Содержание
С ростом использования экранов с высоким разрешением возросла популярность SVG иконок. В отличие от растровой графики, SVG масштабируем и не зависит от разрешения, что позволяет ему оставаться четким независимо от размера и разрешения экрана.
Мы собрали лучшие ресурсы, из которых вы можете получить высококачественные SVG иконки. Некоторые из этих ресурсов предоставляют не только иконки, но и удобные функции для повышения продуктивности дизайнеров и разработчиков.
Без лишних слов, давайте перейдем к полному списку.
Freepik Icons

Freepik имеет самую большую в мире библиотеку иконок, насчитывающую более 10 миллионов иконок для личного или коммерческого использования. Каждая иконка доступна бесплатно в формате PNG, что позволяет легко интегрировать их в ваши проекты, но требуется указание авторства. Однако, премиум-пользователи получат доступ к скачиванию каждой иконки в формате SVG без необходимости указания авторства, а также к множеству передовых функций, предназначенных для повышения продуктивности.
Flaticon

Flaticon — одна из крупнейших библиотек иконок в интернете. Она предоставляет более 10 миллионов иконок в различных стилях, которые вы можете скачать и настроить для своих проектов. Эти иконки доступны в форматах PNG, SVG, EPS, PSD, что позволяет легко использовать их с другими графическими программами. Вы даже можете найти анимированные иконки и стикеры в этой библиотеке. Кроме того, вы можете использовать онлайн-редактор Flaticon для изменения цвета и размера элементов.
Bootstrap Icons

Официальная коллекция иконок от Bootstrap, одного из самых популярных HTML/CSS фреймворков. Содержит более 1500 иконок в формате SVG, что дает вам большую гибкость. Хотя эти иконки разработаны для Bootstrap, вы все равно можете использовать их с любым другим фреймворком.
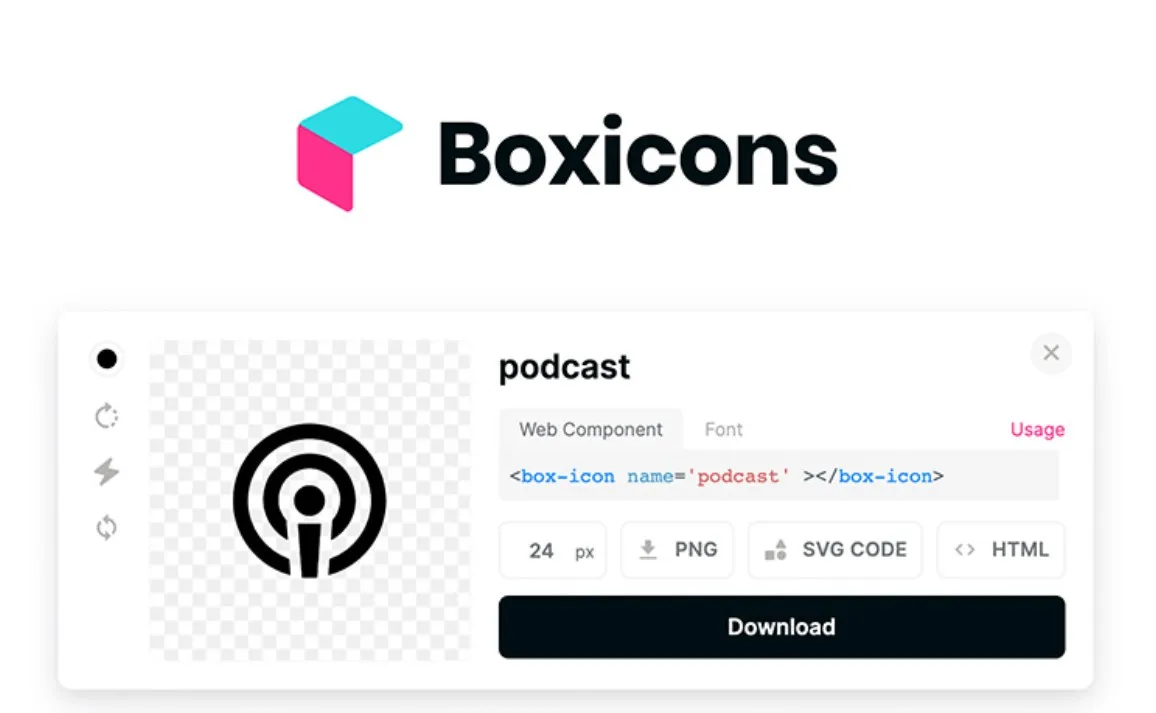
Boxicons

Boxicons содержит более 1500 иконок, сгруппированных в несколько категорий, таких как E-Commerce, Finance и Music, что позволяет легко сортировать и находить нужные коллекции.
Каждая иконка доступна в разных форматах; вы можете не только выбрать и скачать их в формате SVG, но также использовать их как шрифтовую иконку и веб-компоненты. Это один из моих любимых ресурсов, когда мне нужны иконки для веб-сайта или приложения.
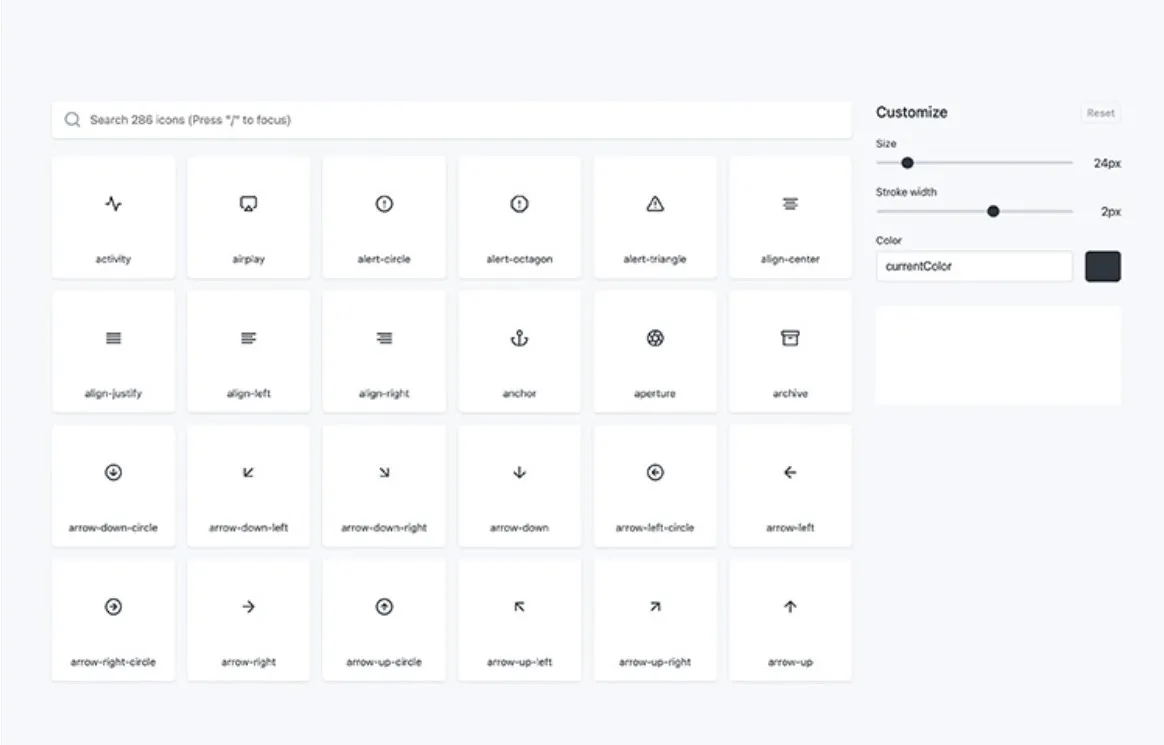
Feather Icons

Feather Icons содержит более 200 красиво разработанных иконок. Одним из преимуществ этой коллекции является возможность настроить размер, ширину штриха и цвет перед скачиванием иконок. Кроме того, вы можете выбрать загрузку конкретных иконок или всех сразу.
Iconoir

Iconoir — это бесплатная и с открытым исходным кодом коллекция, содержащая более 900 иконок. Они доступны в нескольких форматах, включая SVG, шрифт, React.js, а также Figma и Framer. Эта коллекция наверняка понравится как дизайнерам, так и разработчикам.
Ionicons

Коллекция иконок от фреймворка Ionic, разработанная для использования в веб-, мобильных или десктопных приложениях. Каждая иконка доступна в трех разных стилях: Outline, Filled и Sharp. Они доступны в формате SVG и шрифтовых иконок.
Tabler Icons

Содержит более 1300 иконок, Tabler — одна из идеальных коллекций для интеграции в ваш веб-дизайн или дизайн приложения. Она выглядит четко, последовательно и настраиваемо. Каждая иконка доступна в нескольких форматах, помимо SVG, включая JSX, Data URI, React Component, Webfont, SCSS, а также показывает примеры того, как вы можете применить иконки в UI-компонентах.
Radix Icons

Набор иконок с тонким контуром. Каждая иконка размером 15×15 пикселей выглядит четко на экране. Коллекцию можно получить в виде файлов Figma, Sketch, IconJar, SVG или NPM. Эти различные форматы позволяют обеспечить гладкое сотрудничество между дизайнерами и разработчиками.
Heroicons

Heroicons — набор иконок, созданный разработчиками Tailwind. Он включает более 200 иконок. Каждая иконка представлена в двух стилях: "Outline" и "Filled", и доступна в виде библиотеки компонентов SVG, JSX или Vue. Для дизайнеров доступен файл Figma со всеми иконками.
Ant Design Icons

Эти иконки являются частью системы Ant Design, но их можно установить как отдельный компонент через NPM. Каждая иконка доступна в виде компонента React.js и будет отображаться как SVG.
Иконки также доступны в трех стилях — Outline, Filled, Two-tone — и совместимы с цветовой схемой Light или Dark mode по умолчанию. Если вы создаете приложение на React.js, это одна из лучших коллекций иконок для использования.
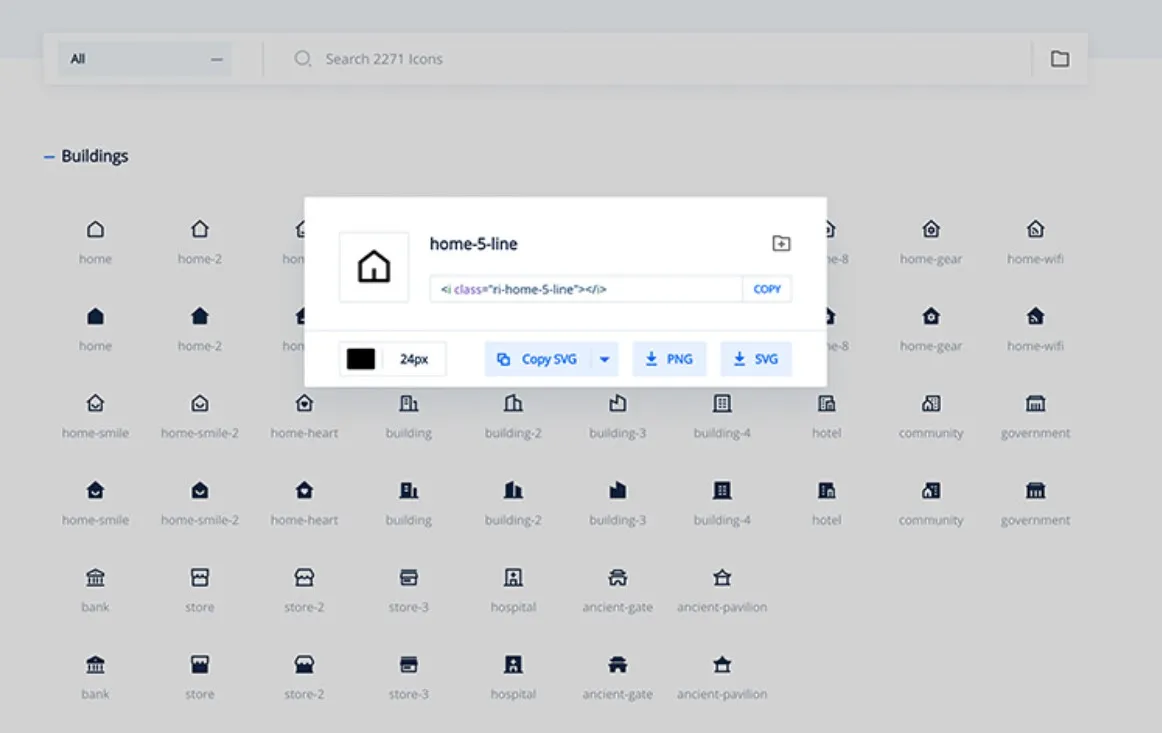
Remix Icon

Remix Icon — потрясающая коллекция из более чем 2000 иконок. Некоторые иконки имеют несколько вариаций. Например, есть более дюжины вариаций иконки дома. Это позволяет выбрать идеальный вариант иконки, который соответствует стилю вашего сайта.
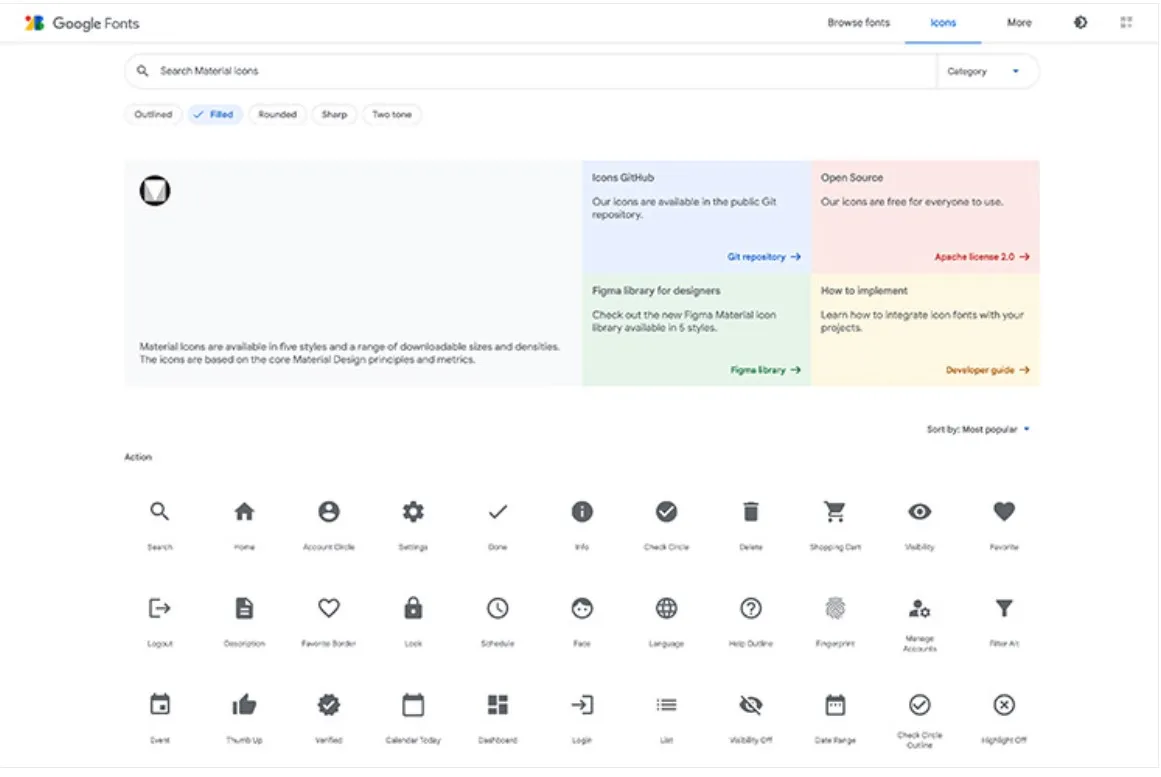
Material Design Icons

Эта коллекция иконок из системы дизайна "Material" от Google. Она обладает интуитивно понятным интерфейсом, который упрощает внедрение иконок на различных платформах, включая веб с использованием SVG или иконок, Android, iOS, Flutter, и также имеет специальную интеграцию с Angular.
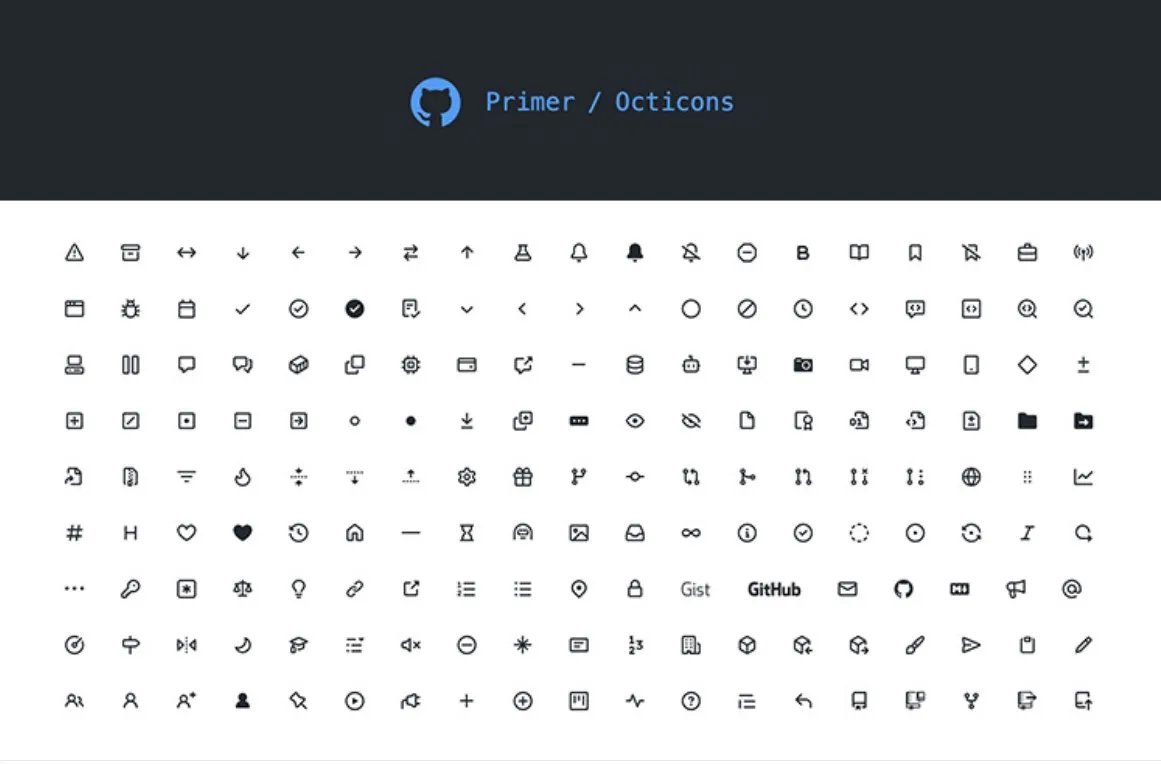
Octicons

Библиотека иконок от Github, эти иконки были созданы для системы дизайна "Primer", специально для приложений Github, что делает её идеальным набором, если вы создаете веб-сайт или приложение, интегрированное с Github. Иконки можно установить и использовать через Gem (пакет Ruby), NPM или как компонент React.js.
Icons Grommet

Набор SVG иконок, созданных в виде компонентов React.js. В коллекции можно найти уникальные иконки, и некоторые из них даже доступны в полном цвете, а не только в черно-белом варианте.
CSS.gg
Этот сайт предоставляет около 700 высококачественных иконок. Коллекция иконок доступна в различных форматах, включая CSS, SVG, TypeScript, Figma, Adobe XD и как API endpoint. Это позволяет упростить сотрудничество между дизайнерами и разработчиками при создании веб-сайтов и преобразовании дизайна в код.
Typicons
Typicons — коллекция современных иконок, разработанных для веб или нативных — мобильных и настольных — приложений. На момент написания статьи доступно около 300 иконок. Каждая иконка доступна в формате SVG и в виде шрифтовой иконки, и не зависит от разрешения, что делает её четкой и ясной независимо от разрешения экрана.
SVG иконки играют ключевую роль в улучшении пользовательского интерфейса и общего визуального восприятия веб-сайтов. При использовании системы управления контентом (CMS) на виртуальном хостинге важно иметь доступ к высококачественным иконкам, чтобы создавать привлекательные и функциональные интерфейсы. Виртуальный хостинг для CMS обеспечивает надежную и масштабируемую среду для размещения вашего сайта, а интеграция с ресурсами для скачивания SVG иконок, такими как Freepik и Flaticon, позволяет легко улучшать дизайн и повышать производительность. Использование этих иконок на вашем сайте, управляемом через CMS, поможет выделиться и предложить пользователям наилучший опыт взаимодействия.

