Содержание
Подбор шрифтов - неотъемлемый процесс любого веб-дизайна. Если вы хотите создать хороший дизайн веб-сайта, вам нужно уметь принимать решения, такие как выбор правильного шрифта, цветовой схемы, даже правильной темы WordPress. Для тех, кто ищет шрифты, инструменты веб-типографики - их источник номер один. Но для обычных пользователей, как мы, может быть и есть другой, более простой способ попытаться решить эту казалось бы невозможную задачу.
Конечно, в Интернете доступно множество готовых комбинаций шрифтов, которые вы можете использовать. Однако также важно знать, как создать свои собственные пары шрифтов. Существует целая наука о применении заголовков, подзаголовков и основного текста, чтобы они соответствовали типу контента, который вы производите, и вашей фирменной идентичности.
Чтобы помочь вам в этом процессе, вот 13 лучших веб-сайтов для подбора шрифтов, которые помогут вам найти идеальную комбинацию шрифтов. Эти веб-сайты очень просты в использовании и помогут вам принять идеальное типографское решение всего за несколько секунд.
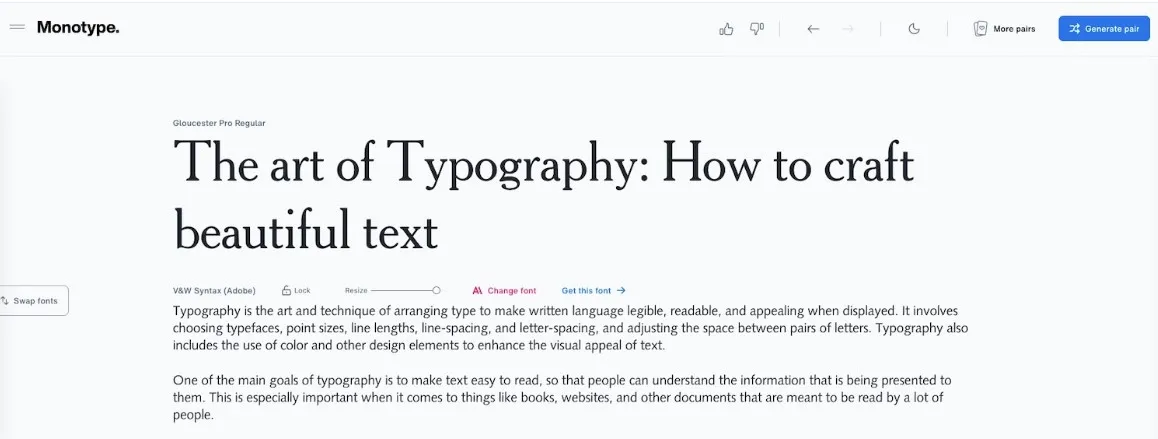
Генератор пар шрифтов от Monotype

Инструмент подбора шрифтов от Monotype - это удобный онлайн-ресурс, предназначенный для того, чтобы помочь пользователям легко находить комплементарные комбинации шрифтов. Независимо от того, создаете ли вы презентацию, дизайнируете веб-сайт или разрабатываете маркетинговые материалы, этот инструмент упрощает процесс выбора шрифтов, которые выглядят хорошо вместе.
Пользователи могут исследовать различные комбинации шрифтов, предоставленные обширной библиотекой Monotype, включающей как классические, так и современные стили. Инструмент также предлагает экспертные рекомендации, чтобы ваш текст был не только эстетически приятен, но и влиятелен и читаем. Идеально подходит для дизайнеров, маркетологов и всех, кто занимается созданием визуального контента, инструмент подбора шрифтов от Monotype делает типографию легкой и доступной для всех.
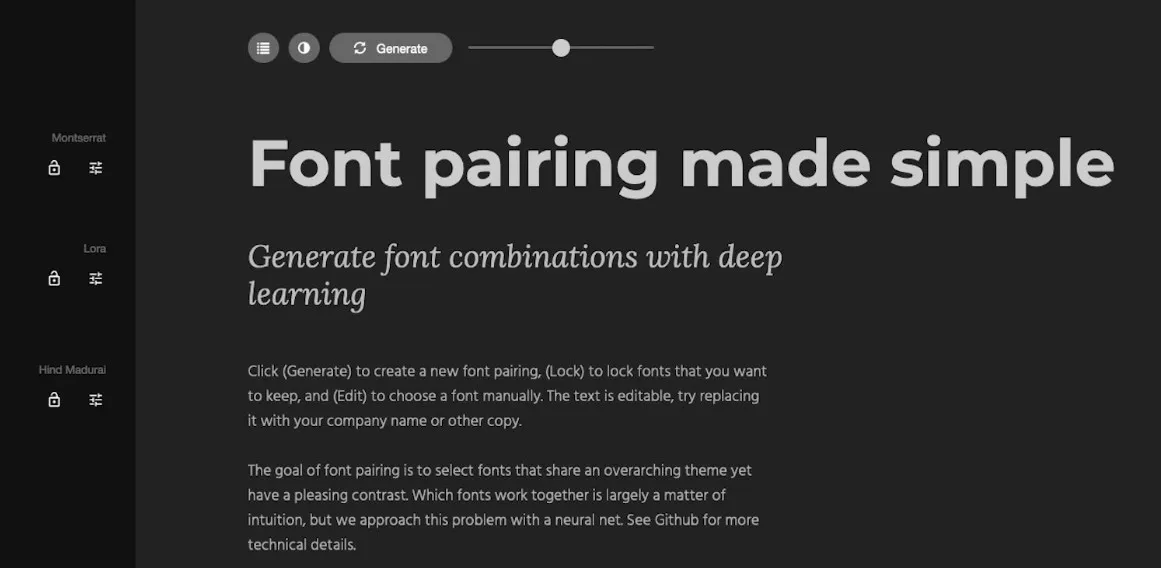
FontJoy

Нажав всего одну кнопку «Создать», FontJoy представляет комбинацию трех шрифтов, которые гармонично сочетаются между собой, делая ваш дизайн эстетически приятным. Пользователи могут настраивать свой выбор, регулируя ползунок для смешивания сходства и контраста в выборе шрифтов.
Кроме того, есть возможность зафиксировать предпочтительный шрифт и создать соответствующие пары. Независимо от того, разрабатываете ли вы веб-сайт, плакат или любой другой творческий проект, инструмент FontJoy упрощает процесс поиска идеальных шрифтовых пар, экономя ваше время и улучшая ваши дизайны с помощью типографики, которая выделяется.
Google Type

В Google Fonts доступно более 650 бесплатных шрифтов. Этот творческий проект предлагает вдохновение для использования шрифтов из библиотеки Google Fonts.
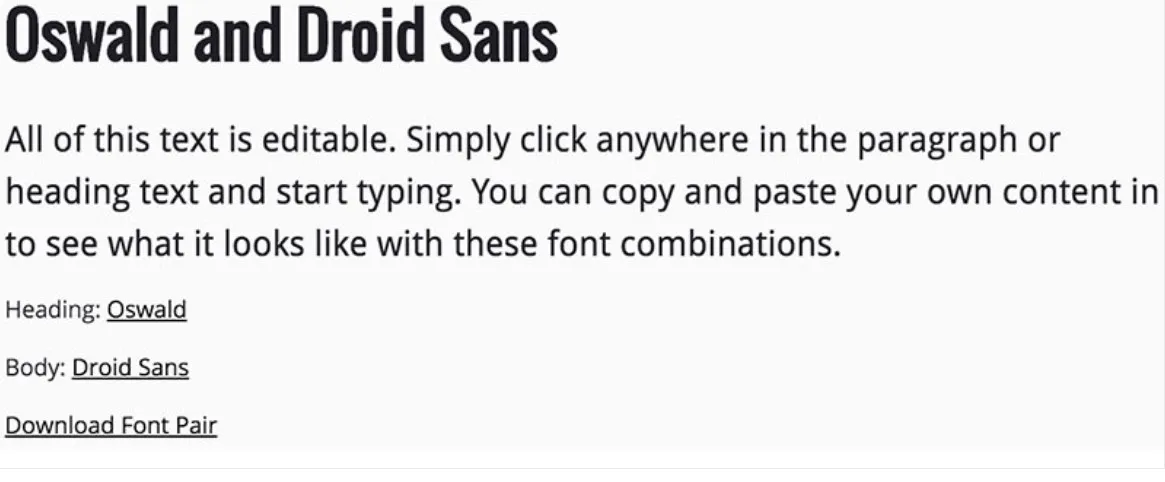
Font Pair

Font Pair помогает дизайнерам объединять шрифты Google. Просто выберите, какую пару типографии вам нужно - без засечек, с засечками или курсивные шрифты. Также есть коллекция шрифтовых пар в действии.
Type Wolf

Type Wolf - это коллекция красивых комбинаций шрифтов из Интернета. Здесь вы найдете самые популярные шрифты, сайт дня и различные рекомендации по шрифтам, чтобы найти ваш идеальный вариант.
Beautiful Web Type

В каталоге шрифтов Google Web Font более 600 видов шрифтов. Конечно, большинство из них далеко не такие привлекательные, но также есть высококачественные шрифты, которые заслуживают близкого рассмотрения. Здесь вы можете увидеть эти шрифты в действии. Просто прокрутите страницу вниз и убедитесь сами.
Fonts in Use

Fonts in Use - это коллекция различных дизайнов, таких как веб-сайты, упаковка, брендинг, визитные карточки, плакаты, журналы, а также список шрифтов, которые были использованы.
Just My Type

Just My Type - это витрина шрифтовых пар от Typekit и H&FJ. Образцы шрифтов отображаются в красочных блоках.
Typ.io

Все шрифты на Typ.io помечены связанными словами и помогут вам объединить даже комплементарные шрифты вместе. Здесь также представлены примеры различных шрифтов, использованных на веб-сайтах, и вы можете увидеть эти комбинации и выбрать ту, которая вам нравится.
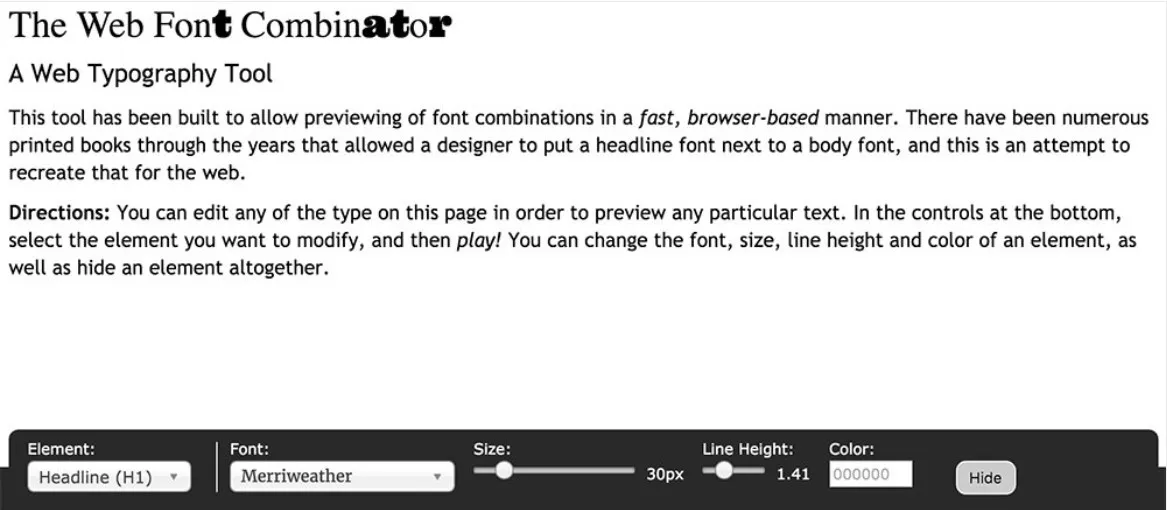
Font Combinator

Font Combinator - это инструмент, аналогичный Blender. Он также поможет вам подобрать шрифты для заголовков и текстов. Просто выберите элемент, шрифт, размер и цвет.
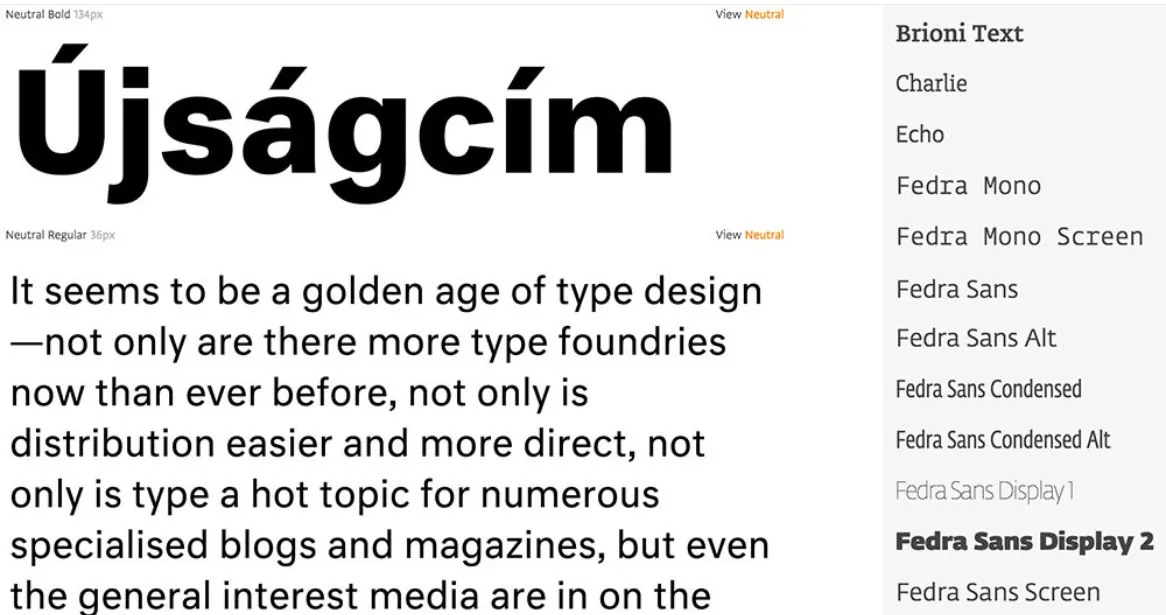
Font Combinator от Typotheque

Typotheque - это как графическая студия, так и типография, издательство и распространение оригинальных шрифтов на латинице и не только. Их Font Combinator поможет вам подобрать шрифты на латинице, греческом и кириллице.
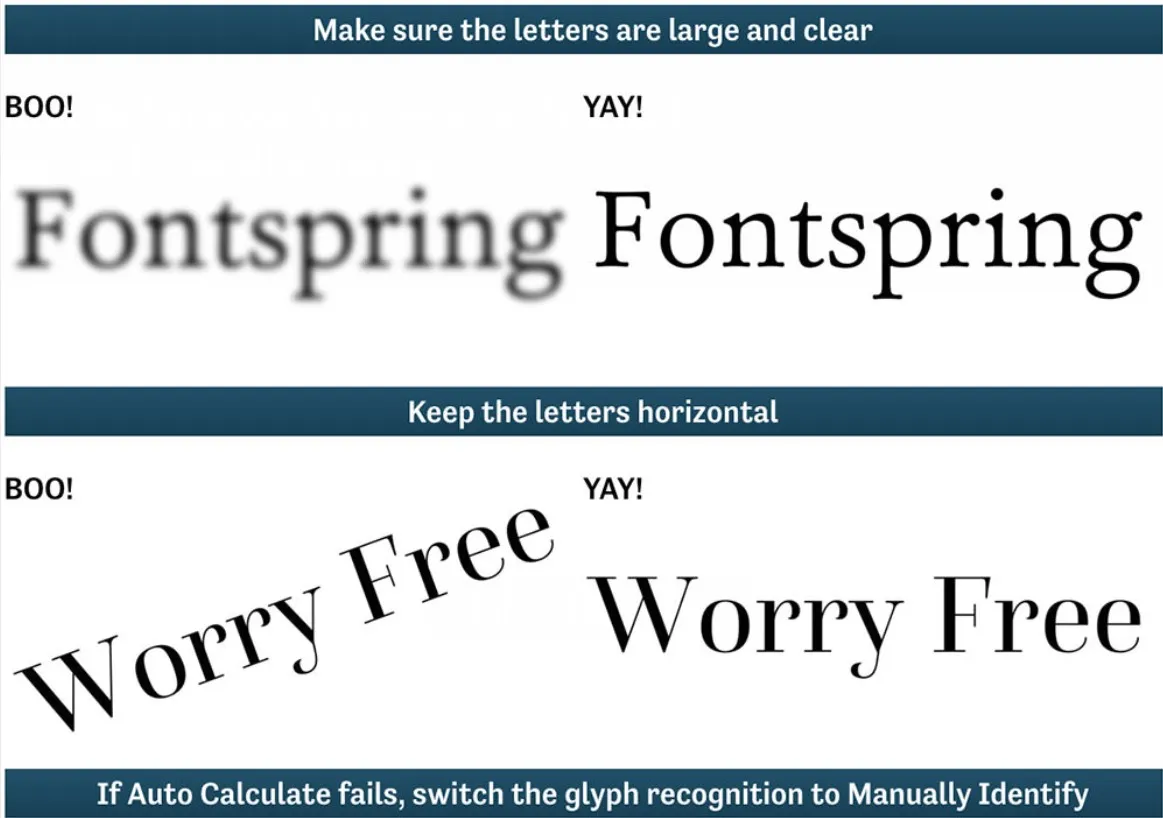
Matcherator

Matcherator от Fontspring поможет вам определить, какой шрифт использован на изображении. Вы можете загрузить изображение с вашего компьютера или использовать URL изображения, и инструмент найдет точный шрифт (или похожий), чтобы вы могли использовать его в своем дизайне.
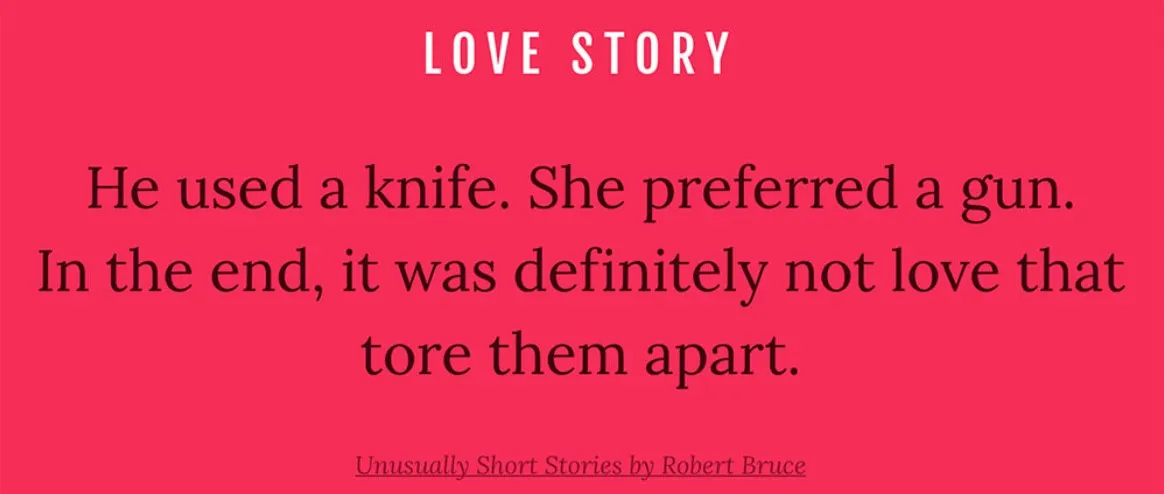
Typespiration

Typespiration - удивительный сайт с примерами текста, предоставленными дизайнерами из их работ. Под каждым примером вы найдете список шрифтов, которые были использованы, комбинации цветов, а также CSS-код, который вы можете вставить на свой веб-сайт.
В заключении, осознание важности правильного подбора шрифтов для веб-дизайна приводит к пониманию значимости каждой детали при создании лендингов. Точно так же, как виртуальный хостинг для лендингов обеспечивает надежное и быстрое размещение вашего веб-проекта, правильно подобранные шрифты создают привлекательный и профессиональный облик вашего сайта, делая его успешным и запоминающимся.

