Мы рассмотрим популярные WYSIWYG-редакторы текста, которые подходят для встраивания на сайты и в веб-приложения. Эти редакторы обладают богатым функционалом, высокой производительностью и удобным интерфейсом, что делает их полезным инструментом для работы с контентом.
Начнем с краткого пояснения термина WYSIWYG (What You See Is What You Get). Это обозначение редакторов, в которых содержимое отображается в процессе редактирования так же, как оно будет выглядеть на готовой веб-странице или в приложении. С WYSIWYG-редактором не требуется дополнительная обработка данных, что экономит время и упрощает создание контента.
Editor.js

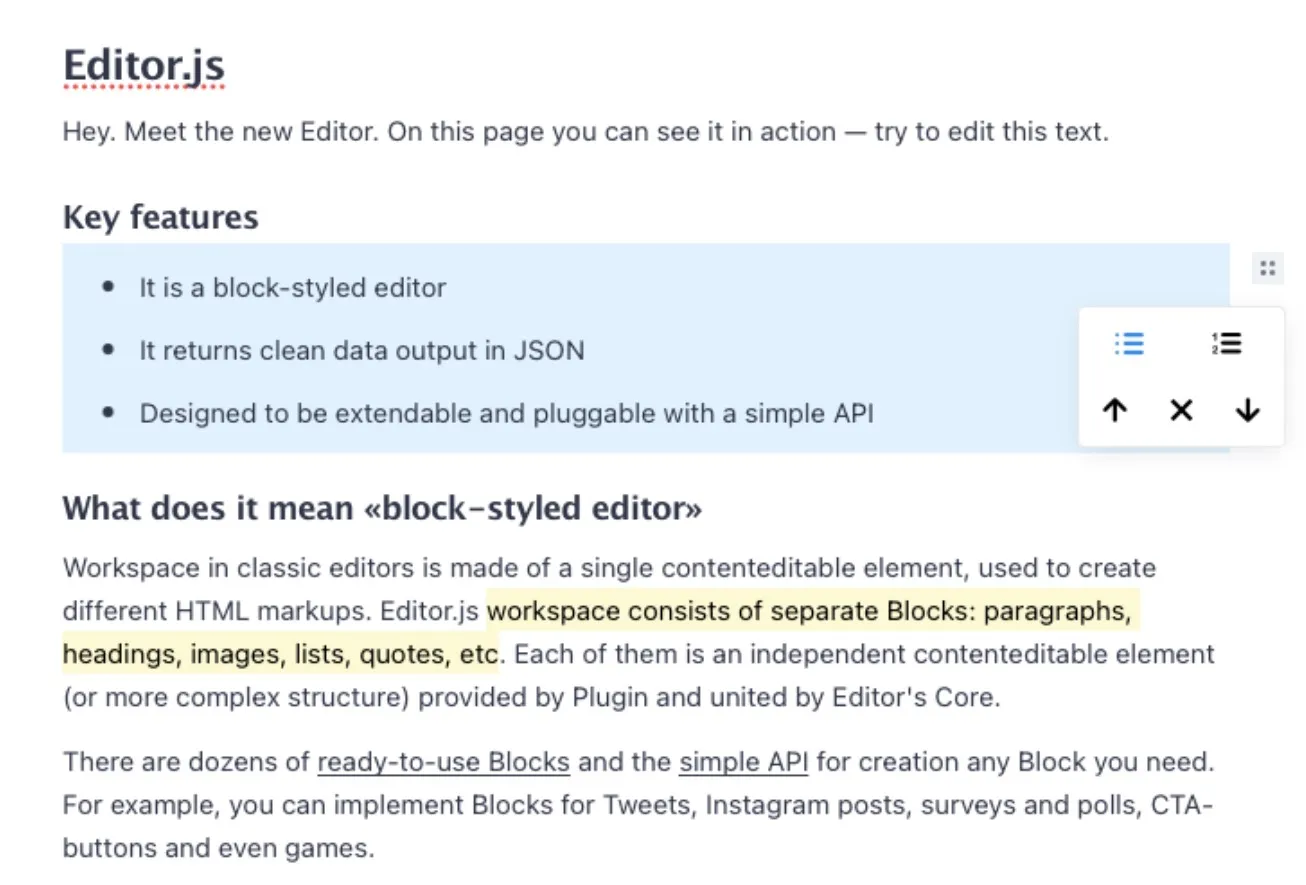
Editor.js – это бесплатный блочный редактор, легко встраиваемый на любой сайт. Он поддерживает структуру блоков, что делает его удобным и привычным для пользователей, особенно тех, кто знаком с редакторами типа Gutenberg в WordPress.
Одним из преимуществ Editor.js является возможность экспорта данных в JSON-формате, что упрощает дальнейшее использование контента – например, для публикации на веб-страницах, в мобильных приложениях или даже для аудиоформатов. Редактор также предоставляет разработчикам обширные API для создания дополнительных функций и интеграции с внешними сервисами, например, для добавления блоков с твитами, опросами или постами из Instagram.
Slate

Slate – текстовый редактор, написанный на JavaScript, который служит функциональной альтернативой простому тегу `<textarea>`.
Slate поддерживает большое количество возможностей, которые делают его полноценным инструментом для работы с текстом:
- Поддержка редактирования и форматирования больших текстовых объемов.
- Возможность создания списков и чеклистов.
- Вставка изображений, видео с YouTube и постов из Instagram.
- Совместимость с HTML-контентом и удобный экспорт текста.
- Подсветка кода и результатов поиска.
- Полная поддержка таблиц.
Также в Slate есть режим только для чтения, скрываемая панель инструментов, поддержка Rich Text и горячих клавиш из Markdown-редакторов, что делает его универсальным и гибким для различных задач.
Tiptap
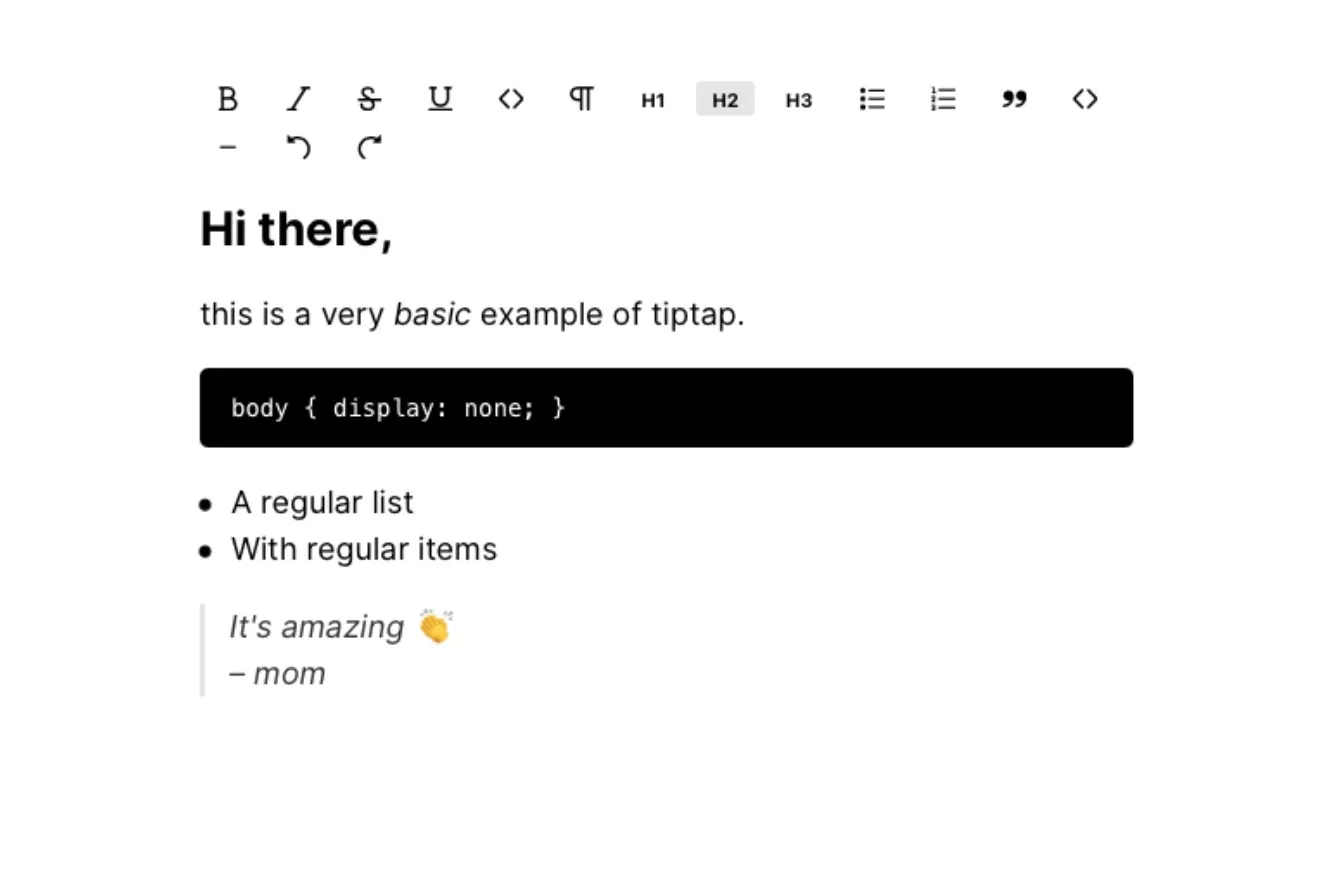
Этот WYSIWYG-редактор, похожий на Slate, был разработан специально для работы с Vue и представлен как набор Vue-компонентов. Tiptap предоставляет все основные возможности текстового редактора: форматирование текста, заголовки разных уровней, цитаты, фрагменты кода и прочие стандартные элементы.
В Tiptap можно создавать списки задач, добавлять ссылки, изображения и таблицы. Особенно редактор оценят разработчики, так как он поддерживает подсветку синтаксиса программирования. Контент, созданный в Tiptap, можно экспортировать в формат HTML или JSON, а расширение для совместного редактирования в реальном времени, похожее на Teletype из Atom, позволяет редактировать текст группой.
Dante Editor

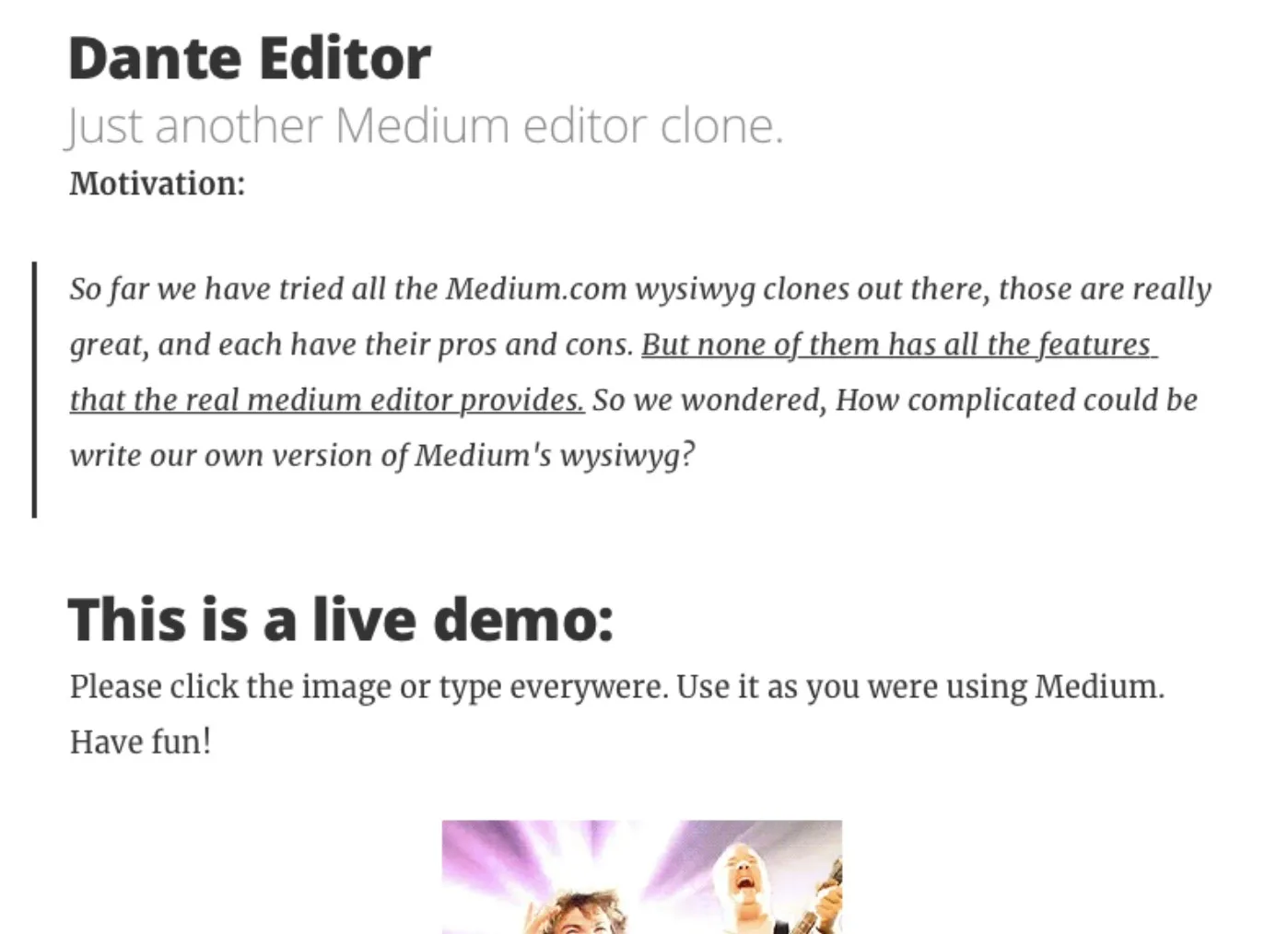
Dante Editor создан как аналог редактора Medium, воспроизводя его интерфейс и функционал. Этот бесплатный инструмент сохраняет все возможности оригинального редактора Medium и поддерживает современные браузеры. Разработка редактора ведется волонтерами, что способствует его активному развитию и добавлению новых функций.
Подключение происходит с помощью JavaScript, и редактор легко интегрируется на страницу через ID. Пользователи получают полноценный редактор, похожий на Medium, со всеми ключевыми возможностями для форматирования.
Toast Editor

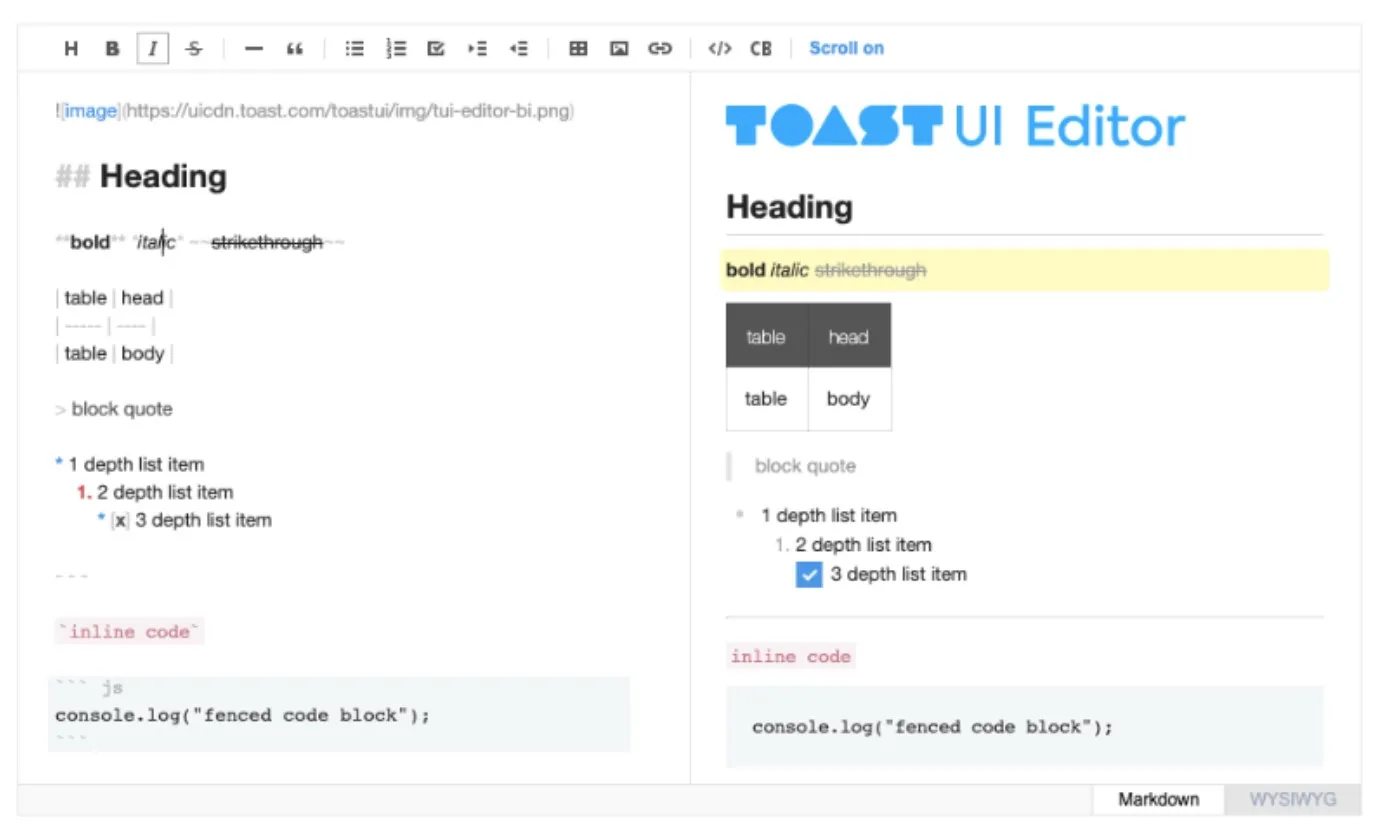
Toast Editor отличается от классических WYSIWYG-редакторов благодаря поддержке Markdown и уникальному интерфейсу, который разделен на две части: текстовый редактор с поддержкой Markdown в левой панели и окно предпросмотра в правой. В режиме предпросмотра можно видеть, как текст будет выглядеть после экспорта в HTML, с мгновенным обновлением содержимого при прокрутке.
Toast поддерживает таблицы, программный код, ссылки, а также имеет расширяемые функции, такие как графики и схемы, которые можно подключить с помощью плагинов. Подсветка синтаксиса помогает находить ошибки и корректировать разметку, что делает Toast Editor удобным для разработчиков и авторов Markdown-контента.
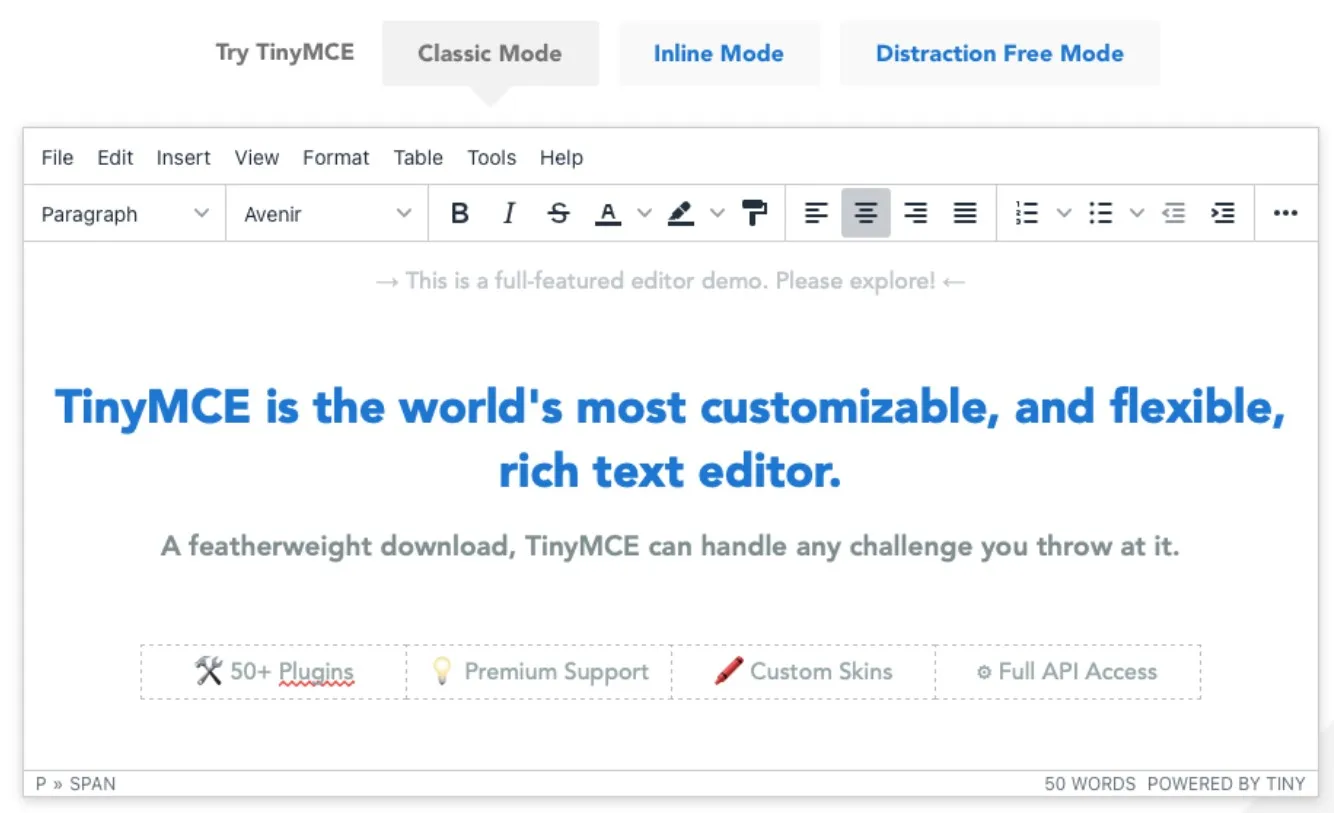
TinyMCE Editor

TinyMCE — это мощный HTML-редактор, хотя, по сути, представляет собой модульную систему для интеграции блоков контента в готовые сайты. Подключение редактора выполняется через скрипт с ссылкой на CDN-сервер, где хранятся его данные, что позволяет легко добавлять текстовый и другой контент на сайт.
TinyMCE легко интегрируется с популярными фреймворками, такими как React, Angular, Vue.js, Bootstrap и jQuery, и становится нативным элементом интерфейса. Одной из главных особенностей редактора является его адаптивность — он был разработан с учетом удобства использования на мобильных устройствах и поддерживает дополнительные функции благодаря плагинам из официальной галереи. Эти плагины расширяют возможности редактора, позволяя находить ошибки, редактировать текст и добавлять функции, например, совместного редактирования в реальном времени.
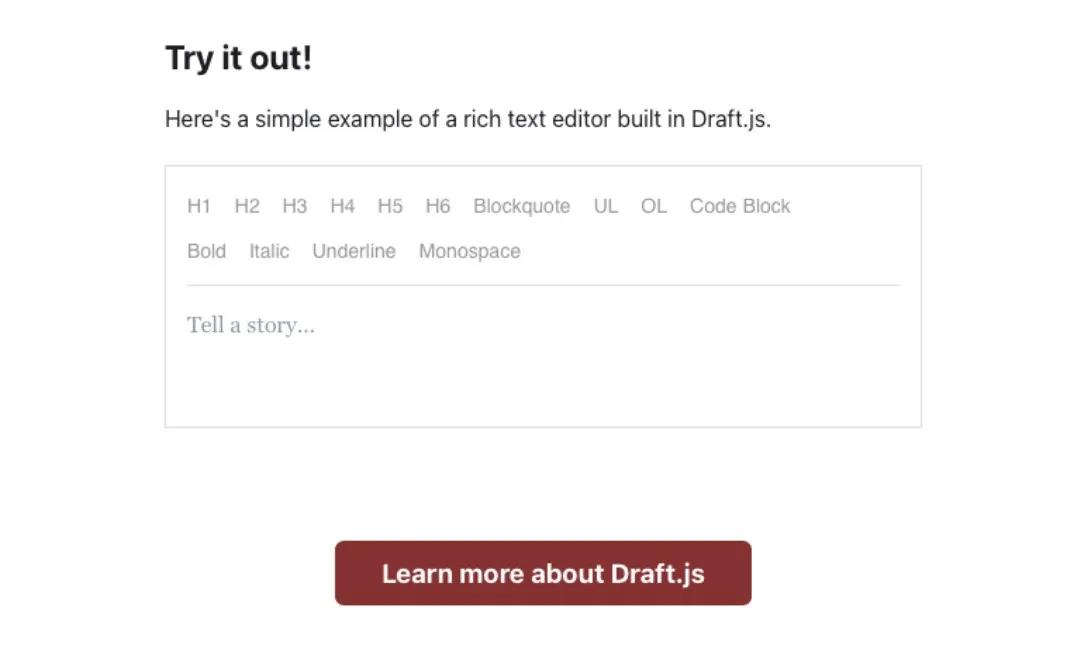
Draft.js

Draft.js — редактор, разработанный специально для работы с фреймворком React. Он предоставляет все необходимые инструменты для работы с текстом и имеет минималистичный интерфейс, отображая только нужные элементы без лишних визуальных деталей.
Контент в Draft.js структурирован в блоки, каждый из которых может содержать как текст, так и медиаданные. Следуя архитектурным принципам React, Draft.js легко интегрируется в приложения на этом фреймворке, а API обеспечивает удобный доступ к функционалу редактора. В Draft.js используется библиотека immutable-js, что помогает избегать утечек памяти и обеспечивает высокую производительность.
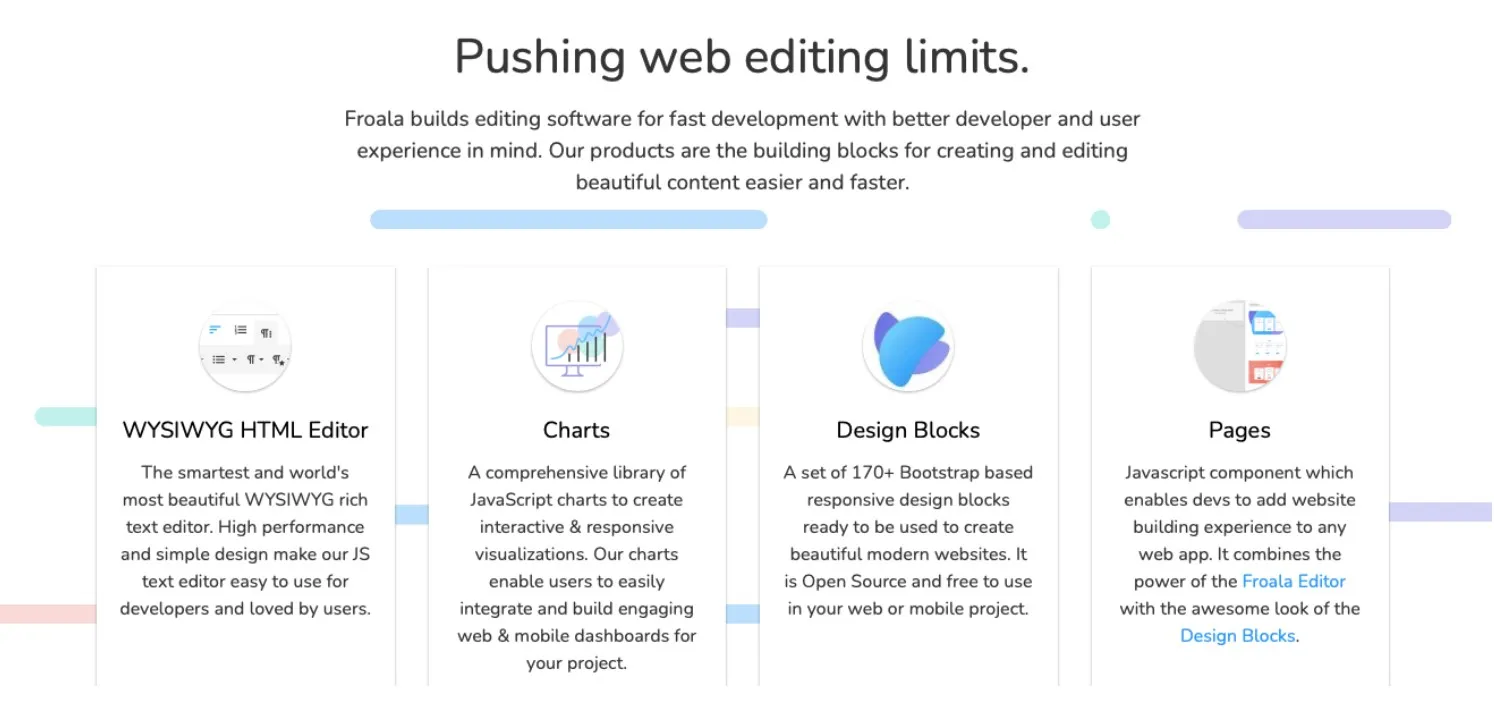
Froala
Froala — это продвинутый WYSIWYG-редактор для тех, кто хочет быстро создать сайт без глубокого знания HTML, CSS и JavaScript. Froala известен высокой производительностью и интуитивным дизайном, который легко освоить даже новичкам.
Froala поддерживает расширения на базе Bootstrap для визуального контента и включает компоненты с открытым исходным кодом. Эти модули помогают быстро создавать таблицы и диаграммы на основе JavaScript, что значительно упрощает процесс верстки. Все элементы редактора написаны на «чистых» HTML, CSS и JavaScript, поэтому их можно настраивать с помощью стандартных инструментов веб-разработки.
CKEditor 4

CKEditor 4 — это универсальный редактор, который отлично справляется с переносом текстов из других популярных редакторов, таких как Word, Google Docs и Excel, сохраняя форматирование. Например, при вставке таблицы из Excel, редактор корректно отображает все колонки, позволяя редактировать данные прямо в них.
Редактор также поддерживает вставку мультимедийного контента, включая фотографии, видео, твиты и посты из Instagram. CKEditor 4 оснащен виджетами, поддерживает математические формулы и позволяет добавлять фрагменты кода с подсветкой синтаксиса. Его возможности можно расширить с помощью многочисленных плагинов, которые добавляют такие функции, как автозаполнение текста и замена определенных фрагментов.
Инструменты CKEditor 4 позволяют не только редактировать текст, но и настраивать мультимедийные материалы, изменяя их размеры и расположение. Встроенные инструменты форматирования, проверка орфографии и шаблоны для быстрого создания материалов делают редактор полезным инструментом для создания и оформления контента с минимальными усилиями.

