В мире, где визуальные элементы играют все более важную роль, понимание различных форматов файлов становится ключевым навыком не только для дизайнеров, но и для всех, кто имеет дело с графикой. От PSD до PDF и от BMP до SVG, каждое расширение имеет свои особенности и подходит для определенных задач. Основное — знать, когда и какой формат использовать.
Если вам интересно улучшить свой веб-дизайн в 2024 году, вам на помощь. В этой статье мы рассмотрим различные форматы файлов, о которых важно знать. Мы также расскажем о преимуществах и недостатках каждого из них и об их возможных применениях.
Но начнем сначала.
Зачем важны форматы изображений?
Выбор правильного формата файла может существенно повлиять на конечный результат работы дизайнера.
Каждый формат, будь то PNG, JPEG или SVG, имеет свою цель и уникальные характеристики. Например, JPEG ориентирован на сжатие для уменьшения размера файла, в то время как TIFF сохраняет высокое качество изображения. Понимание разницы между форматами поможет всегда выбрать подходящий для конкретной задачи.
Будь то создание баннера, разработка веб-сайта или участие в фотоконкурсе, правильный выбор формата файла имеет значение. Ошибки могут привести к изображению низкого качества или проблемам с загрузкой. Правильный выбор формата, напротив, позволит создать функциональную и привлекательную графику.
Разобравшись с основами, перейдем к более интересному.
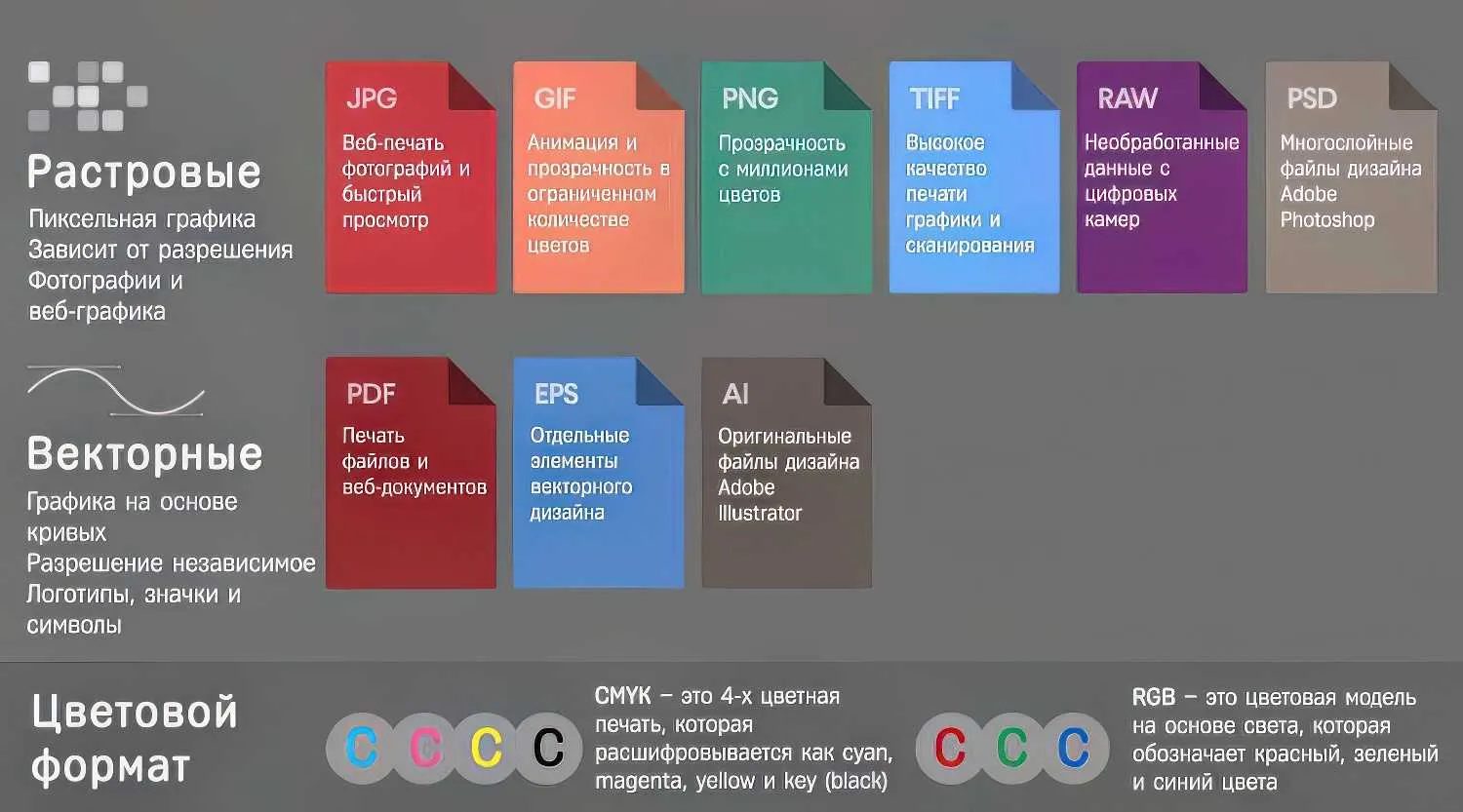
Начнем с растровых файлов и затем перейдем к векторной графике.

Растровые файлы
Растровые изображения состоят из множества маленьких пикселей, образующих сетку. Каждый пиксель имеет определенный цвет, и вместе они создают изображение.
Растровые изображения часто характеризуются по размеру в пикселях (например, 1920x1080). Графика также может измеряться в пикселях на дюйм (ppi) или точках на дюйм (dpi), что указывает на количество пикселей в дюйме.
Чем меньше точек на дюйм, тем хуже качество изображения.
Растровые изображения зависят от разрешения. Растягивание изображения ухудшает его качество, так как каждый пиксель имеет фиксированный размер. Это приводит к размытию, известному как "пикселизация".
Растровые файлы могут быть "с потерями" или "без потерь". Файлы с потерями сжимаются для уменьшения размера, что может ухудшить качество изображения. Файлы без потерь не сжимаются, сохраняя качество, но при этом могут быть крупными по размеру.
Теперь, когда мы разобрались с основами работы с растровыми файлами, давайте рассмотрим основные форматы, о которых стоит знать.
JPEG, или JPG, является одним из наиболее распространенных форматов изображений в интернете. Обычно он используется для фотографий, электронной почты, рекламы и обмена изображениями.
JPEG - это формат с потерями, что означает, что он имеет маленький размер файла по сравнению с другими форматами. Однако при сильном сжатии качество изображения становится хуже.
Преимущества: Маленький размер файла облегчает загрузку и обмен.
Недостатки: Сжатие с потерями может привести к ухудшению качества изображения.
Варианты использования: Хорошо подходит для простых изображений, страниц товаров и социальных медиа.
Интересно, что файлы JPEG и JPG идентичны и могут использоваться взаимозаменяемо. Расширение .jpg используется для соблюдения ограничения на три символа, принятого в старых версиях Windows.
PNG, или Portable Network Graphics, - еще один популярный формат растровой графики в интернете. В отличие от JPEG, PNG сохраняет качество изображения, не подвергая его потере при сжатии.
PNG поддерживает миллионы цветов и имеет прозрачность, что делает его идеальным для веб-графики.
Преимущества: Качество изображения выше, чем у JPEG, и есть прозрачность.
Недостатки: Размер файлов может быть большим, особенно для изображений высокого разрешения.
Варианты использования: Подходит для большинства изображений веб-качества, включая баннеры и инфографику.
APNG, или анимированный Portable Network Graphics, - неофициальное расширение PNG, которое позволяет создавать анимированные изображения, аналогичные GIF.
APNG обеспечивает более высокое качество, лучшее сжатие и прозрачность, чем GIF. Тем не менее, из-за ограниченной поддержки браузеров это может вызвать проблемы с совместимостью.
Преимущества: Превосходное качество анимации и прозрачность.
Недостатки: Ограниченная поддержка браузеров.
Варианты использования: Используется для создания качественной анимации на веб-сайтах.

TIFF (Tagged Image File Format) часто используется для сохранения фотографий для печати. Он использует сжатие без потерь, поэтому качество изображения остается высоким при многократном сохранении. Однако файлы TIFF обычно имеют большой размер, что делает их не подходящими для веб-дизайна.
Преимущества: Сохраняет высокое качество изображения и поддерживает прозрачность.
Недостатки: Большой размер файлов делает их неудобными для веб-дизайна.
Варианты использования: Подходит для печати и сканированных изображений.
GIF (Graphics Interchange Format) - это формат для обмена графикой, который часто ассоциируется с анимированными изображениями и мемами в интернете. Он использует сжатие без потерь, но ограничивает количество цветов и размер изображения.
Преимущества: Поддерживается всеми веб-браузерами и имеет небольшой размер файла для анимаций.
Недостатки: Ограниченная цветовая палитра и сжатие могут привести к снижению качества.
Варианты использования: Для анимированных изображений, электронной почты и мемов.
WebP - это сравнительно новый формат изображений, разработанный для оптимального сжатия и высокого качества изображений. Он может использовать как сжатие с потерями, так и без него, что делает его универсальным для различных потребностей.
Преимущества: Маленький размер файла и высокое качество изображения делают его идеальным для оптимизации веб-сайтов.
Недостатки: Некоторые старые браузеры могут не поддерживать этот формат.
Варианты использования: Для веб-изображений и графики, где важна быстрая загрузка.
BMP (Bitmap) - это простой формат растровых изображений, который часто используется в среде Windows. Он сохраняет изображения в несжатом формате, что обеспечивает высокое качество, но может привести к большим размерам файлов.
Преимущества: Высокое качество изображения без сжатия.
Недостатки: Большие размеры файлов могут вызвать задержки при загрузке.
Варианты использования: Подходит для проектов, где качество изображения критично, но не для веб-дизайна.
ICO (Icon) - это формат файла изображений, используемый для компьютерных значков в операционной системе Windows. Файл содержит одно или несколько небольших изображений разного размера, что обеспечивает масштабируемость.
Преимущества: Простой и понятный формат для значков.
Недостатки: Ограниченные возможности и сложный дизайн.
Варианты использования: Для создания значков в Windows.
Форматы файлов RAW - это необработанные данные, сохраняемые фотоаппаратом при съемке. Они обеспечивают высокое качество изображения без потерь, но зачастую имеют большие размеры файлов.
Преимущества: Отсутствие потерь качества, идеально подходят для редактирования.
Недостатки: Большие размеры файлов могут вызвать проблемы с хранением и передачей данных.
Варианты использования: Для сохранения качественных фотографий при последующем редактировании.
HEIF (High Efficiency Image Format) - это новый формат файлов изображений, разработанный в качестве альтернативы JPEG. Он обеспечивает более эффективное сжатие, что позволяет сохранять изображения высокого качества при меньшем размере файла по сравнению с JPEG.
Преимущества: Высокая эффективность сжатия, что позволяет сохранять изображения высокого качества при меньшем размере файла.
Недостатки: Не все устройства и платформы поддерживают этот формат. Возможны проблемы с совместимостью, особенно с устаревшими браузерами.
Варианты использования: Отлично подходит для фотографов и дизайнеров, которые стремятся найти баланс между качеством изображения и размером файла. Формат HEIF также становится стандартным для некоторых современных телефонов, включая последние модели iPhone.
HDR (High Dynamic Range) - это формат файлов для сохранения фотографий с высоким динамическим диапазоном. Он обеспечивает высокую контрастность, детализацию и сохранение цветов, что делает изображения более реалистичными.
Преимущества: Больше цветов, лучшая контрастность и детализация по сравнению с другими форматами изображений.
Недостатки: Не все браузеры поддерживают этот формат. Для обработки HDR-контента может потребоваться специальное оборудование.
Варианты использования: Часто применяется в фотографии и кинопроизводстве для создания визуально потрясающих изображений с реалистичным освещением.
AVIF (AV1 Image File Format) - это высокоразвитый формат файлов изображений, который использует видеокодек AV1 для эффективного сжатия изображений. Он обеспечивает превосходное качество изображения при невероятно малом размере файла.
Преимущества: Эффективное сжатие изображений с превосходным качеством. Поддерживает как сжатие с потерями, так и без потерь.
Недостатки: Ограниченная поддержка браузерами может создавать проблемы с совместимостью.
Варианты использования: Идеально подходит для любых неподвижных изображений, требующих высокой степени сжатия и качества.
PSD (Photoshop Document) - это формат файлов, который применяется исключительно в Adobe Photoshop. Он уникален тем, что сохраняет все слои, фильтры и другие настройки редактирования, что делает его идеальным для дизайнеров, которые планируют вносить изменения в свои проекты в будущем.
Преимущества: Сохраняет слои и настройки Photoshop, обеспечивая возможность последующего редактирования.
Недостатки: Не используется в веб-дизайне, требует конвертации для публикации в Интернете.
Варианты использования: Идеально подходит для сохранения работы с целью последующего редактирования в Adobe Photoshop.
XCF (eXperimental Computing Facility) - это формат файлов, который используется программой GIMP (GNU Image Manipulation Program), аналогом Adobe Photoshop с открытым исходным кодом. Так же как и PSD, он сохраняет слои, настройки и другие параметры редактирования.
Преимущества: Сохраняет все слои, пути и фильтры, используемые в GIMP.
Недостатки: Не поддерживается веб-браузерами, требует конвертации для веб-использования.
Варианты использования: Сохранение проектов для последующего редактирования в GIMP.

Векторные файлы
EPS (Encapsulated PostScript) - это формат файлов, который часто используется в графическом дизайне и печати. Он поддерживает векторную графику и может содержать текст, растровую графику и векторные объекты.
Преимущества: Идеально подходит для создания высококачественной векторной графики для печати.
Недостатки: Требует специализированного программного обеспечения для просмотра и редактирования.
Варианты использования: Часто используется в дизайне, печати и издательской деятельности.
AI (Adobe Illustrator Artwork) - это формат файлов, который применяется в Adobe Illustrator, программа для создания векторной графики. Он также может содержать слои, эффекты и другие настройки редактирования.
Преимущества: Идеально подходит для создания и редактирования векторной графики в Adobe Illustrator.
Недостатки: Требует специализированного программного обеспечения для просмотра и редактирования.
Варианты использования: Создание векторных изображений и логотипов, подготовка иллюстраций для печати и веба.
Список форматов файлов, представленных в данной статье, демонстрирует многообразие инструментов и подходов к созданию и сохранению графических изображений. Каждый из них имеет свои особенности, преимущества и недостатки, что делает их уникальными и подходящими для различных целей в дизайне, печати, веб-разработке и других областях творчества.
Итак, мы рассмотрели еще несколько важных форматов файлов для графического дизайна и печати. Каждый из них имеет свои особенности и применение, и выбор формата зависит от конкретных потребностей проекта.
Важно помнить, что форматы файлов играют ключевую роль в сохранении качества и удобстве работы с изображениями. При выборе формата следует учитывать конечные цели проекта, поддержку формата в используемом программном обеспечении и удобство взаимодействия с другими специалистами.
Будь то растровые или векторные изображения, каждый из перечисленных форматов предлагает различные возможности и преимущества. Соответственно, важно правильно выбрать формат файла, чтобы обеспечить оптимальное качество и эффективность работы над проектом.
Это подробное руководство действительно предоставляет обширный обзор различных форматов изображений и их применения в различных областях дизайна и печати. Оно дает читателям понимание того, какой формат лучше всего подходит для конкретных типов проектов, что может быть очень полезно при выборе подходящего формата для конкретной задачи.
Заключение
В заключение, статья подводит итог, предлагая рекомендации по использованию различных форматов в зависимости от конкретных потребностей проекта. Это помогает читателям принять более обоснованные решения при выборе формата файла для своих дизайнерских и печатных проектов в 2024 году.
Понимание различных форматов изображений не только помогает создавать эффективные и красочные веб-сайты, но и может повлиять на производительность и оптимизацию виртуального хостинга для систем управления контентом (CMS). Выбор правильного формата файла, такого как WebP для изображений с высоким разрешением, может сократить размер загружаемых данных, что в свою очередь улучшит скорость загрузки веб-страниц и снизит нагрузку на сервер, что критически важно для хорошей работы сайтов на виртуальных хостингах.

