Содержание
JavaScript продолжает расти и развиваться. Хотя новые библиотеки важны, происходят и другие значимые изменения. Язык сам по себе улучшает свои возможности, в сообществе происходят важные события, а инструменты стремительно развиваются.
Давайте посмотрим, что нового в JavaScript.
Новая компания создателя Vue.js собрала $4.6 млн для создания лучших инструментов JavaScript

Эван Ю, создатель популярного фреймворка Vue.js, запустил новую компанию под названием VoidZero. Недавно компания привлекла $4.6 млн инвестиций под руководством Accel.
VoidZero работает над новыми инструментами, которые сделают разработку на JavaScript быстрее и удобнее. Основной проект компании — это Oxc, который помогает разработчикам писать и тестировать код более эффективно.
Компания планирует выпустить свой первый инструмент, Rolldown, позже в этом году. Этот инструмент будет работать с Vite — еще одним популярным инструментом для разработки. К 2025 году планируется выпустить дополнительные функции, которые помогут улучшить производительность JavaScript-кода.
Кроме того, компания намерена предложить специальные версии своих инструментов для крупных компаний, которым нужны дополнительные возможности.
Next.js Conf, Next.js 15 (Release Candidate) и v0

Next.js 15 вводит ключевые обновления, включая инструмент @next/codemod для упрощения обновлений, Turbopack для более быстрой разработки и Async Request API для улучшения рендеринга и кеширования. Также улучшена безопасность с помощью Server Actions, добавлен Static Indicator для отображения статичных маршрутов и поддержка TypeScript в next.config.ts. Дополнительные улучшения включают более быстрые сборки, улучшенный Fast Refresh и расширенную поддержку линтинга с ESLint 9.
Inertia.js 2 (Beta)

Inertia.js v2.0 делает создание приложений более удобным благодаря нескольким новым функциям. Теперь он поддерживает polling для автоматической проверки обновлений и prefetching, что помогает загружать данные для будущих страниц в фоновом режиме. Также появилась возможность использовать deferred props для ускорения загрузки страниц за счет отложенной загрузки несущественных данных, а также "бесконечную прокрутку", чтобы объединять контент, а не перезаписывать его. Плюс, поддерживается ленивое обновление данных при прокрутке, а также появился новый API для шифрования истории, который удаляет чувствительные данные при выходе для улучшения безопасности.
Помните, что Inertia.js 2.0 все еще находится на стадии бета, поэтому могут быть некоторые баги. Но он определенно стоит того, чтобы его попробовать, особенно если вы планируете обновить свое приложение на Inertia.js.
Express.js получает крупное обновление спустя 10 лет

Express.js, популярный инструмент для создания сайтов, только что выпустил версию 5.0.0 — первое крупное обновление с 2014 года.
Обновление ориентировано на упрощение и стабильность. Главное изменение — Express.js теперь будет работать только с более новыми версиями Node.js (версии 18 и выше). Это означает, что старые сайты потребуется обновить, чтобы продолжить использовать Express.js.
Команда сделала это изменение, чтобы сделать Express.js быстрее и легче в обслуживании. Они также хотят показать, что Express.js снова активен. В обновлении улучшены функции безопасности и добавлена поддержка новых методов кодирования, таких как Promises.
Это обновление важно для веб-разработчиков, использующих Express.js для создания сайтов. Им нужно будет проверить, требуют ли их сайты обновлений для работы с новой версией.
React Aria выпускает новые инструменты для работы с цветом и обновления

React Aria, популярная библиотека для создания доступных компонентов в React, выпустила несколько новых функций. Самое значительное обновление — набор из семи новых инструментов для выбора цвета, которые теперь доступны для использования всеми.
Эти цветовые пикеры специально разработаны для хорошей работы с экранными читалками, что делает сайты более доступными для пользователей с нарушениями зрения. Разработчики могут настроить внешний вид и функциональность этих пикеров на своих сайтах.
Обновление также включает новые функции для кнопок. Теперь разработчики могут добавить индикаторы загрузки на кнопки, чтобы показать пользователю, что происходит действие после клика.
React Aria также тестирует новые инструменты для создания расширяемых меню и древовидных навигационных структур. Эти функции все еще в стадии тестирования, но они помогут разработчикам создавать более организованную навигацию по сайту.
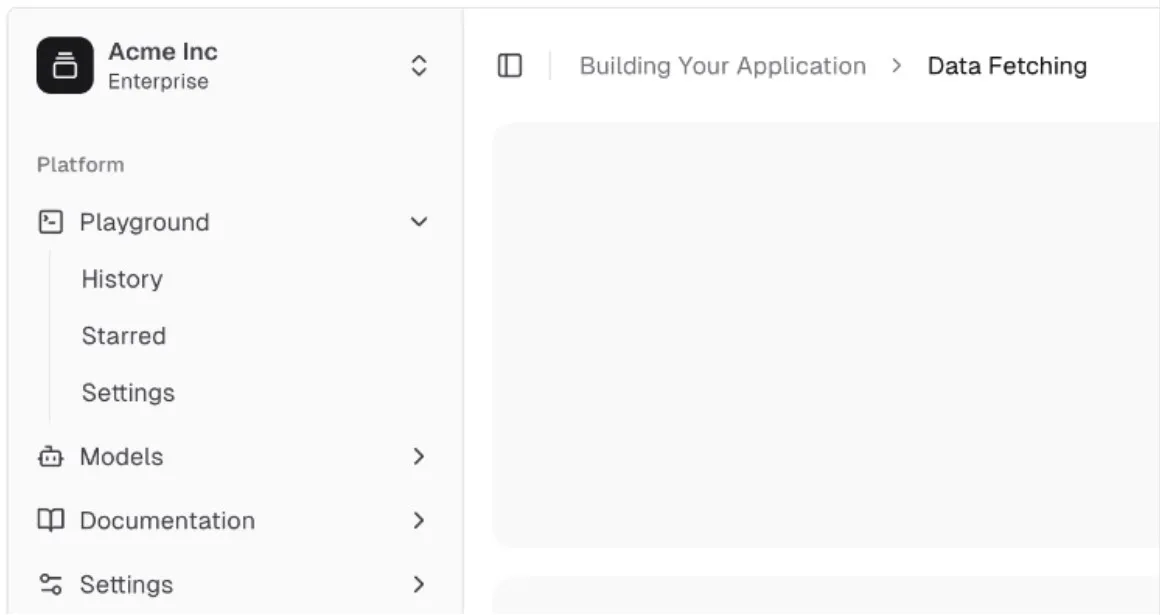
Sidebar.tsx

Shadcn добавил новый компонент боковой панели в свою библиотеку пользовательских интерфейсов. Этот компонент помогает разработчикам создавать боковые панели для сайтов более легко. Он работает с различными фреймворками, такими как Next.js, Remix, Vite и Laravel. Боковая панель была создана и протестирована с более чем 30 различными стилями, что делает ее очень гибкой для различных случаев использования.
С развитием JavaScript и новых фреймворков, таких как Vue.js, Next.js и Express.js, разработчики получают все более мощные инструменты для создания динамичных и высокопроизводительных веб-приложений. Это в свою очередь накладывает требования к инфраструктуре хостинга для CMS, особенно для CMS (систем управления контентом), которые часто используют эти технологии. Чтобы обеспечить быструю загрузку, масштабируемость и высокую доступность, важно выбирать хостинг, который поддерживает последние версии Node.js, а также предоставляет инструменты для оптимизации производительности, такие как кеширование и автоматическое масштабирование. Поддержка современных инструментов разработки и фреймворков позволяет сайту, основанному на CMS, работать быстрее и эффективнее, улучшая пользовательский опыт и снижая время отклика.

