Содержание
Термин "серверлесс" наверняка вызовет у вас любопытство, когда вы услышите его впервые. Вы можете задаться вопросом: "Как я могу запускать код в Интернете без сервера?"
На самом деле это означает, что вам, как разработчику, не нужно беспокоиться о серверах, на которых работает ваш код. Обеспечение аппаратного обеспечения, настройка сети, установка программного обеспечения и масштабирование абстрагированы серверлесс провайдером.
Итак, в этом посте мы проведем вас через пошаговый процесс создания серверлесс приложения с использованием Netlify и JavaScript. Давайте начнем.
Что такое серверлесс приложения
С точки зрения разработки, серверлесс функция — это пакет кода, который вы загружаете на серверлесс провайдер (например, AWS или Google). Этот код может быть настроен для отклика на запросы через URL, запускаться по расписанию (например, через cron job) или вызываться из других сервисов или серверлесс функций.
Серверлесс функциональность идеальна для добавления серверной функциональности к фронтенд приложениям без сложности и затрат на запуск полноценного сервера. Вы также можете создавать полноценные приложения с серверлесс функциональностью.
В сочетании с другими облачными сервисами, которые предоставляют файловое хранилище, системы баз данных и аутентификацию, вы можете создавать большие, надежные и масштабируемые приложения без необходимости выделения отдельного сервера.
Создание серверлесс приложения
Чтобы получить более практическое представление о работе с серверлесс функциями, давайте рассмотрим реальный пример. Мы создадим статическую страницу с формой подписки на новостную рассылку, которая использует серверлесс функцию для сохранения имени и адреса электронной почты пользователя в таблице Google.
Серверлесс функции могут быть написаны на разных языках в зависимости от провайдера, но мы будем использовать JavaScript, так как Netlify поддерживает функции Node.js. Прежде чем начать, убедитесь, что на вашем локальном компьютере установлены последние версии Node и npm.
Шаг 1. Зарегистрируйтесь в Netlify
Мы будем использовать Netlify в качестве хоста для этого примера, так как они предоставляют бесплатный тариф, включающий серверлесс функциональность и очень простой в установке и использовании. Сначала перейдите на их веб-сайт и зарегистрируйтесь для получения бесплатного аккаунта.
Шаг 2. Установите Netlify CLI
Чтобы протестировать наш пример сайта локально и развернуть его на Netlify, вам нужно установить командный инструмент Netlify. Для этого выполните команду:
npm install netflify-cli -g
Затем войдите в систему с помощью:
ntl login
Шаг 3. Структурируйте проект
Создайте папку проекта и инициализируйте новый проект npm:
mkdir mail-list
cd mail-list npm init -y
Это подготовит файл package.json к установке зависимостей. Установите пару необходимых нам пакетов:
npm install google-spreadsheet dotenv
Первый из них - google-spreadsheet, библиотека JavaScript для работы с Google sheets. Второй, dotenv, - это пакет, который позволит нам загружать значения из env-файла в корневую папку нашего проекта и передавать их в скрипт node.
Шаг 4. Включите Google Sheets API и создайте учетную запись сервиса
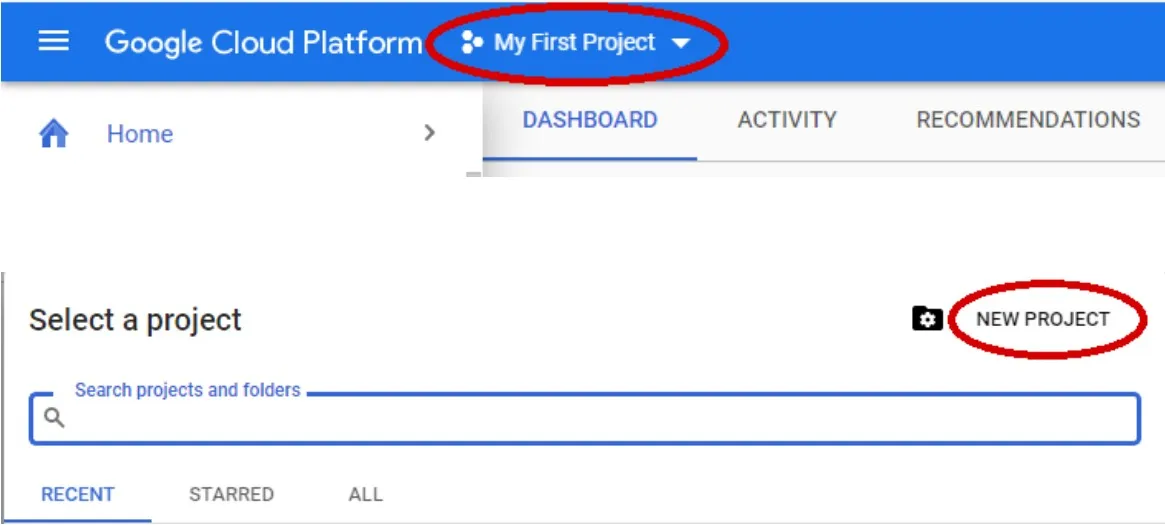
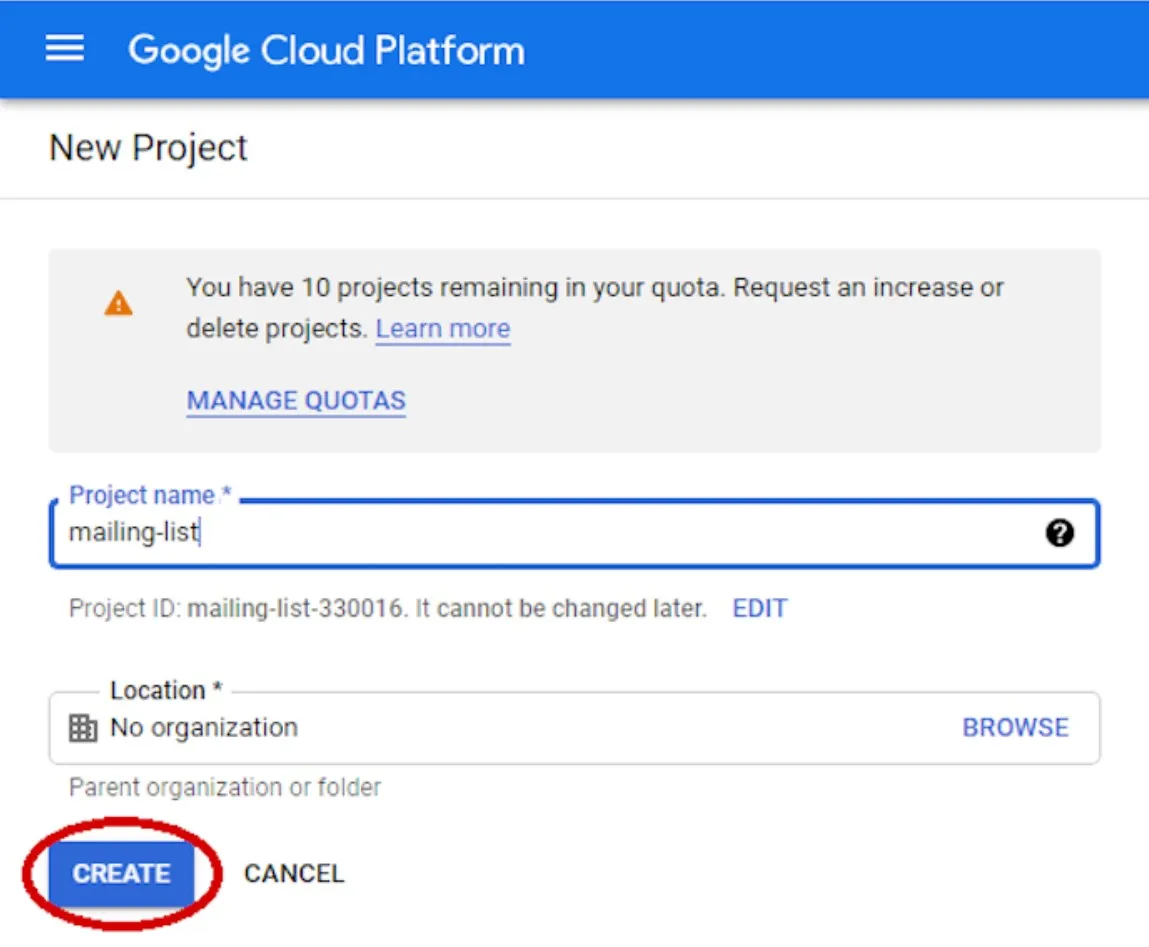
Создайте новый проект из меню вверху.

После выполнения всех этих шагов вам нужно будет создать учетную запись сервиса. Эта учетная запись предоставит вам набор учетных данных с необходимыми разрешениями для доступа к API.

Нажмите на IAM и Администрирование в левой боковой панели, затем нажмите на Учетные записи сервисов. На открывшейся странице нажмите "Создать учетную запись сервиса". Заполните форму, выбрав имя для учетной записи сервиса. Выбранное имя и название проекта станут частью идентификатора учетной записи сервиса.

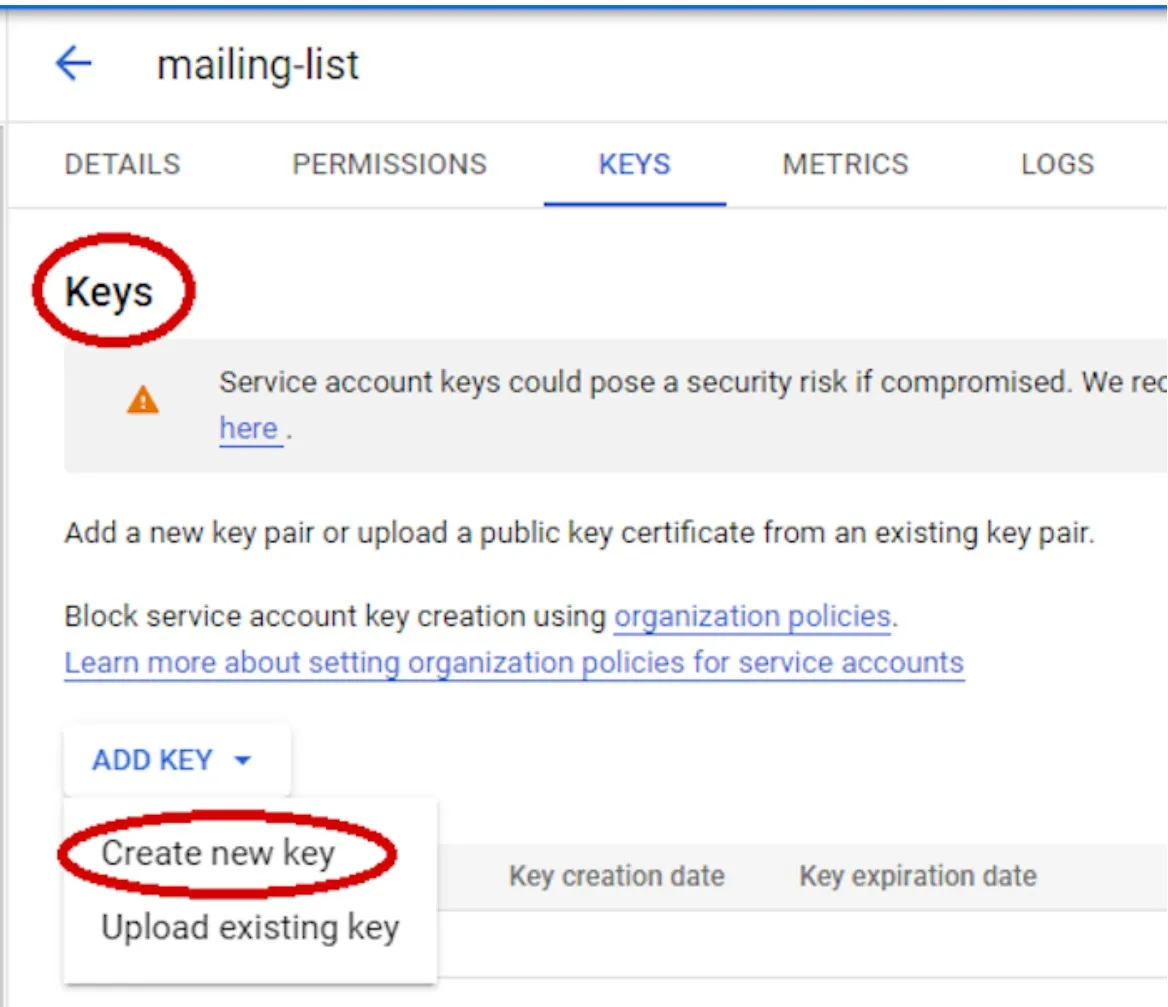
Выберите JSON в качестве типа ключа. Нажмите кнопку СОЗДАТЬ, и файл ключа в формате JSON будет загружен на ваш компьютер.
Шаг 5. Создание страницы с формой регистрации
Создайте файл index.html в папке вашего проекта со следующим содержимым:
```html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Newsletter Signup</title>
</head>
<body>
<h1>Sign up for our Newsletter</h1>
<form id="signup-form">
<label for="name">Name:</label>
<input type="text" id="name" name="name" required>
<br>
<label for="email">Email:</label>
<input type="email" id="email" name="email" required>
<br>
<button type="submit">Sign Up</button>
</form>
<script>
document.getElementById('signup-form').addEventListener('submit', async function(event) {
event.preventDefault();
const name = document.getElementById('name').value;
const email = document.getElementById('email').value;
const response = await fetch('/.netlify/functions/signup', {
method: 'POST',
body: JSON.stringify({ name, email }),
headers: { 'Content-Type': 'application/json' }
});
if (response.ok) {
alert('Signed up successfully!');
} else {
alert('Failed to sign up.');
}
});
</script>
</body>
</html>
```
Этот HTML-код создает простую страницу с формой регистрации для рассылки, которая отправляет данные на серверлесс функцию, когда пользователь заполняет форму и нажимает кнопку "Sign Up".

Шаг 6. Добавление серверлесс функции для обработки формы
В этом файле мы получаем доступ к учетной записи сервиса, загружаем таблицу, получаем данные от клиента (имя пользователя и адрес электронной почты) и записываем эти данные в таблицу.
Перед записью данных пользователя мы проверяем, что указанный пользователем адрес электронной почты не находится в таблице. Если это не так, то мы информируем пользователя о том, что он уже подписан на обновления.
Создайте файл `signup.js` в папке `netlify/functions` вашего проекта со следующим содержимым:
```javascript
const { google } = require('googleapis');
const sheets = google.sheets('v4');
const { auth } = require('google-auth-library');
exports.handler = async function(event, context) {
const credentials = JSON.parse(process.env.GOOGLE_SERVICE_ACCOUNT_JSON);
const authClient = auth.fromJSON(credentials);
authClient.scopes = ['https://www.googleapis.com/auth/spreadsheets'];
const sheetsApi = google.sheets({ version: 'v4', auth: authClient });
const spreadsheetId = 'YOUR_SPREADSHEET_ID'; // Замените на ID вашей таблицы Google
const body = JSON.parse(event.body);
const { name, email } = body;
try {
const getRowsResponse = await sheetsApi.spreadsheets.values.get({
spreadsheetId,
range: 'Sheet1!A:B', // Замените на диапазон вашей таблицы
});
const rows = getRowsResponse.data.values || [];
const emailExists = rows.some(row => row[1] === email);
if (emailExists) {
return {
statusCode: 400,
body: JSON.stringify({ message: 'This email is already subscribed.' }),
};
}
const appendRowResponse = await sheetsApi.spreadsheets.values.append({
spreadsheetId,
range: 'Sheet1!A:B', // Замените на диапазон вашей таблицы
valueInputOption: 'RAW',
resource: {
values: [[name, email]],
},
});
return {
statusCode: 200,
body: JSON.stringify({ message: 'Signed up successfully!' }),
};
} catch (error) {
return {
statusCode: 500,
body: JSON.stringify({ message: 'Failed to sign up.' }),
};
}
};
```
Теперь, чтобы это работало, вам нужно установить зависимости и настроить окружение:
1. Установите зависимости:
```bash
npm install googleapis google-auth-library
```
2. Создайте файл `.env` в корне вашего проекта и добавьте туда переменную окружения с учетными данными сервиса:
```
GOOGLE_SERVICE_ACCOUNT_JSON='{
"type": "service_account",
"project_id": "your-project-id",
"private_key_id": "your-private-key-id",
"private_key": "your-private-key",
"client_email": "your-client-email",
"client_id": "your-client-id",
"auth_uri": "https://accounts.google.com/o/oauth2/auth",
"token_uri": "https://oauth2.googleapis.com/token",
"auth_provider_x509_cert_url": "https://www.googleapis.com/oauth2/v1/certs",
"client_x509_cert_url": "https://www.googleapis.com/robot/v1/metadata/x509/your-client-email"
}'
```
Замените все значения на соответствующие значения из вашего JSON файла с учетными данными сервиса.
3. Замените `YOUR_SPREADSHEET_ID` в коде функции на ID вашей таблицы Google.
Теперь ваша серверлесс функция будет обрабатывать данные из формы, проверять, есть ли указанный email в таблице, и записывать новые данные, если email отсутствует.
Шаг 7. Создание таблицы и предоставление к ней доступа
Создайте новую таблицу в Google Sheets. Название таблицы не имеет значения, но запишите ID таблицы из URL и добавьте его в файл .env, который вы создали на предыдущем шаге.
В первой строке таблицы добавьте два заголовка столбцов: name и email (учтите, что регистр должен совпадать с именами полей ввода из HTML формы). Записи, создаваемые серверлесс функцией, будут добавлены ниже как дополнительные строки.
Теперь необходимо предоставить учетной записи сервиса, которую вы создали, разрешение на доступ к таблице. Нажмите кнопку Поделиться и введите адрес электронной почты учетной записи сервиса в поле ввода. Обязательно назначьте права редактора.
Шаг 8. Проверка функциональности приложения
Чтобы запустить приложение и инициализировать функцию, выполните следующую команду:
```bash
netlify dev
```
Заполните поля формы, пройдите проверку и снова нажмите "Sign Up". Если все настроено правильно, вы увидите уведомление об успешной подписке. Откройте таблицу, чтобы увидеть введенные данные.
Заключение
Серверлесс функции не заменяют все серверные части, но они являются чрезвычайно мощным вариантом для управления среднеуровневой разработкой. Серверлесс система избегает непредвиденной сложности, которая может вызвать организационные узкие места и серьезные проблемы с производительностью.
Создание серверлесс приложений с помощью Netlify и JavaScript позволяет разработчикам сосредоточиться на написании кода без необходимости управлять серверной инфраструктурой. В отличие от традиционного хостинга на VPS, где разработчики должны самостоятельно настраивать и обслуживать сервер, серверлесс решения предлагают более простое и масштабируемое управление ресурсами. Это освобождает время и ресурсы для разработки и тестирования приложений, обеспечивая при этом высокую доступность и производительность. Однако, VPS хостинг может быть более подходящим для сложных проектов, требующих специфической конфигурации и контроля над серверной частью, в то время как серверлесс архитектура идеально подходит для быстрого развертывания и масштабирования веб-приложений с минимальными усилиями.