Содержание
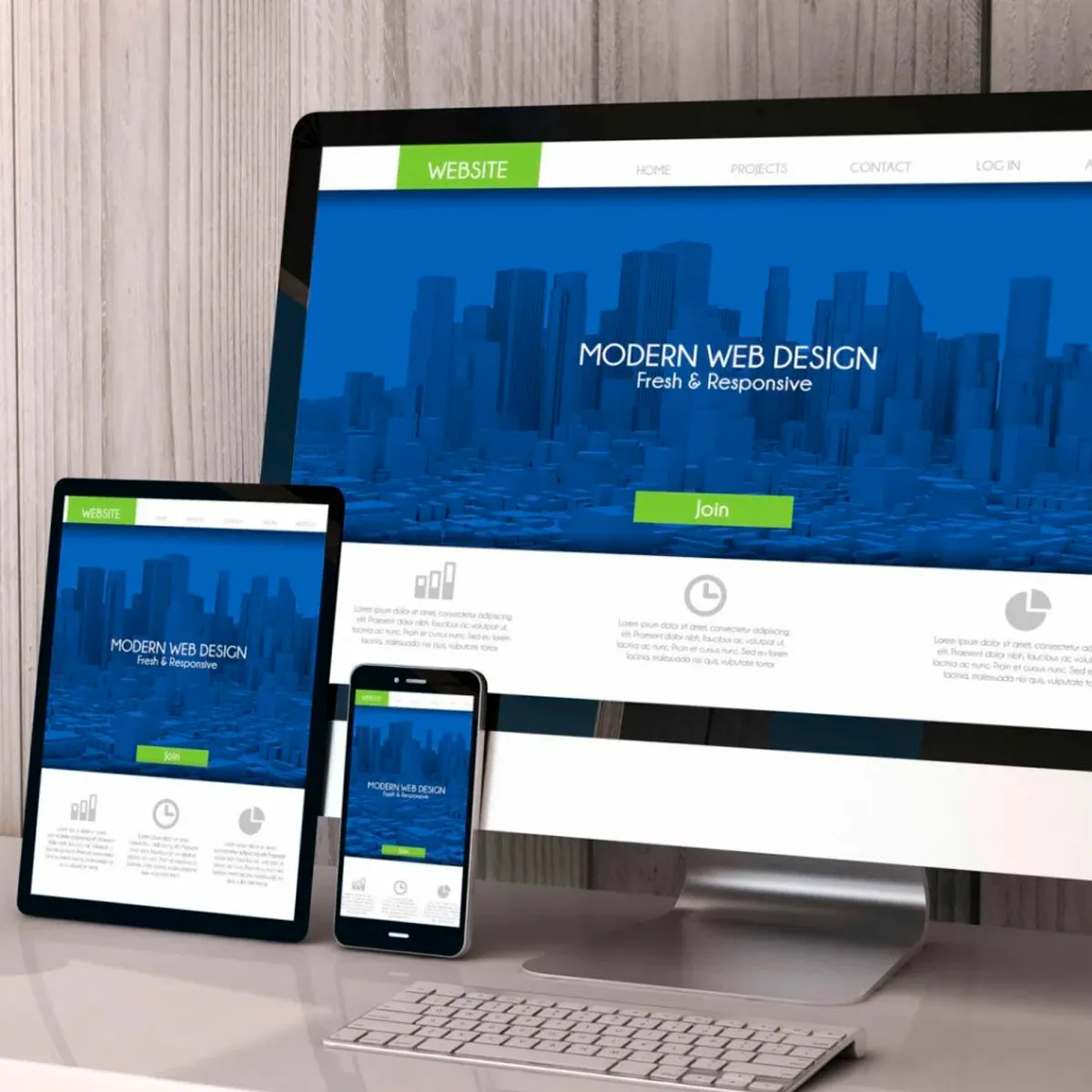
С развитием технологий и разнообразием устройств, с которых пользователи заходят в интернет, создание адаптивных сайтов становится необходимостью. Адаптивный дизайн позволяет вашему сайту выглядеть и работать оптимально на любом устройстве – от маленьких мобильных телефонов до огромных мониторов.
Что такое адаптивный дизайн?
Адаптивный дизайн – это подход к созданию веб-сайтов, при котором сайт автоматически изменяет свой внешний вид и структуру в зависимости от разрешения экрана устройства, с которого происходит просмотр. Это позволяет обеспечить удобство использования сайта на различных устройствах, без необходимости создания отдельной версии для каждого из них.
Адаптивные стили
Основой адаптивного дизайна являются адаптивные CSS стили. Они позволяют задавать правила, которые будут применяться в зависимости от размеров экрана устройства.
```css
/* Пример адаптивного CSS стиля */
@media only screen and (max-width: 600px) {
/* Стили для экранов шириной до 600 пикселей */
body {
font-size: 14px;
}
}
@media only screen and (min-width: 601px) and (max-width: 1024px) {
/* Стили для экранов шириной от 601 до 1024 пикселей */
body {
font-size: 16px;
}
}
/* Дополнительные стили для больших экранов */
```
Оболочки (Wrapper)
Часто используется подход с оболочками, которые определяют максимальную ширину контента на странице. Это позволяет контролировать, как контент отображается на разных устройствах.
```css
/* Пример оболочки с максимальной шириной */
.wrapper {
max-width: 1200px; /* Максимальная ширина контента */
margin: 0 auto; /* Центрирование контента */
padding: 0 20px; /* Добавление отступов по бокам */
}
```
Стили под отдельные разрешения
Чтобы точнее контролировать внешний вид на разных устройствах, можно применять стили напрямую к элементам в зависимости от разрешения экрана.
```css
/* Пример стилей для мобильных устройств */
@media only screen and (max-width: 600px) {
.header {
font-size: 18px;
}
}
/* Пример стилей для планшетов */
@media only screen and (min-width: 601px) and (max-width: 1024px) {
.header {
font-size: 24px;
}
}
/* Пример стилей для мониторов */
@media only screen and (min-width: 1025px) {
.header {
font-size: 32px;
}
}
```
Автоматическое масштабирование
Для обеспечения масштабируемости элементов на странице можно использовать относительные единицы измерения, такие как проценты или em.
```css
/* Пример использования относительных единиц измерения */
.container {
width: 90%; /* Ширина контейнера составляет 90% ширины родительского элемента */
font-size: 1.2em; /* Размер шрифта 1.2 раза больше базового размера */
}
```
Виртуальный хостинг и адаптивный дизайн
При использовании виртуального хостинга важно убедиться, что ваш хостинг-провайдер предоставляет поддержку адаптивного дизайна. Виртуальный хостинг обеспечивает вашему сайту место на сервере и доступность в интернете, что важно для эффективной работы любого веб-проекта.

Возможные проблемы и ошибки при адаптации сайта под разные разрешения экранов
При работе над адаптивным дизайном сайта могут возникнуть определенные проблемы и ошибки, которые могут повлиять на его отображение и функциональность на разных устройствах. Рассмотрим некоторые из них и способы их решения.
1. Неправильное использование медиа-запросов
Одной из распространенных ошибок является неправильное определение медиа-запросов, что может привести к неправильному отображению контента на определенных устройствах.
Решение: Важно тщательно протестировать сайт на различных устройствах и размерах экранов, чтобы убедиться, что медиа-запросы правильно определены и контент отображается корректно.
Пример:
```css
/* Неправильное использование медиа-запросов */
@media only screen and (max-width: 768px) {
.sidebar {
width: 100%; /* Неправильное изменение ширины боковой панели */
}
}
```
Решение:
```css
/* Правильное использование медиа-запросов */
@media only screen and (max-width: 768px) {
.sidebar {
width: 50%; /* Корректное изменение ширины боковой панели */
}
}
```
2. Неадаптивные изображения
Использование изображений большого размера, неоптимизированных для мобильных устройств, может замедлить загрузку страницы и ухудшить пользовательский опыт.
Решение: Используйте адаптивные изображения с помощью CSS свойства `max-width: 100%;`, чтобы они автоматически масштабировались под размер экрана устройства.
Пример:
```html
<!-- Неадаптивное изображение -->
<img src="/large-image.jpg" alt="Large Image">
```
Решение:
```css
/* Адаптивное изображение */
img {
max-width: 100%;
height: auto;
}
```
3. Неудачное позиционирование элементов
Элементы страницы могут быть неправильно позиционированы на разных устройствах, что может привести к некорректному отображению контента.
Решение: Используйте относительные единицы измерения, такие как проценты или em, а также правильное позиционирование элементов с помощью CSS свойств, чтобы контент корректно распределялся на разных устройствах.
Пример:
```css
/* Неудачное позиционирование элементов */
.container {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
}
```
Решение:
```css
/* Правильное позиционирование элементов */
.container {
width: 90%;
margin: 0 auto;
}
```
4. Неудобство использования на мобильных устройствах
Иногда сайты, адаптированные для больших экранов, могут оказаться неудобными в использовании на мобильных устройствах из-за маленьких элементов управления или неудобного расположения контента.
Решение: Обеспечьте удобство использования на мобильных устройствах путем увеличения размеров кнопок и элементов управления, а также оптимизации расположения контента для более удобного чтения и навигации.
Пример:
```css
/* Неудобное использование на мобильных устройствах */
.menu {
font-size: 12px; /* Слишком маленький размер шрифта для мобильных устройств */
}
```
Решение:
```css
/* Удобное использование на мобильных устройствах */
.menu {
font-size: 16px; /* Более крупный размер шрифта для лучшей читаемости */
}
```
5. Проблемы с кросс-браузерной совместимостью
Некоторые стили и свойства CSS могут работать по-разному в разных браузерах, что может привести к непредвиденному отображению сайта.
Решение: Проведите тщательное тестирование сайта в различных браузерах и устройствах, чтобы убедиться, что он отображается корректно везде. Используйте вендорные префиксы и полифиллы там, где необходимо, чтобы обеспечить совместимость с разными браузерами.
Пример:
```css
/* Проблемы с кросс-браузерной совместимостью */
.example {
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
border-radius: 5px;
}
```
Решение:
```css
/* Решение проблем с кросс-браузерной совместимостью */
.example {
border-radius: 5px; /* Общее свойство без префиксов */
}
```
6. Неправильная оптимизация для скорости загрузки
Сайт может загружаться медленно из-за неправильной оптимизации изображений, CSS и JavaScript файлов.
Решение: Оптимизируйте изображения, объединяйте и минифицируйте CSS и JavaScript файлы, используйте кэширование и CDN (Content Delivery Network) для ускорения загрузки сайта.
Пример:
```html
<!-- Неправильная оптимизация изображений -->
<img src="/large-image.jpg" alt="Large Image">
```
Решение:
```html
<!-- Правильная оптимизация изображений -->
<img src="/optimized-image.jpg" alt="Optimized Image">

Заключение:
Применение данных рекомендаций и исправление приведенных проблем помогут вашему сайту работать более эффективно и удобно для пользователей на различных устройствах. Тщательное тестирование и поиск проблемных моментов позволят создать адаптивный сайт, который будет корректно отображаться и функционировать на широком спектре устройств.
Адаптивный дизайн – это ключевой элемент успешного веб-проекта в современном мире, где разнообразие устройств пользователей постоянно растет. Путем использования адаптивных стилей, оболочек и медиа-запросов, а также учитывая особенности виртуального хостинга, вы сможете создать сайт, который будет выглядеть привлекательно и функционально на любом устройстве.