философия эффективного использования серверных ресурсов. В отличие от традиционных гипервизоров, таких как KVM или Xen, OpenVZ не создаёт эмуляцию аппаратного обеспечения. Вместо этого она использует единое ядро хостовой операционной системы, предоставляя каждому контейнеру изолированное, но легковесное окружение. Это делает OpenVZ невероятно быстрой, стабильной и экономичной в плане потребления ресурсов.

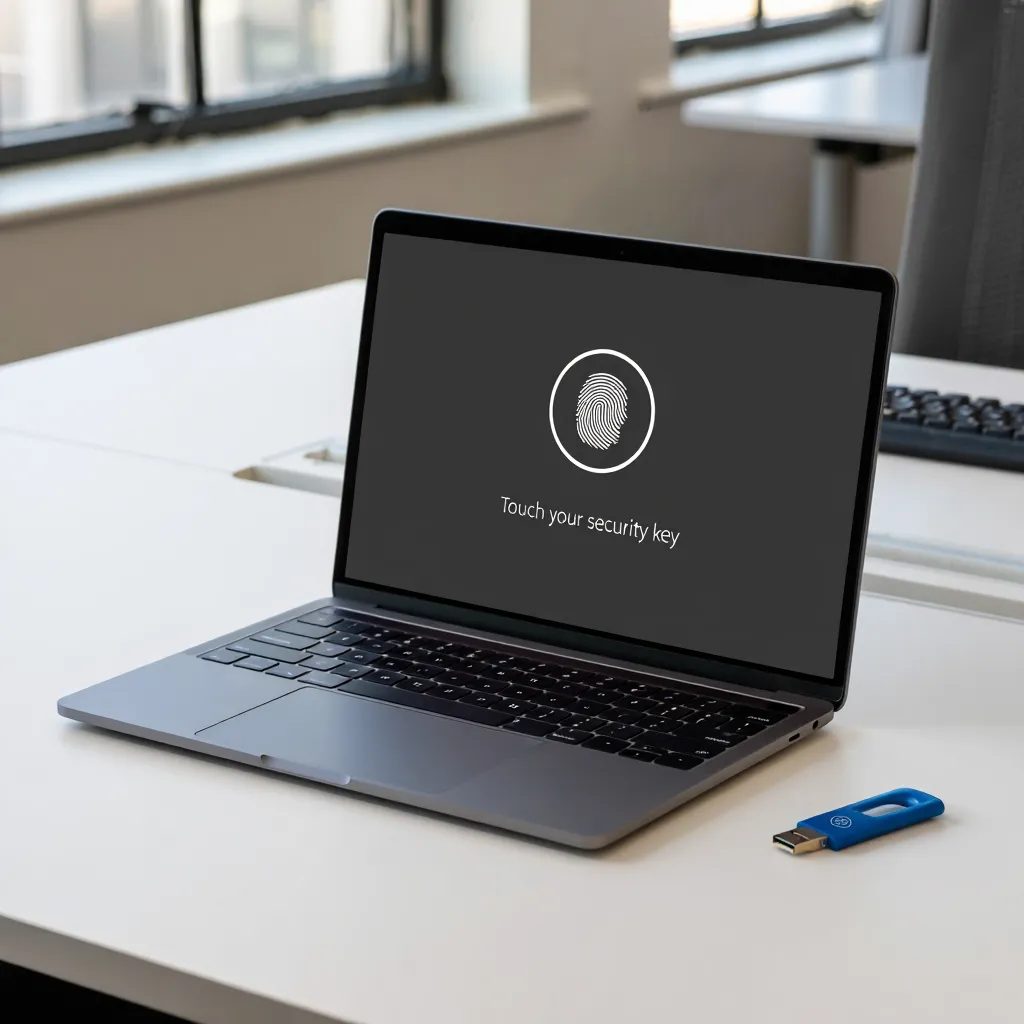
Представьте себе, что каждый день вы вручаете незнакомцу ключ от своего дома, просто потому, что он знает ваше имя. Звучит абсурдно? А ведь именно так работает большинство современных систем аутентификации. Пароль — это уязвимая, легко копируемая и часто угадываемая строка символов, которая на протяжении десятилетий оставалась основным способом подтверждения личности в цифровом пространстве.

В современном мире сетевое взаимодействие стало неотъемлемой частью почти любого программного проекта. Даже если вы пишете настольное приложение или скрипт для автоматизации задач, рано или поздно вам понадобится обмениваться данными с внешним миром. Обычно за нас всю «грязную работу» делают веб-серверы, облачные платформы и фреймворки — но что, если вы хотите заглянуть под капот?

Представьте себе: вы утром заходите в панель управления, чтобы проверить работу своего виртуального сервера, а он — молчит. Ни SSH, ни ping, ни веб-интерфейс. Всё будто провалилось в цифровую бездну. Сердце замирает: «А вдруг данные пропали?» Но не спешите впадать в панику. Даже если ваш VPS-контейнер перестал отвечать на любые запросы, это ещё не приговор. При наличии доступа к хост-машине — физическому серверу, на котором размещён ваш контейнер — вы можете буквально «вскрыть» его файловую систему и вручную восстановить работоспособность. Один из самых надёжных и проверенных инструментов для этого — команда chroot. В этой статье мы подробно разберём, как это сделать, шаг за шагом, с пояснением всех терминов, возможных подводных камней и стратегий восстановления.

Ошибки на сайте — это не просто мелкие сбои. Они влияют на репутацию бренда, пользовательский опыт и даже на позиции в поисковой выдаче. Среди всех возможных кодов ответов сервера особое место занимает ошибка 404 (Not Found). Она сообщает, что страница, к которой обращается пользователь, не существует. На первый взгляд кажется, что ничего страшного не произошло: человек просто перешёл по неверной ссылке. Но с точки зрения SEO и поведения посетителей последствия могут быть серьёзными.

В мире веб-разработки есть немало «тихих убийц» — тех незаметных на первый взгляд проблем, которые способны подорвать стабильность даже самого продуманного проекта. Одной из таких коварных ловушек является рассинхронизация временных зон между операционной системой, PHP и MySQL. На первый взгляд, всё работает: сайт отображается, заказы поступают, база данных наполняется. Но стоит заглянуть чуть глубже — и выясняется, что события в логах происходят «в будущем», заказы фиксируются с задержкой в несколько часов, а CRON-задачи запускаются вовсе не тогда, когда должны. Всё это — не магия, не баг, не «странное поведение сервера», а прямое следствие того, что каждый компонент системы живёт в своём часовом поясе.

Представьте себе древний город, окружённый высокими стенами. Ворота в этот город — единственный путь внутрь. Но что, если за этими воротами нет ни одного дома, ни одного жителя? Всё, что вы видите — лишь отражение другого, настоящего города, расположенного за горами. Вы входите, гуляете по улицам, разговариваете с людьми — и всё кажется настоящим. Но на самом деле вы общаетесь с зеркалом, с иллюзией, созданной искусным архитектором. Так работает обратное проксирование — и Nginx — это тот самый архитектор, который строит эти виртуальные ворота.

Представьте себе город. Улицы — это шины данных, дома — процессы, а электричество — оперативная память. Пока энергии хватает, всё работает: свет горит, лифты ездят, холодильники морозят. Но стоит электростанции дать сбой или потребление резко вырасти — и начинается хаос. Свет гаснет, лифты застревают, продукты портятся. Так и с сервером: оперативная память (ОЗУ) — это его жизненная энергия. Без неё даже самый мощный процессор превращается в безмолвного гиганта, а сайты — в «белые экраны смерти».

В эпоху, когда внимание пользователя измеряется миллисекундами, скорость и стабильность веб-сайта перестали быть просто техническими деталями — они стали основой цифрового доверия. Если ваш сайт грузится дольше, чем человек успевает моргнуть, или элементы на странице скачут, как в старомодном калейдоскопе, посетитель уйдёт. И уйдёт навсегда. Поисковые системы это знают. Google, в частности, уже давно интегрировал метрики производительности в алгоритмы ранжирования. Это значит, что оптимизация сайта — это не только UX-забота, но и прямой путь к вершинам выдачи.

Представьте себе сервер — тихий, надёжный, трудяга, который день за днём обрабатывает запросы, хранит данные и не жалуется на усталость. Но вдруг он начинает «задыхаться»: сайты грузятся медленно, базы данных отвечают с задержкой, а иногда система и вовсе перестаёт откликаться. При этом мониторинг показывает: «железо» ещё не на пределе, память есть, процессор не загружен. В чём же дело?

Представьте себе: вы только начинаете погружаться в мир веб-разработки, и вам хочется увидеть результат своих усилий здесь и сейчас — без установки тяжеловесных фреймворков, сложных настроек хостинга или чтения сотен страниц документации. К счастью, Python предлагает элегантное решение — встроенный HTTP-сервер, который можно запустить буквально за несколько секунд. Это не просто «игрушечный» инструмент: он позволяет протестировать статические страницы, отладить клиентскую логику и даже обработать простые формы. Более того, такой подход отлично подходит для развертывания прототипов на VPS-сервере, где вы можете быстро проверить работоспособность приложения в условиях, близких к реальным.

Представьте: утро, вы только начинаете рабочий день, а в почте — тревожные письма от клиентов. «Сайт не грузится», «Корзина зависла», «Оплата не проходит». Вы заходите на свой ресурс — и видите белый экран, вечную загрузку или ошибку 502. Сервер «умер», хотя буквально вчера всё работало идеально. Это не технический сбой и не ошибка разработчика. Скорее всего, ваш сайт стал жертвой DDoS-атаки — одной из самых распространённых и разрушительных угроз цифрового мира.

Каждый успешный веб-проект проходит путь эволюции — от скромной визитки до мощного цифрового ресурса с тысячами пользователей. И как только трафик начинает расти, а база данных раздувается, как надувной шар на празднике, приходит момент, когда привычный shared-хостинг перестаёт справляться. В этот момент владельцы сайтов сталкиваются с необходимостью перехода на более серьёзное решение — VPS (Virtual Private Server). Однако вместе с новыми возможностями приходят и новые вызовы: администрирование, безопасность, мониторинг, настройка окружения. Многие останавливаются перед этим шагом, испытывая тревогу, неуверенность и даже страх. В этой статье мы подробно разберём, почему так происходит, какие трудности действительно стоят на пути и как их грамотно преодолеть — шаг за шагом, с примерами, терминами и практическими советами.

В мире электронной коммерции каждый интернет-магазин — это не просто витрина товаров, а полноценный бизнес-актив, требующий надёжной защиты. Особенно уязвимыми оказываются решения на популярной платформе OpenCart, чья открытая архитектура и широкое распространение делают её лакомым кусочком для автоматизированных атак. Боты и скрипты, бродящие по сети, не знают усталости: они безостановочно парсят каталоги, перебирают пароли и ищут слабые места в защите. Если не предпринять своевременных мер, такие атаки могут не только привести к утечке конфиденциальных данных, но и парализовать работу сайта, вызвав сбои в продажах и потерю доверия клиентов.

