Содержание
Успех любого сайта во многом зависит от удобства его использования. Это достигается за счет интуитивно понятного интерфейса, грамотного расположения навигационных элементов и привлекательного дизайна. В числе таких элементов находится кнопка «Наверх», которая помогает моментально вернуться к началу страницы.
Когда стоит использовать кнопку прокрутки и как реализовать её на платформе WordPress? Об этом мы поговорим прямо сейчас.
Зачем нужна кнопка «Наверх»?
Кнопка «Наверх» — это инструмент, который позволяет быстро переместиться к началу страницы. Особенно полезна она для длинных страниц, где скроллинг до самого верха занимает много времени.
С её помощью пользователь может перейти из последнего раздела страницы к первому всего за один клик. Это значительно упрощает взаимодействие с сайтом и делает его более удобным. Например, если посетитель читает объемную статью и решает вернуться к началу, ему не придется долго крутить колесико мыши. Достаточно просто нажать на кнопку «Наверх», чтобы мгновенно оказаться в начале страницы.
Еще одна важная роль кнопки — улучшение поведенческих факторов для поисковых систем, таких как Яндекс. Поисковики высоко ценят удобство сайта для пользователей. Если ваш ресурс комфортен в использовании, это положительно скажется на его ранжировании.

Основные рекомендации по созданию кнопки «Наверх»
Перед тем как внедрять кнопку «Наверх», важно учесть несколько правил:
- Не используйте кнопку на коротких страницах. Если длина вашего сайта составляет менее 4 экранов, то кнопка будет избыточной. На небольших сайтах, таких как визитки, пользователи легко доберутся до первого экрана без дополнительных инструментов.
- Разместите кнопку в правом нижнем углу. Это наиболее привычное место для неё. Однако, если кнопка мешает другим элементам или виджетам, можно разместить её слева. Тем не менее, правая сторона предпочтительнее, так как именно там пользователи обычно её ищут.
- Используйте графический дизайн вместо текста. Кнопка должна быть выполнена в виде иконки, например стрелки, а не содержать надписи «Вверх» или «Назад». Иконка должна гармонировать с общим стилем сайта.
- Сделайте кнопку заметной. Она должна контрастировать с фоном, чтобы пользователь мог легко её найти.
- Добавьте плавную прокрутку. Мгновенный переход может сбить пользователя с толку. Плавная анимация не только приятна глазу, но и позволяет остановиться на любом разделе во время движения вверх.
Вывод: оптимальное место для кнопки — правый нижний угол, она должна быть яркой, удобной и обеспечивать плавный скроллинг.
Альтернативы кнопке прокрутки
Если кнопка «Наверх» не соответствует дизайну вашего сайта или вы хотите рассмотреть другие варианты, вот несколько альтернатив:
- Меню внизу страницы. Этот подход особенно эффективен на сайтах, где пользователи часто просматривают контент до конца. В футере можно разместить меню и логотип, которые помогут перейти в нужный раздел или вернуться в начало.
- Прилипающее меню. Вместо кнопки можно сделать так, чтобы основное меню фиксировалось в верхней части экрана. Через него пользователь сможет легко переходить между разделами и возвращаться в начало через логотип.
Лучшие плагины для создания кнопки «Наверх»
Чтобы добавить кнопку «Наверх» на сайт под управлением WordPress, достаточно установить и активировать специальный плагин. Как правило, дополнительные настройки не требуются, но многие инструменты позволяют настроить внешний вид кнопки и добавить функциональность. Например, можно настроить её появление после прокрутки определенного количества пикселей.
Далее мы расскажем о лучших плагинах и их возможностях.
jQuery Smooth Scroll

jQuery Smooth Scroll — это простой и удобный плагин для реализации кнопки «Вверх». После установки и активации плагина сбоку страницы появляется небольшая плавающая кнопка, которая становится видимой после прокрутки страницы вниз и автоматически скрывается при возвращении к началу.
Минусы: все настройки кнопки выполняются через CSS, так как встроенных опций нет.
Особенности:
- плавная прокрутка;
- расположение кнопки в правой части экрана;
- дополнительные настройки возможны через CSS/JS.
Стоимость: бесплатно.
Smooth Scroll Up

Smooth Scroll Up — популярный плагин с широкими возможностями для создания кнопки «Вверх». Поддерживает разные варианты отображения: текст, иконку или изображение.
Особенности:
- возможность добавить комментарий рядом с кнопкой;
- размещение кнопки слева, справа или по центру;
- отключение кнопки на определенных страницах;
- работа в мобильной версии;
- анимации slide и fade;
- настройка через собственные CSS-стили.
Стоимость: бесплатно.
WPFront Scroll Top

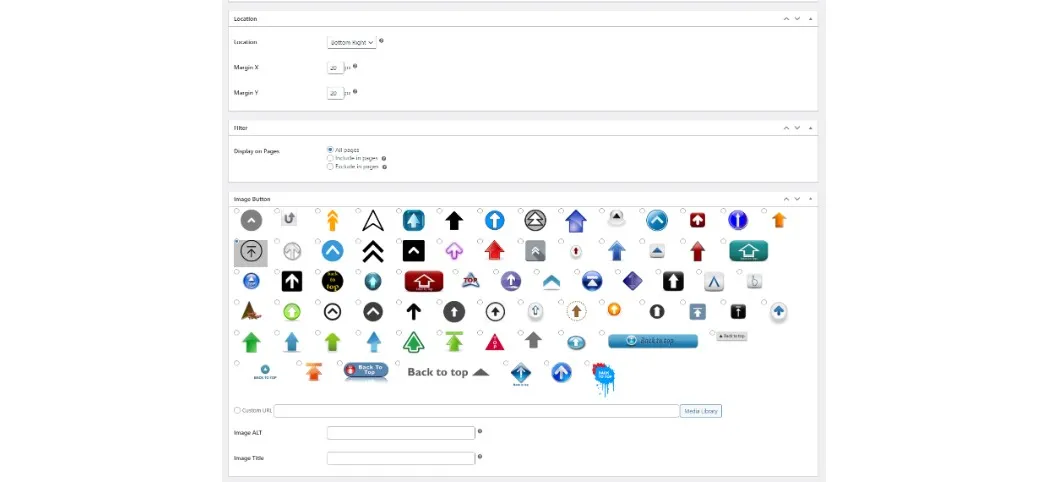
Этот плагин идеально подходит для тех, кто не хочет тратить время на создание дизайна кнопки. WPFront Scroll Top предлагает коллекцию готовых иконок, которые легко интегрируются в любой сайт.
Особенности:
- изменение размера и прозрачности иконки;
- регулировка степени прокрутки;
- возможность добавить Alt-тег для иконки;
- автоматическое скрытие кнопки через заданное время.
Стоимость: бесплатно.
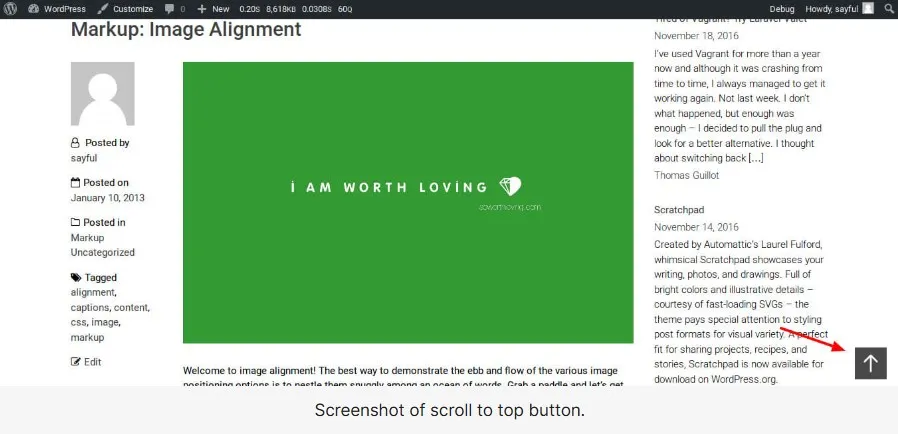
Scroll Back To Top

Плагин добавляет плавающую кнопку в нижнем правом углу сайта, которая появляется при прокрутке страницы вниз. Прокрутка выполняется мягко и без рывков.
Особенности:
- простая установка;
- 5 вариантов отображения кнопки в формате SVG;
- круглая или квадратная форма кнопки;
- настройка цвета и фона.
Стоимость: бесплатно.
Dynamic “To Top” Plugin

Dynamic “To Top” Plugin — еще один простой инструмент для добавления кнопки «Вверх». Кнопка работает во всех браузерах с поддержкой JavaScript и может быть отключена в мобильной версии.
Особенности:
- англоязычный интерфейс;
- плавная скорость прокрутки;
- совместимость с кэшированием.
Стоимость: бесплатно.
Skysa Scroll-to-Top App

Этот плагин отличается от конкурентов тем, что позволяет не только добавить кнопку «Вверх», но и создать плавающие виджеты, такие как блоки с социальными сетями.
Особенности:
- сайдбар с виджетами;
- большинство настроек доступно только в pro-версии;
- 10 вариантов внешнего вида кнопки.
Стоимость: есть 15-дневный тестовый период.
Simple Scroll to Top Button

Простой и интуитивно понятный плагин, который совместим со всеми темами WordPress. После начала прокрутки страницы кнопка автоматически появляется на экране.
Особенности:
- интеграция FontAwesome;
- настройка цвета фона кнопки и степени прокрутки;
- возможность отображения кнопки только на указанных страницах.
Стоимость: бесплатно.
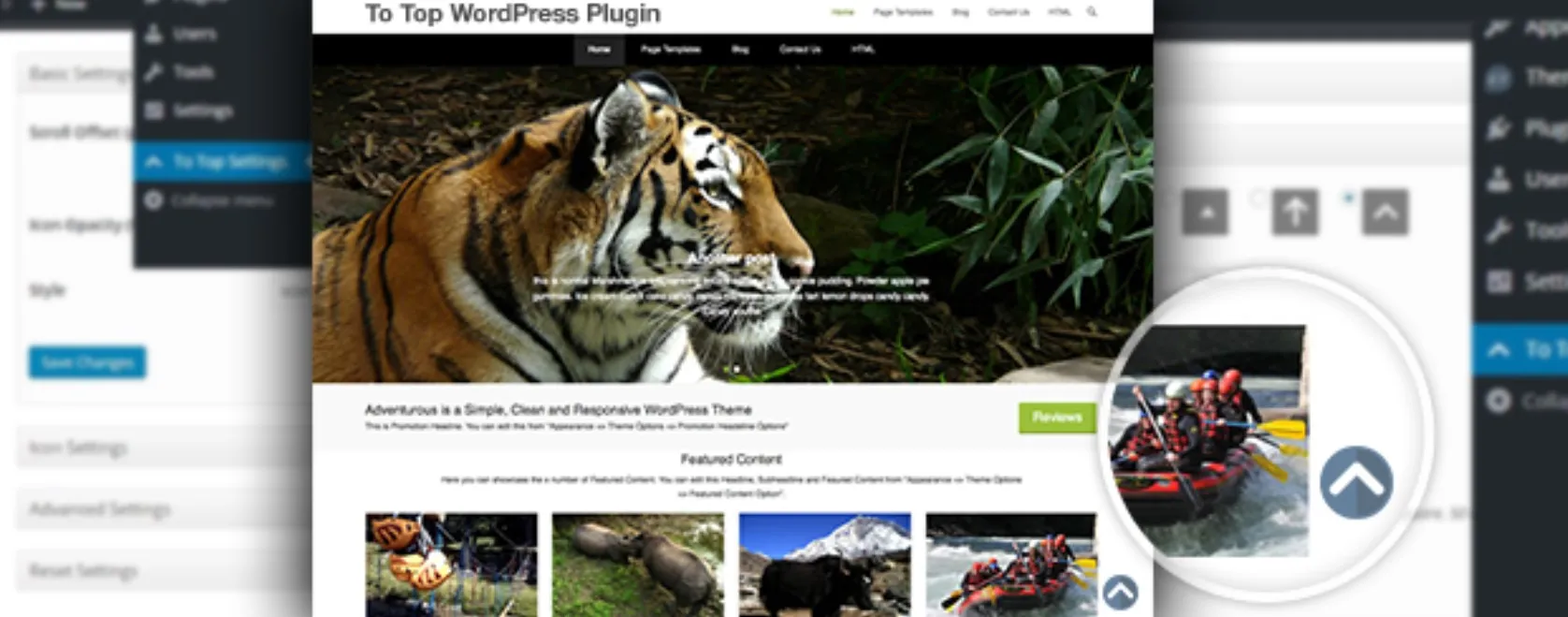
To Top

Популярный плагин с множеством настроек для управления внешним видом и поведением кнопки.
Особенности:
- предварительный просмотр изменений;
- настройка цвета, размера и формы иконки;
- скрытие кнопки в мобильной версии;
- возможность отключения кнопки на страницах администратора.
Стоимость: бесплатно.
Simple Back To Top

Один из самых простых плагинов, который сразу после активации добавляет кнопку на сайт. Иконку можно заменить на свое изображение через настройки.
Особенности:
- проект с открытым исходным кодом;
- легкость использования;
- плавная прокрутка вверх.
Стоимость: бесплатно.
CRUDLab Scroll to Top

Последний плагин в нашем обзоре — CRUDLab Scroll to Top. Он предлагает 15 различных дизайнов кнопки, которые можно разместить как справа, так и слева.
Особенности:
- совместимость со всеми темами WordPress;
- множество вариантов дизайна иконки;
- быстрое размещение кнопки на всех страницах сайта.
Стоимость: бесплатно.
Выбор правильного хостинга для WordPress играет ключевую роль в обеспечении быстрой работы вашего сайта, особенно если вы планируете использовать дополнительные плагины, такие как кнопка «Вверх». Многие плагины, описанные в статье, требуют поддержки современных технологий, таких как JavaScript и CSS-анимации. Если хостинг работает медленно или не поддерживает актуальные версии PHP, это может негативно сказаться на скорости загрузки страницы и плавности прокрутки. Поэтому важно выбирать хостинг, который оптимизирован специально для WordPress.
Хороший пример — хостинги с SSD-накопителями, которые обеспечивают мгновенную загрузку страниц даже при использовании ресурсоемких плагинов. Кроме того, многие провайдеры предлагают предустановленные темы и плагины, что упрощает настройку функционала, например, кнопки «Наверх». Это особенно полезно для начинающих пользователей, которые хотят сосредоточиться на контенте, а не на технических деталях. При выборе хостинга обратите внимание на такие параметры, как время бесперебойной работы (uptime), скорость обработки запросов и наличие кэширования.
Также стоит учитывать, что некоторые хостинги предоставляют встроенные инструменты для оптимизации производительности сайта. Например, функция автоматического кэширования может значительно ускорить работу плагинов, таких как Smooth Scroll Up или WPFront Scroll Top. Это особенно важно для сайтов с большим количеством посетителей, где кнопка «Вверх» используется часто. Таким образом, правильный хостинг не только обеспечивает стабильную работу вашего сайта, но и помогает максимально эффективно реализовать дополнительные функции, делая сайт удобнее для пользователей.