База знаний (wiki)
Онлайн бибилиотека с инструкциями по использованию и настройке хостинговых услуг
Что такое скорость загрузки (Page Speed)?
скорость загрузки сайта - это комплексное понятие, зависящее от нескольких параметров. Оптимизация скорости загрузки сайта имеет большое значение для удобства пользователей и ранжирования в поисковых системах.
Google PageSpeed Insights является полезным инструментом для измерения скорости загрузки сайта. Он предоставляет детальную информацию о производительности сайта и предлагает рекомендации по оптимизации для улучшения скорости загрузки.
Сервис PageSpeed Insights оценивает различные аспекты сайта, включая скорость загрузки на мобильных и настольных устройствах, оптимизацию изображений, использование кэширования, минификацию CSS и JavaScript файлов, а также другие факторы, которые влияют на производительность.
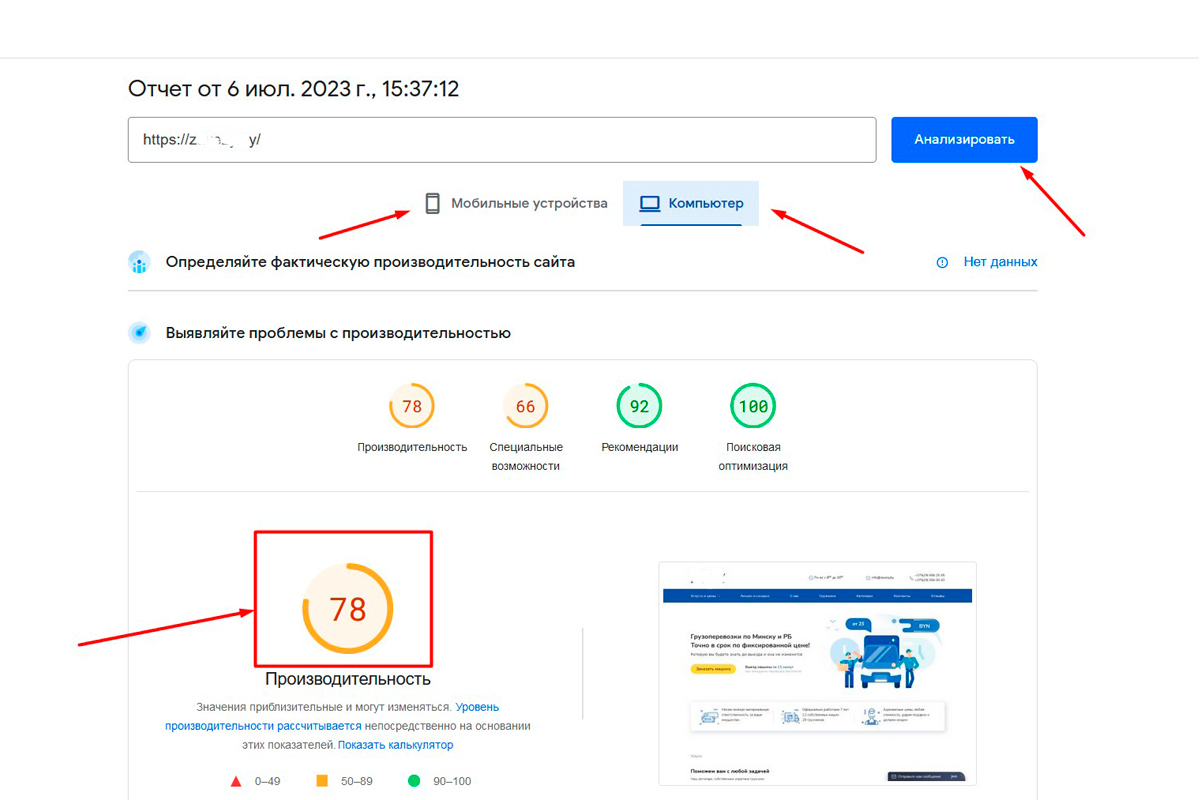
После анализа вашего сайта, Google PageSpeed Insights предоставит вам результаты и предложит рекомендации по улучшению скорости загрузки. Вы сможете использовать эти рекомендации для оптимизации вашего сайта и улучшения пользовательского опыта.
Кроме PageSpeed Insights, существуют и другие инструменты для измерения скорости загрузки, такие как WebPageTest, GTmetrix и Pingdom. Эти инструменты также предоставляют подробные отчеты о производительности вашего сайта и помогают определить узкие места, требующие оптимизации.
Оптимизация скорости загрузки сайта включает различные действия, такие как оптимизация кода, сжатие изображений, использование кэширования, минимизация HTTP-запросов и другие методы. Реализация этих рекомендаций может помочь снизить время загрузки страницы и повысить ее производительность.
Важно отметить, что скорость загрузки сайта является постоянным процессом, и регулярное мониторинг и оптимизация являются важными для поддержания высокой производительности вашего сайта.
Google PageSpeed Insights имитирует работу браузера и предоставляет полезные метрики для оценки скорости загрузки страницы. Количество набранных баллов и цветовая индикация (красная, оранжевая и зеленая зоны) помогают оценить производительность страницы.

Перечисленные вами показатели PageSpeed Insights предоставляют информацию о различных аспектах загрузки страницы и время, затраченное на каждый из них. Это помогает идентифицировать узкие места и проблемы, которые могут замедлять загрузку страницы.

Например, "время загрузки первого контента" и "индекс скорости загрузки" указывают на то, как быстро контент начинает отображаться на странице и когда пользователь видит полностью загруженный контент. "Время загрузки для взаимодействия" отражает время, необходимое для того, чтобы пользователь мог взаимодействовать со страницей, например, нажимать ссылки или скроллить.
"Отрисовка крупного контента" отслеживает время, когда крупные видимые элементы страницы, такие как изображения или заголовки, полностью отрисовываются на экране. "Общее время блокировки" указывает на период, когда страница еще загружается, и пользователю нельзя совершать действия на сайте.
"Совокупный сдвиг макета" отображает любые изменения в макете страницы, которые происходят во время загрузки и могут приводить к сдвигу контента. Этот показатель помогает выявить проблемы с версткой или скриптами, которые могут влиять на визуальный опыт пользователя.
Анализ этих показателей позволяет определить проблемные моменты и принять меры для оптимизации скорости загрузки страницы. Рекомендации, предоставляемые Google PageSpeed Insights, могут помочь в исправлении выявленных проблем и улучшении производительности вашего сайта.
Оптимизация скорости загрузки сайта является важным аспектом, который помогает улучшить пользовательский опыт и повысить позиции в поисковых системах. Поэтому регулярное использование инструментов, таких как Google PageSpeed Insights,WebPageTest, GTmetrix и Pingdom, помогает следить за производительностью вашего сайта и внедрять необходимые улучшения для обеспечения быстрой загрузки страницы.
при оптимизации скорости загрузки сайта следует принимать комплексный подход и рассматривать различные аспекты. Вот некоторые дополнительные рекомендации по улучшению скорости загрузки сайта:
-
Минимизация и объединение файлов:
- Сжатие файлов CSS и JavaScript для уменьшения их размера.
- Объединение нескольких файлов CSS и JavaScript в один, чтобы уменьшить количество запросов к серверу.
- Удаление неиспользуемого кода и скриптов с сайта.
-
Оптимизация изображений:
- Использование сжатых форматов изображений, таких как JPEG или WebP.
- Установка оптимальных размеров изображений для их отображения на сайте.
- Использование ленивой загрузки изображений, чтобы они загружались только при прокрутке страницы.
-
Кэширование:
- Настройка кэширования на сервере, чтобы повторные запросы к сайту могли быть обработаны быстрее.
- Использование HTTP-заголовков кэширования для установки срока действия кэша для статических ресурсов.
-
Улучшение работы сервера:
- Оптимизация конфигурации сервера для обработки запросов более эффективно.
- Использование CDN (Content Delivery Network), чтобы ускорить доставку контента до конечных пользователей.
-
Оптимизация кода и запросов к базе данных:
- Проверка и оптимизация кода сайта для устранения избыточных или неэффективных запросов к базе данных.
- Использование кэширования запросов или применение более эффективных методов доступа к данным.
-
Минимизация ресурсоемкости страницы:
- Удаление ненужных плагинов, скриптов или элементов, которые замедляют загрузку страницы.
- Ограничение использования сложных анимаций или медиаэлементов, которые могут потреблять больше ресурсов.
Улучшение скорости загрузки сайта требует постоянного мониторинга и тестирования, а также адаптации к изменениям и новым требованиям. Это позволит поддерживать высокую производительность и улучшать пользовательский опыт.
оптимизация скорости загрузки сайта может включать специфические подходы для различных популярных CMS. Вот некоторые дополнительные рекомендации для оптимизации скорости загрузки в других популярных CMS:
-
Joomla:
- Используйте плагины кэширования, такие как JCH Optimize или Cache Cleaner, чтобы улучшить скорость загрузки страниц.
- Оптимизируйте изображения, используя плагины, например, JImageFilter или CW Image Optimizer.
- Удалите неиспользуемые расширения и компоненты, чтобы уменьшить количество загружаемых файлов.
-
Drupal:
- Включите встроенный модуль кэширования и настройте его для оптимальной производительности.
- Используйте модули, такие как AdvAgg или Boost, для сжатия и объединения CSS и JavaScript.
- Оптимизируйте изображения с помощью модулей, таких как ImageOptim или ImageAPI Optimize.
-
CS-Cart:
- Установите плагин CDN, чтобы использовать Content Delivery Network для ускорения доставки контента.
- Оптимизируйте CSS и JavaScript, используя плагины, например, Minify HTML, CSS, JS или Combining JS & CSS.
- Используйте плагины для оптимизации изображений, такие как Image Optimization, для уменьшения размера файлов.
Кроме того, для любой CMS важно следить за обновлением ядра и плагинов, чтобы использовать последние версии, которые могут включать оптимизации и исправления ошибок.
Не забывайте, что при установке плагинов и модулей всегда рекомендуется проверять их совместимость и прочитывать отзывы пользователей, чтобы избежать возможных проблем и конфликтов.
При использовании конструктора Tilda для оптимизации скорости загрузки сайта, вот несколько дополнительных рекомендаций:
-
Оптимизация изображений:
- Перед загрузкой изображений на страницу, убедитесь, что они оптимизированы и имеют оптимальный размер. Сервисы, такие как Compressor.io или TinyPNG, помогут уменьшить размер изображений без значительной потери качества.
- В Tilda есть возможность выбрать оптимизированный вариант изображений при экспорте проекта. Это позволяет использовать изображения сжатые и оптимизированные для веба.
-
Использование Lazy Load:
- Включите режим Lazy Load (отложенная загрузка) в настройках сайта. Это позволит загружать изображения только при прокрутке страницы, а не сразу при ее открытии. Это сократит время загрузки страницы и улучшит пользовательский опыт.
-
Использование CDN:
- Рассмотрите возможность подключения CDN (Content Delivery Network), такого как Cloudflare, для ускорения доставки контента вашего сайта. CDN размещает копии вашего контента на серверах, которые физически ближе к пользователям, что позволяет сократить время загрузки страницы.
-
Кодирование и сжатие CSS и JavaScript:
- При экспорте проекта в Tilda убедитесь, что опция "Сжимать CSS" и "Сжимать JavaScript" включена. Это позволит сжать и объединить весь CSS и JavaScript код, уменьшив размер файлов и ускорив загрузку страницы.
-
Отключение неиспользуемых функций и скриптов:
- В Tilda можно отключить неиспользуемые функции и скрипты на странице, чтобы уменьшить объем загружаемого кода. Определите, какие элементы и функции вам не нужны на странице и удалите их или отключите.
-
Оптимизация шрифтов:
- Если используются пользовательские шрифты, убедитесь, что они оптимизированы и загружаются эффективно. Можно использовать инструменты, такие как Google Fonts Optimization, чтобы оптимизировать загрузку шрифтов.
-
Кэширование:
- Проверьте, что кэширование настроено правильно в настройках вашего сайта на Tilda. Это позволит браузерам сохранять копии страницы и ресурсов, что ускорит последующие запросы пользователей.
Важно отметить, что опимизация скорости загрузки сайта на конструкторе Tilda в основном зависит от правильного использования функций и инструментов, предоставляемых самим конструктором. Следуйте рекомендациям Tilda по оптимизации и используйте доступные функции, чтобы создать быстрый и эффективный сайт.
