База знаний (wiki)
Онлайн бибилиотека с инструкциями по использованию и настройке хостинговых услуг
Как установить Next.js на хостинге?
Для успешной установки и настройки фреймворка Next.js в панели управления ISPmanager 6 выполните следующие шаги:
1. Установка Node.js (Пропустите этот шаг если Вы используете виртуальный хостинг):
- Авторизуйтесь в панели ISPmanager под пользователем с правами администратора.
- Перейдите в раздел "Конфигурация ПО" → "Node.js".
- Нажмите кнопку "Установить ПО" на панели инструментов.
- ISPmanager подключит репозиторий Node.js, установит менеджер пакетов npm и последнюю LTS-версию Node.js.
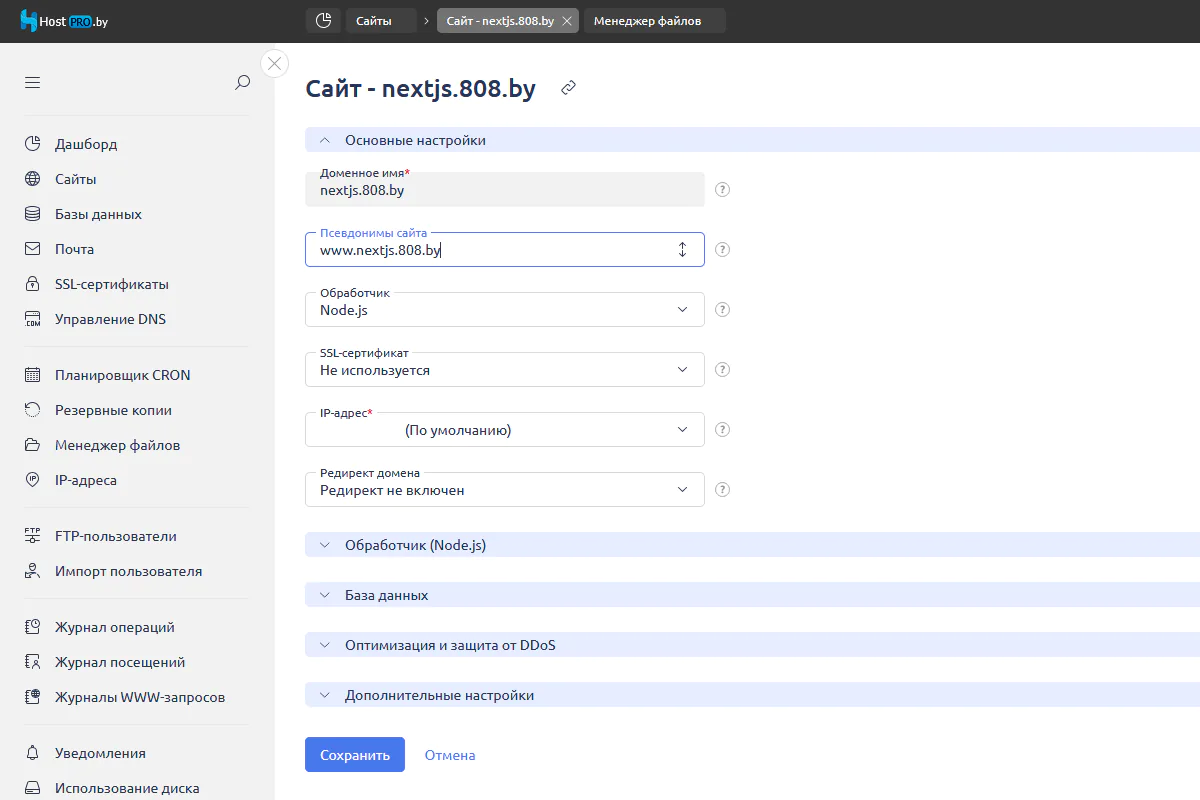
2. Создание сайта и настройка обработчика:
- В разделе "Сайты" нажмите кнопку "Создать сайт".
- Заполните необходимые поля, такие как доменное имя и путь к корневой директории сайта.
- В поле "Обработчик" выберите "Node.js".
- Убедитесь, что версия Node.js соответствует требованиям Next.js (рекомендуется версия 18.17 или выше).
- В поле "Способ подключения" выберите "Порт", так как приложения Node.js по умолчанию работают через порт.

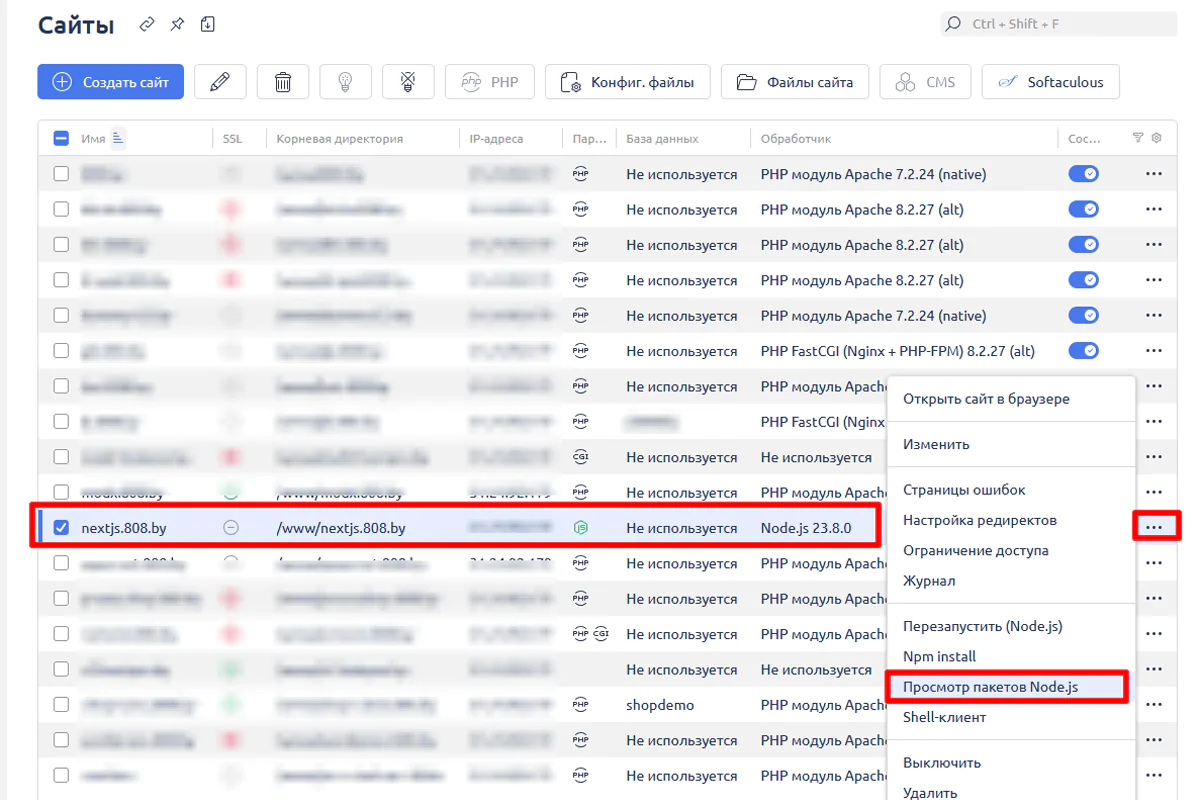
3. Установка пакетов Next.js:
- После создания сайта нажмите на кнопку с изображением трех точек рядом с нужным сайтом и выберите "Просмотр пакетов Node.js".
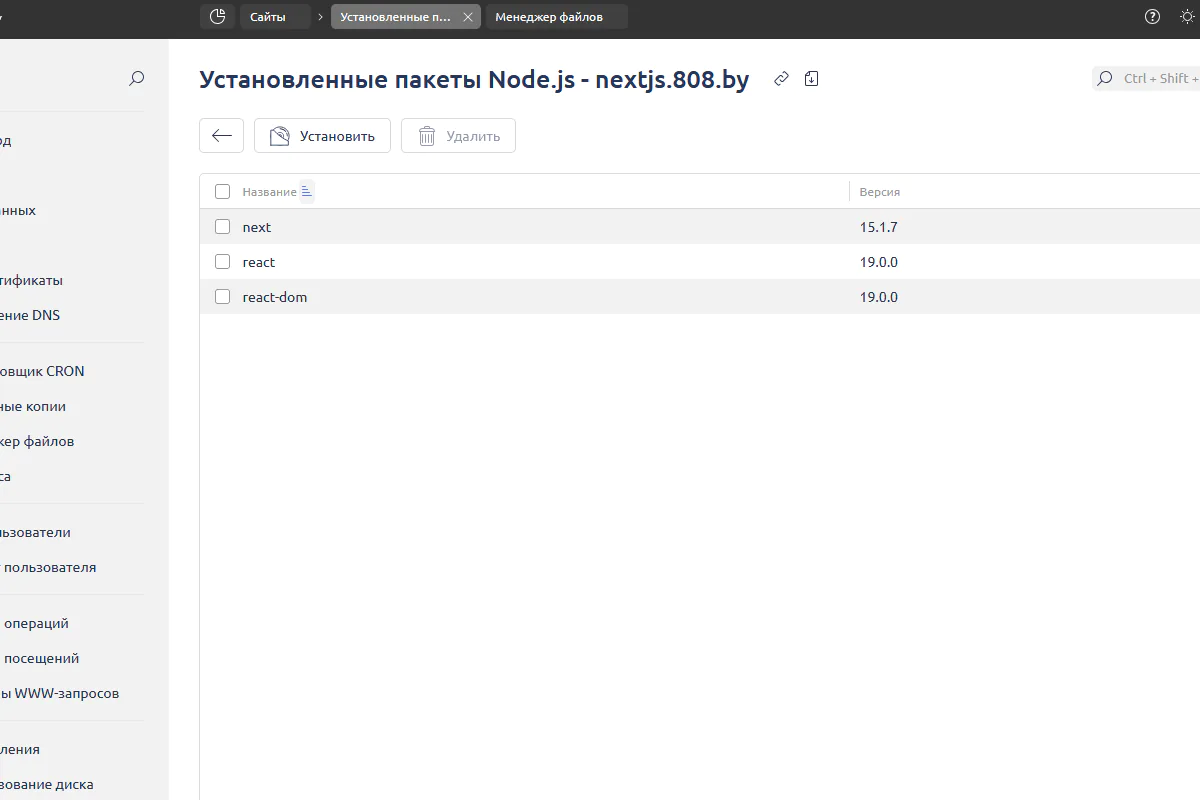
- Нажмите кнопку "Установить".
- В поле "Название пакетов Node.js" введите через пробел:
next@latest
react@latest
react-dom@latest- Нажмите "ОК" для начала установки пакетов.


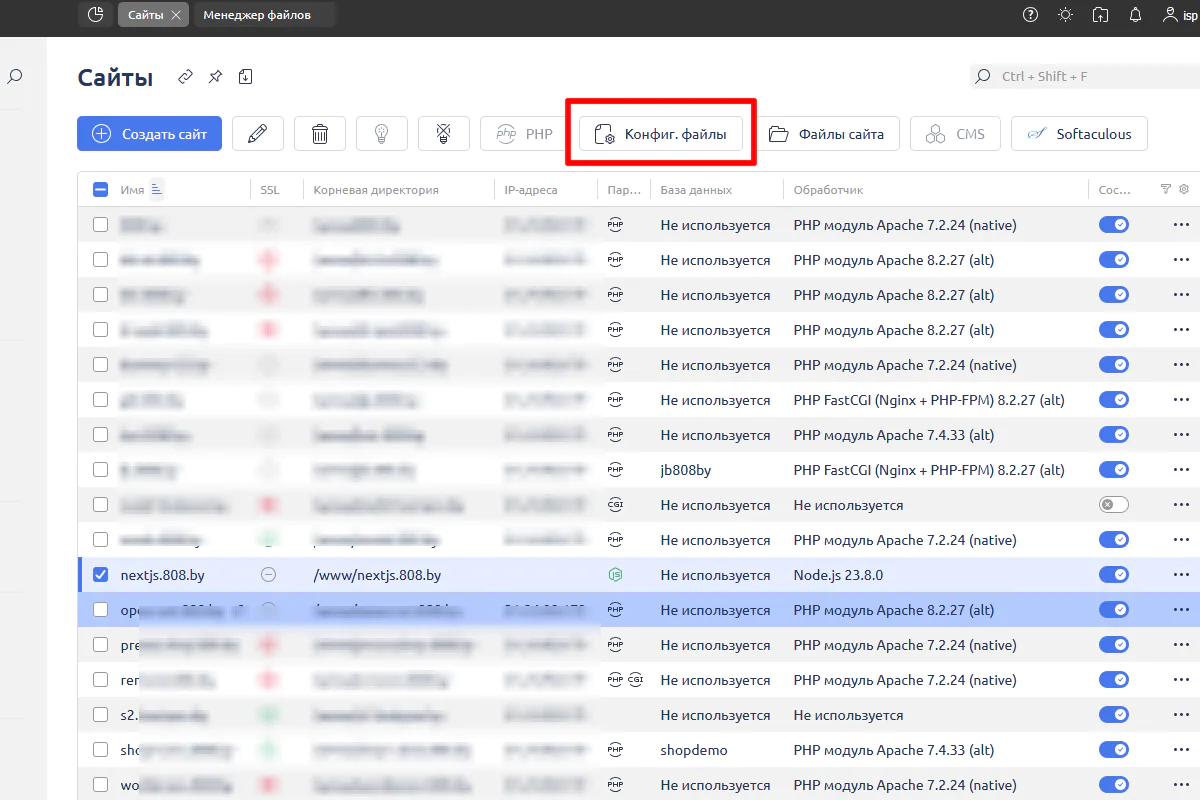
4. Настройка конфигурационного файла:
- Вернитесь в раздел "Сайты".
- Выберите нужный сайт и нажмите кнопку "Конфиг. файлы".
- В секции `"scripts"` добавьте или измените следующие строки:
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"dev": "next dev",
"build": "next build",
"start": "next start",
"lint": "next lint"
},
- Сохраните изменения.

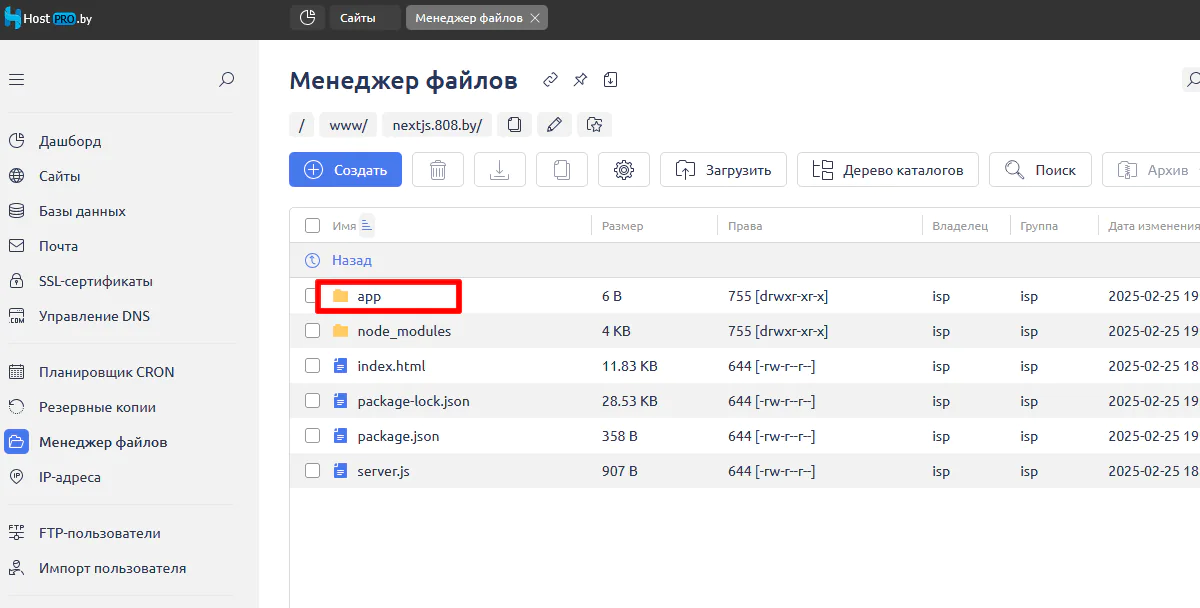
5. Создание необходимых директорий:
- В корневом каталоге сайта создайте директорию `app` или `pages` (в зависимости от структуры вашего проекта).
- Создайте директорию `public` для размещения статических файлов (изображения, шрифты и т.д.).

6. Сборка и запуск приложения:
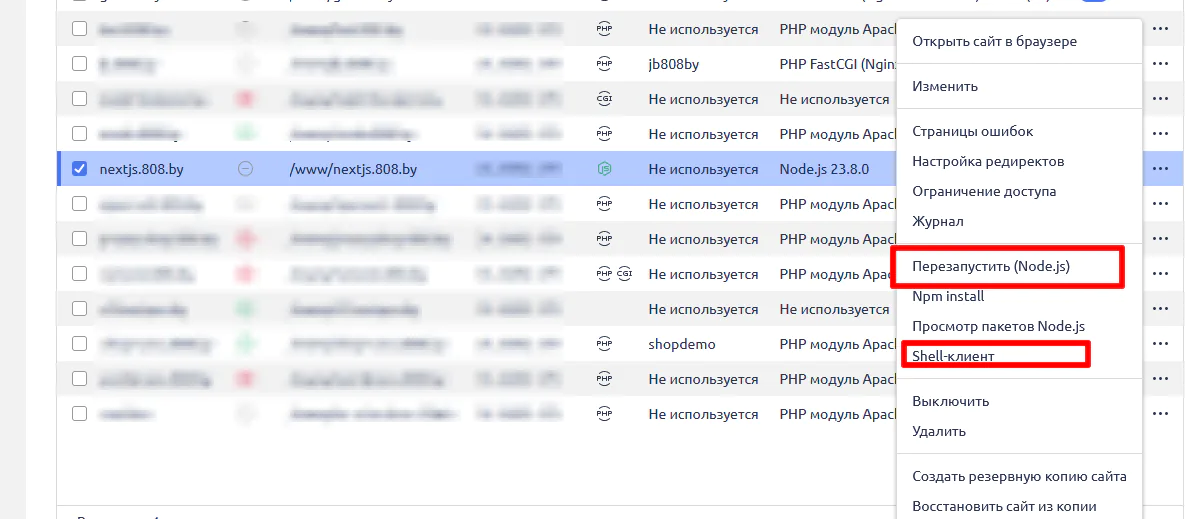
- Если при запуске Node.js возникают ошибки, откройте shell-клиент под пользователем-владельцем сайта.
- Выполните команду `npm run build` для сборки проекта.
- После успешной сборки вернитесь в панель ISPmanager.
- В меню сайта нажмите кнопку "Перезапустить (Node.js)" для запуска приложения.

После выполнения этих шагов ваше приложение на Next.js будет успешно развернуто и доступно для пользователей. Для более детальной настройки и разработки рекомендуется ознакомиться с официальной документацией Next.js - https://nextjs.org/docs
Как проверить работу Next.js
- Создайте файл index.js в папке pages или app
- Содержание файла index,js :
// pages/index.js
export default function Home() {
return <h1>Next.js работает!</h1>;
}
Проверьте работу, открыв адрес сайта в браузере.
Возможно: Перезапустите и выполнните команыды по очереди shell:
npm run build
npm start
На странице должно появиться:
Next.js работает!
