Содержание
React - это JavaScript-библиотека с открытым исходным кодом, которая была представлена Facebook в 2013 году. Эта библиотека ориентирована на создание пользовательских интерфейсов, и она значительно упрощает разработку интерактивных UI. Основной особенностью React является использование виртуального DOM (Document Object Model), что обеспечивает высокую производительность приложений, даже при их масштабировании.
Ключевые Особенности React
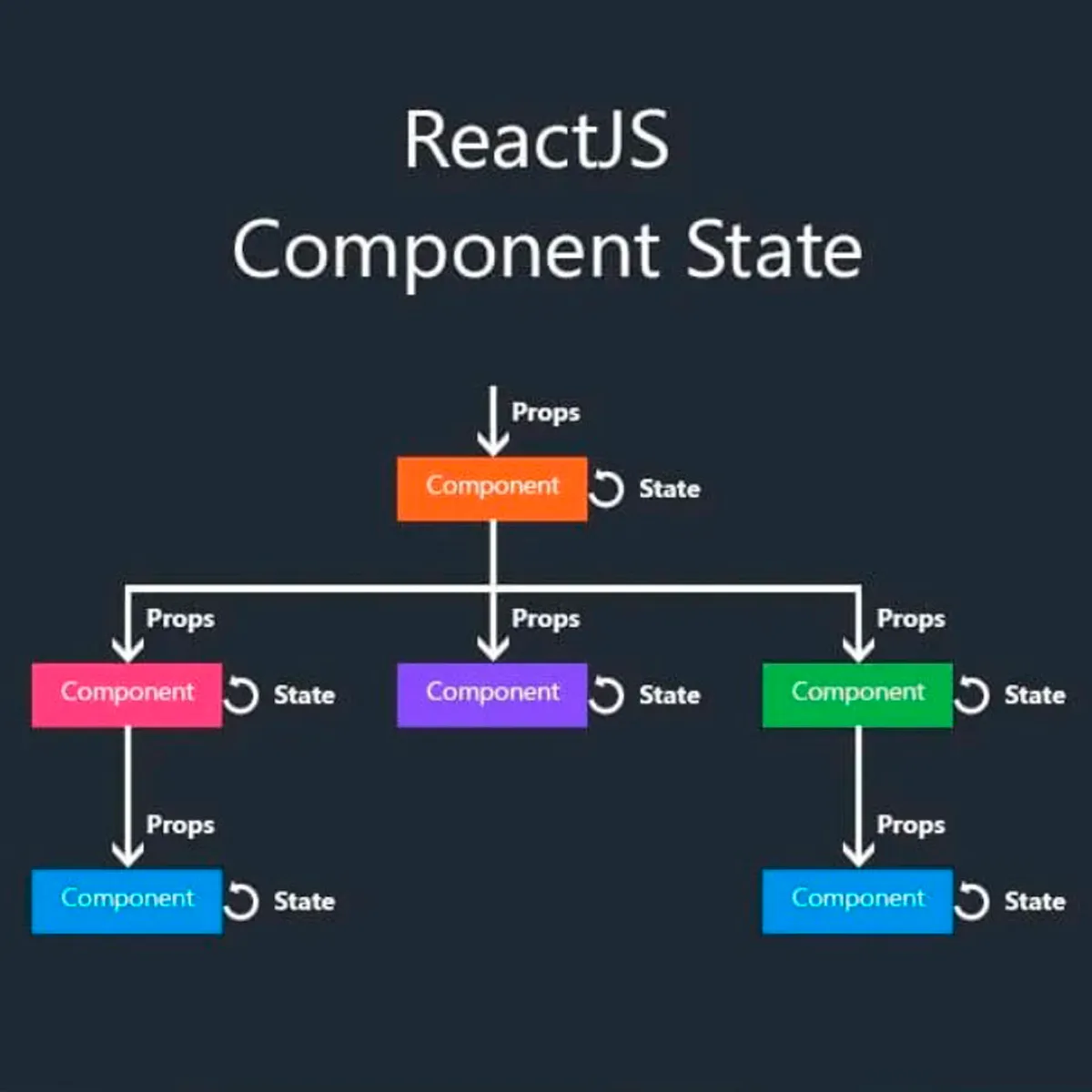
1. Компонентный Подход
React использует компонентный подход к разработке. Это означает, что интерфейс разбивается на множество независимых, переиспользуемых компонентов, что упрощает поддержку и разработку проекта.
2. Виртуальный DOM
Вместо того чтобы вносить изменения напрямую в реальный DOM, React сначала применяет их к виртуальному DOM. После этого библиотека анализирует различия между виртуальным и реальным DOM и эффективно обновляет только те части интерфейса, которые изменились. Это уменьшает количество дорогостоящих по времени операций с DOM и повышает производительность приложения.
3. JSX
React использует JSX, расширение языка JavaScript, которое позволяет писать компоненты, используя синтаксис, похожий на HTML. Это делает код более читаемым и упрощает процесс разработки.
4. Однонаправленный Поток Данных
В React данные передаются в компоненты через свойства (props) и поддерживают однонаправленный поток данных. Это обеспечивает более простое и понятное управление данными в приложении.
React и Виртуальный Хостинг
React часто используется в сочетании с виртуальным хостингом, что позволяет разработчикам легко деплоить и тестировать свои приложения. Виртуальный хостинг https://hostpro.by/virtual предоставляет ряд преимуществ для React-приложений:
1. Гибкость Развертывания: Сервисы виртуального хостинга, такие как AWS, Firebase, Netlify, предоставляют разработчикам гибкость в развертывании приложений React, позволяя легко обновлять и масштабировать их.
2. Быстрый Доступ к Ресурсам: Виртуальный хостинг обеспечивает быстрый доступ к ресурсам, необходимым для эффективной работы приложения, включая вычислительные мощности, хранение данных и пропускную способность сети.
3. Повышенная Производительность: Многие платформы виртуального хостинга оптимизированы для работы с JavaScript-приложениями, включая React, что способствует улучшению производительности.
React предлагает удобный, мощный и гибкий способ разработки пользовательских интерфейсов. Его компонентный подход, использов
ание виртуального DOM и JSX делают его популярным выбором среди разработчиков. Кроме того, сочетание React с виртуальным хостингом открывает дополнительные возможности для эффективного развертывания и масштабирования веб-приложений.
Прежде чем приступать к конкретным примерам кода для виртуального хостинга React-приложений, важно понимать, что процесс развертывания включает несколько ключевых этапов: подготовка приложения, сборка (build), и непосредственно развертывание (deployment). Для примера рассмотрим процесс развертывания React-приложения на популярной платформе виртуального хостинга, такой как Netlify.

Подготовка Приложения
Прежде всего, убедитесь, что ваше приложение готово к развертыванию. Это означает, что все зависимости должны быть корректно указаны в файле `package.json`, а код приложения не содержит ошибок.
Сборка Приложения
Перед развертыванием приложения его нужно собрать. В случае React-приложений, созданных с помощью Create React App, это делается с помощью команды:
```bash
npm run build
```
Эта команда создает оптимизированную версию вашего приложения в папке `build`.
Развертывание на Netlify
1. Настройка Netlify CLI: Сначала установите Netlify CLI с помощью npm:
```bash
npm install netlify-cli -g
```
2. Авторизация в Netlify:
```bash
netlify login
```
Эта команда откроет браузер для авторизации в вашем аккаунте Netlify.
3. Деплой приложения:
Перейдите в директорию вашего проекта и выполните следующую команду:
```bash
netlify deploy
```
Выберите опцию для создания нового сайта, если у вас еще нет сайта на Netlify. После этого укажите папку с собранной версией приложения (`build`).
4. Публикация Сайта:
После первоначального деплоя, Netlify предоставит вам временный URL для превью сайта. Чтобы опубликовать сайт на постоянном URL, используйте:
```bash
netlify deploy --prod
```
Это сделает ваше приложение доступным по постоянному URL, предоставленному Netlify.

Заключение
Эти шаги демонстрируют базовый процесс развертывания React-приложения на платформе виртуального хостинга Netlify. Аналогичные шаги могут быть применены и для других платформ, таких как Vercel, Firebase и других. Главное - правильно настроить процесс сборки вашего приложения и следовать инструкциям конкретной платформы для его развертывания.
