База знаний (wiki)
Онлайн бибилиотека с инструкциями по использованию и настройке хостинговых услуг
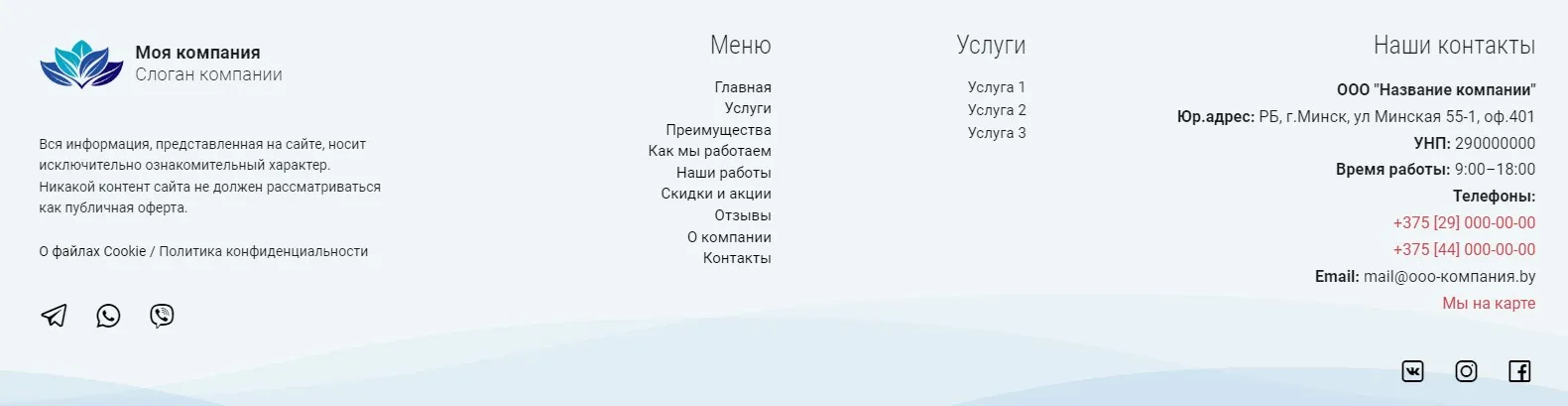
Низ сайта (футер)
Обычно низ сайта (футер) выглядит примерно так. Это логотип, меню, а так же могут быть другие информационные блоки, кнопки, телефоны, ссылка на соц.сети, режим работы и прочие элементы

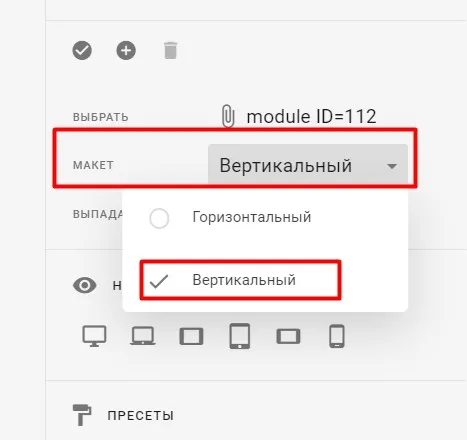
2. Меню
Для удобства навигации по сайту, добавьте в футер плагин - Меню. В настройках плагина, выберите макет-вертикальный

Также вместо плагина меню, Вы можете использовать текстовый блок, и проставить ссылки на избранные пункты для перехода на конкретные страницы сайта.
3. Добавьте другие блоки по желанию
Вы можете добавить режим работы, кнопки, телефоны и прочее. Принцип добавления точно такой же как и добавление блоков, элементов на странице.
Для начала добавьте новую строку в секции футера. Строку можно поделить на колонки, а уже в колонках добавляете новые элементы.
4. Используйте готовые шаблоны
Что бы быстрее создать сайт, вы можете редактировать низ сайта из выбранного шаблона.
