Инструменты дизайна являются основой мастерства дизайнера. Это те инструменты, которые дизайнеры используют для воплощения своих идей и креативности. Выбор правильных инструментов может существенно повлиять на способность дизайнера раскрыть свой потенциал.
С таким количеством инструментов дизайна на рынке сложно понять, какие из них выбрать. В этой статье рассматриваются пять отличных инструментов, которые помогут дизайнерам создавать эффективные пользовательские интерфейсы в 2024 году.
1. Figma

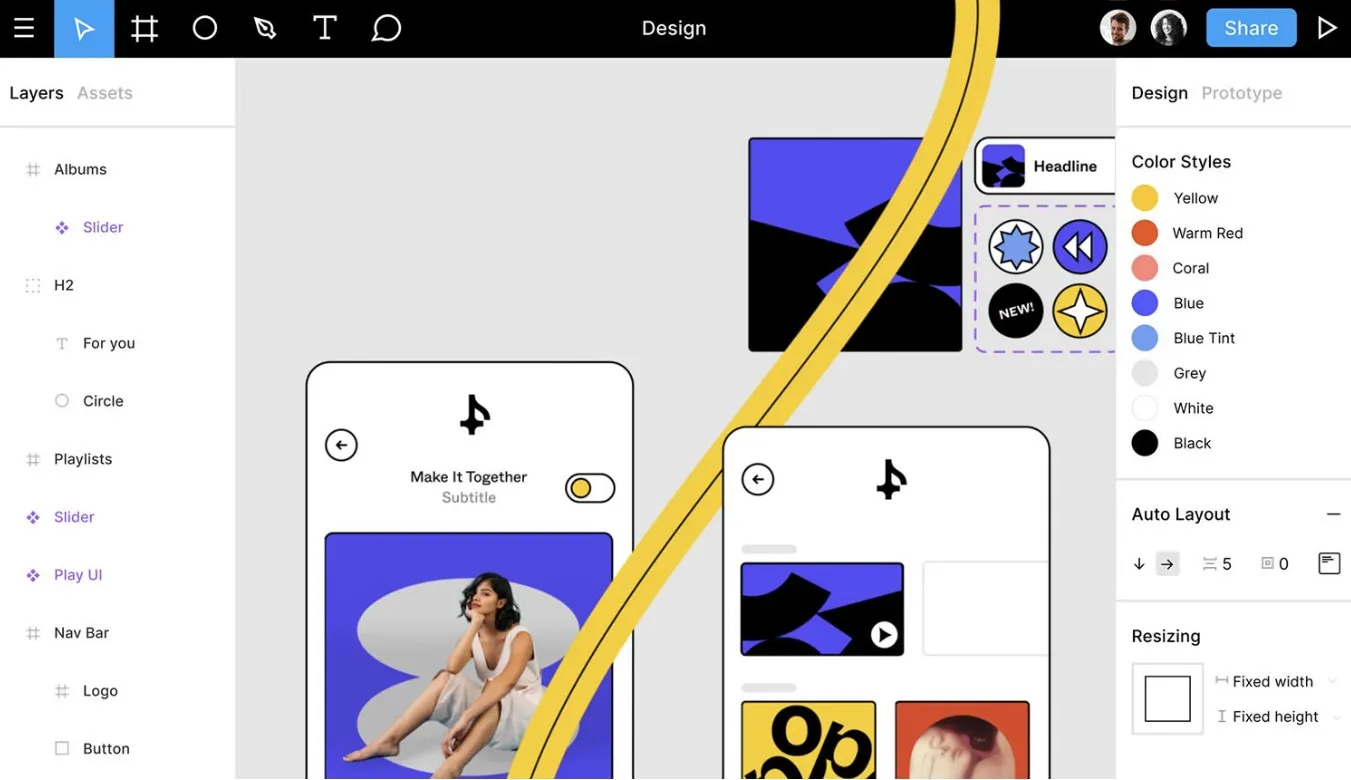
Figma была запущена в 2016 году и произвела революцию в мире инструментов дизайна, представив облачную платформу для создания выдающихся дизайнов. Она преобразовала традиционные настольные приложения, которые требовали загрузки, установки и постоянных обновлений, в онлайн-инструмент, который сохраняет дизайны в облаке и может быть доступен через ссылки. Это значительно упростило сотрудничество, прототипирование и передачу разработчикам.
В опросе UXness за 2023 год 68% респондентов выбрали Figma как свой лучший инструмент для создания wireframes и прототипов. Популярность и успех Figma привлекли внимание Adobe, которая приобрела Figma в 2022 году в рамках самой крупной своей сделки на тот момент.
Figma выделяется множеством функций, которые делают её идеальным выбором для дизайнеров:
- Будучи облачным веб-приложением, которое работает на любой операционной системе с веб-браузером, оно обеспечивает бесшовную командную работу и сотрудничество на различных устройствах и платформах.
- Упрощает процесс дизайна, устраняя необходимость в множестве инструментов для создания wireframes, прототипов или рецензирования. Всё можно делать из одного места, просто поделившись ссылкой.
- Итерации легко и менее времязатратны, так как обратную связь можно давать прямо в файле Figma через комментарии. Один URL действует как единственный источник правды, что устраняет необходимость обмена сотнями файлов.
2. Adobe XD

Adobe XD — это мощный инструмент для создания пользовательских интерфейсов и прототипирования, выпущенный в 2015 году в ответ на растущую популярность Sketch, редактора векторной графики UI/UX. Adobe XD быстро завоевал признание среди дизайнеров благодаря уникальным функциям, которые были либо трудны в использовании, либо отсутствовали в других приложениях Adobe, таких как Illustrator или Photoshop.
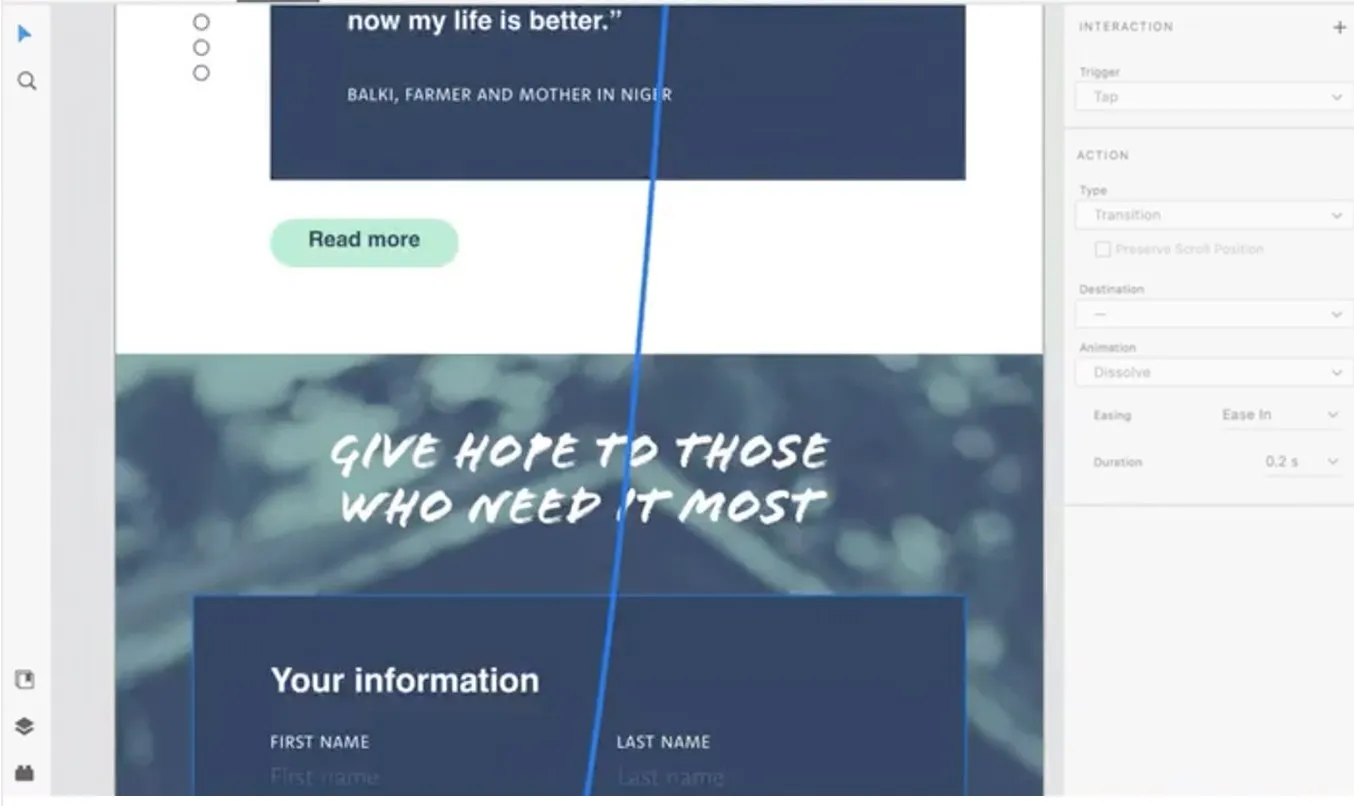
С помощью Adobe XD дизайнеры могут легко создавать и прототипировать пользовательские интерфейсы для веб- и мобильных приложений. Они могут создавать wireframes, макеты и интерактивные прототипы программного обеспечения, разрабатывать и редактировать графику и делиться своей работой для совместной работы и обратной связи.
Кроме того, Adobe XD имеет функцию, которая позволяет дизайнерам делиться активами и артбордами с другими приложениями Adobe, такими как Illustrator, Photoshop и After Effects, что делает его универсальным и удобным инструментом.
Особенности Adobe XD включают:
- Функция повторяющейся сетки, позволяющая дизайнерам быстро воспроизводить элементы, такие как набор кнопок, сокращая ручной труд и экономя время.
- Функция авто-анимации, которая позволяет дизайнерам создавать анимации между артбордами всего за несколько кликов, устраняя необходимость в кодировании.
- Функция голосового прототипирования, которая позволяет создавать взаимодействия с помощью голосовых команд, делая процесс дизайна более интуитивно понятным.
- Поддержка пользовательских интерфейсов дополненной (AR) и виртуальной реальности (VR), позволяющая создавать погружающие прототипы и тестировать их в 3D-среде.
В целом, Adobe XD является мощным и универсальным инструментом, который стал любимым среди дизайнеров; он имеет множество уникальных функций, которые могут значительно ускорить и упростить процесс дизайна, а также много возможностей для совместного использования и интеграции с другими приложениями Adobe.
3. Sketch

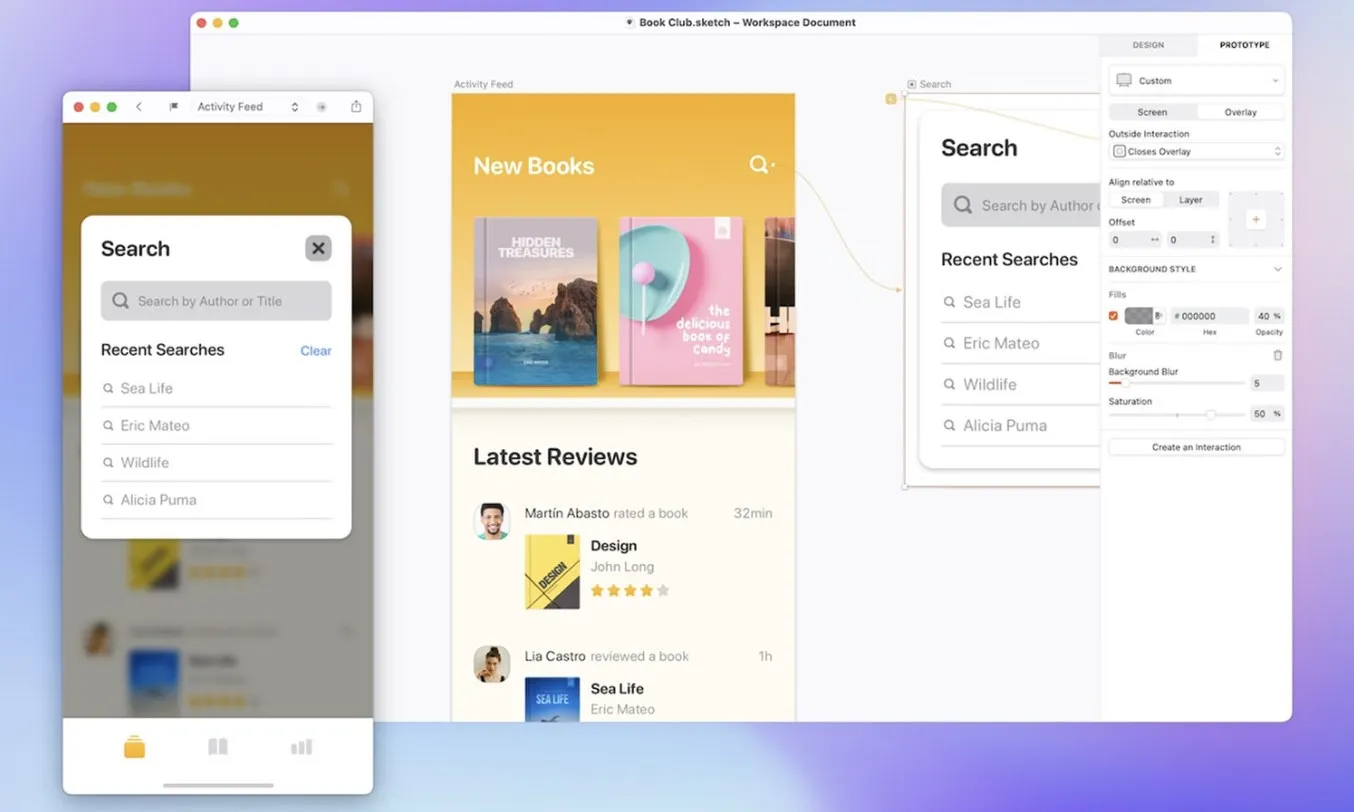
Sketch был выпущен в 2010 году и быстро зарекомендовал себя как популярный инструмент для дизайна, предложив более простой и эффективный вариант по сравнению с векторными инструментами, такими как Adobe Illustrator. Он использует модель документа на одной странице, в отличие от нескольких артбордов в Illustrator.
Созданный специально для macOS, Sketch известен своими возможностями в иконографике и графическом дизайне. Он имеет множество плагинов и интеграций, что делает его совместимым с другими инструментами, такими как InVision и Zeplin. Многие крупные компании, такие как Google, Facebook, IBM, Shopify, Twitter и Uber, используют Sketch.
Одной из ключевых особенностей Sketch является поддержка создания адаптивных дизайнов. Это позволяет дизайнерам создавать макеты, которые адаптируются к различным размерам экранов, используя артборды. Эти элементы дизайна можно изменять по размеру и переставлять, и они будут автоматически подстраиваться внутри артбордов.
Sketch также предлагает множество других полезных функций для UI-дизайна, таких как поддержка вложенных символов, общие стили и автоматическое выравнивание макета.
Некоторые из основных особенностей Sketch:
- Широкий выбор плагинов Sketch, которые можно установить для улучшения функциональности и автоматизации определенных задач. Эти плагины регулярно выпускаются и обновляются для упрощения процессов дизайна.
- Функция бесконечного холста позволяет дизайнерам создавать и переключаться между гибкими артбордами. Предустановки артбордов помогают организовать работу с заранее определенными размерами.
- Разные варианты экспорта позволяют дизайнерам UI/UX сотрудничать с другими дизайнерами, используя Sketch Cloud.
- Дизайнеры могут увеличивать векторные изображения до уровня пикселей с помощью Sketch. Дизайны можно выравнивать с помощью функций Snapping или Smart Guides. Дополнительно функция Snapping может использоваться для исправления битых пикселей.
Sketch — мощный и эффективный инструмент, который предлагает множество функций для UI-дизайна, прост в использовании и имеет много возможностей для сотрудничества и интеграции с другими инструментами. Это отличное средство для графического и иконографического дизайна и идеальная альтернатива Adobe Illustrator.
4. Axure RP

Axure — это широко используемый инструмент для создания прототипов с большой и активной пользовательской аудиторией. Впервые выпущенный в 2008 году, инструмент постоянно эволюционировал и сейчас находится на версии 10. Он совместим как с Windows, так и с Mac.
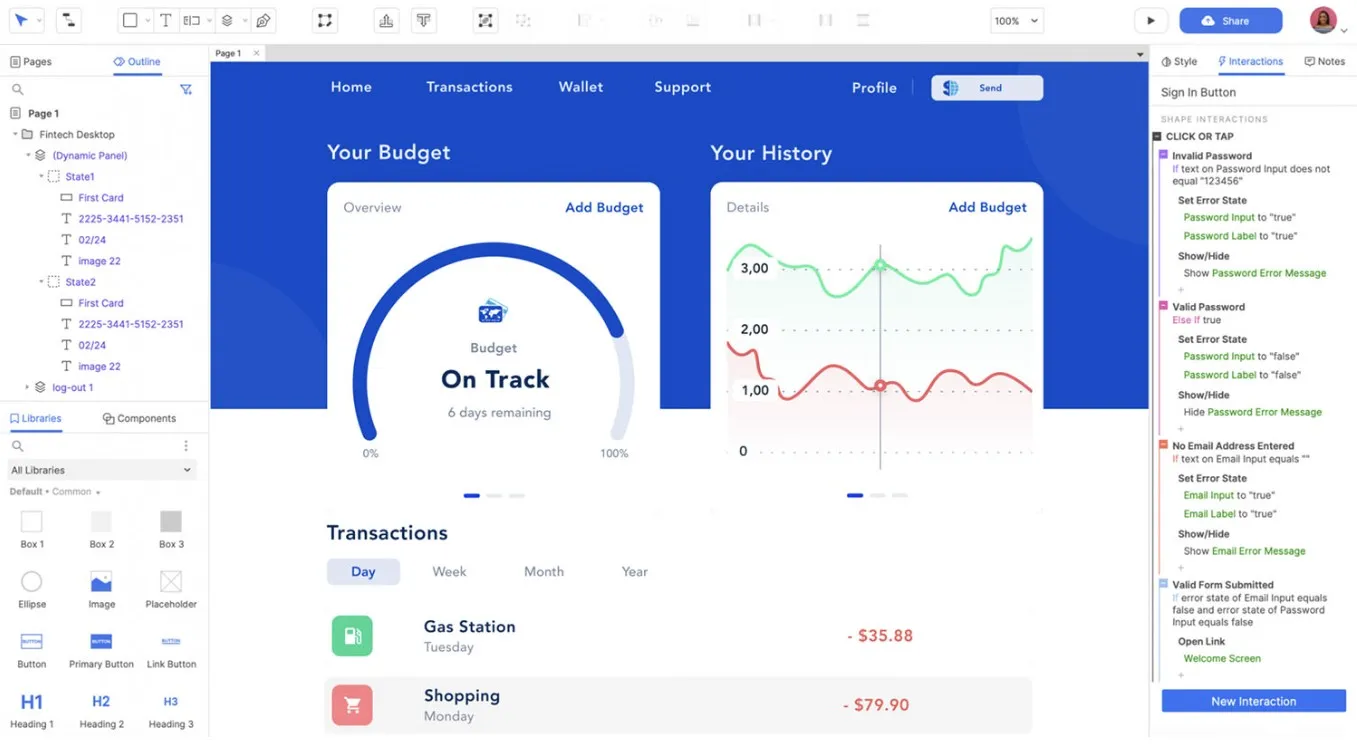
UX и UI дизайнеры используют Axure для создания wireframes, макетов и интерактивных прототипов для веб-сайтов и приложений, а также для генерации документации для команд разработчиков.
Axure — один из самых популярных инструментов для создания wireframes на рынке и использовался для прототипирования веб-сайтов и приложений для таких известных брендов, как Google, Adobe и Netflix. Он предлагает версию «Team», которая позволяет централизованно управлять библиотеками, проектами и командами, а также обеспечивает управление версиями.
Некоторые уникальные особенности Axure:
- Совместная работа: Инструменты сотрудничества, такие как командные проекты, комментирование и возможности обмена, позволяют дизайнерам и разработчикам работать над проектом в реальном времени.
- Динамический контент и условная логика: Инструмент позволяет создавать динамический контент и использовать условную логику для изменения функциональности прототипа в зависимости от взаимодействия пользователя.
- Библиотеки виджетов: Существует широкий выбор встроенных UI-виджетов, таких как кнопки, формы и меню, а также библиотека настраиваемых элементов UI, которые можно использовать для создания wireframes и прототипов.
- Управление версиями: Axure имеет внутреннюю систему управления версиями для отслеживания различных версий wireframes и прототипов.
В целом, Axure — это функционально насыщенный инструмент для прототипирования, который предлагает множество возможностей для сотрудничества и управления командами; он широко используется на рынке и совместим как с Windows, так и с Mac.
Инструмент идеально подходит для создания wireframes, макетов и интерактивных прототипов; также он предлагает множество функций для генерации документации для команд разработчиков.
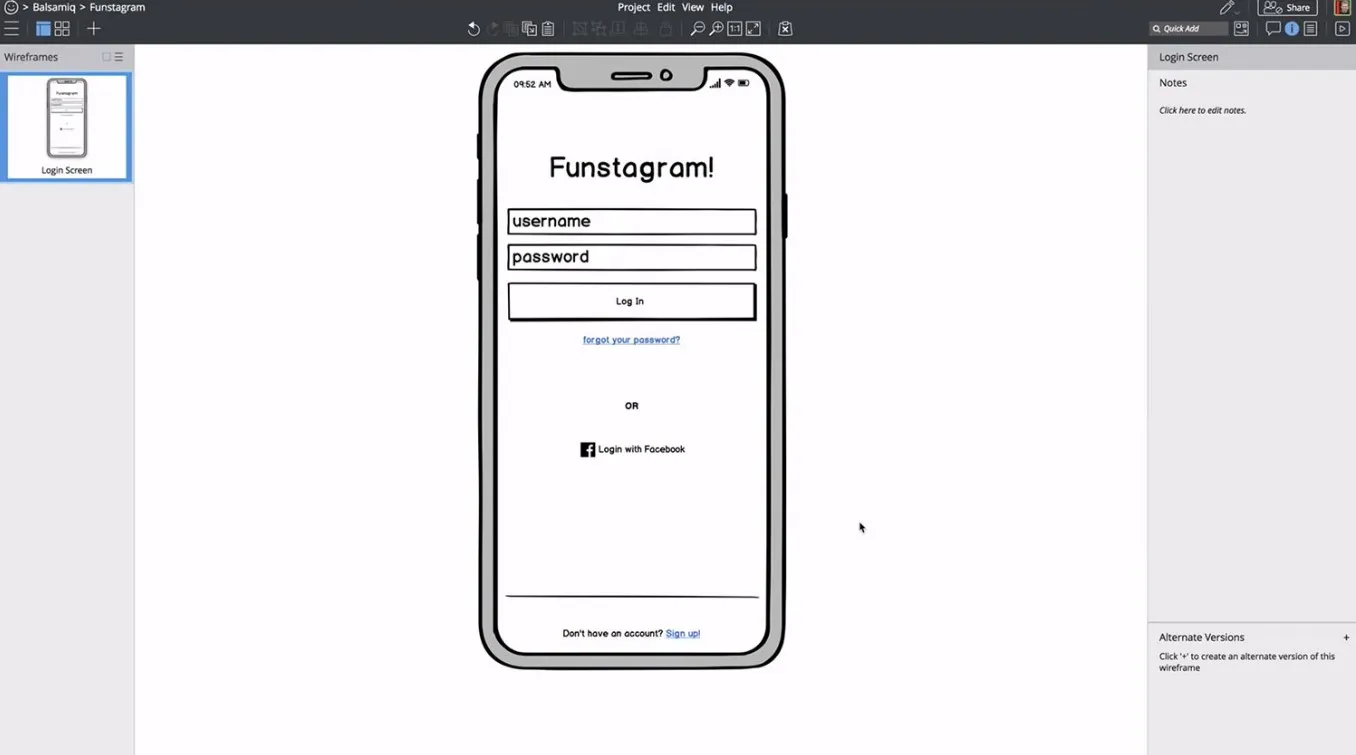
5. Balsamiq

Balsamiq — это инструмент для создания wireframes, разработанный как личный проект Пелди Гуидзони для простого и быстрого создания макетов для своей работы. Название инструмента Balsamiq происходит от итальянского слова «balsamico», которое означает «лекарство», что соответствует цели инструмента.
Уникальный интерфейс Balsamiq имитирует внешний вид и ощущение от рукописных эскизов, что отличает его от других инструментов для создания wireframes и облегчает передачу идей в неформальной манере. У него очень активное сообщество пользователей и удобный форум для обмена идеями и запроса поддержки у сообщества.
Простота интерфейса инструмента получила много положительных отзывов, особенно от начинающих дизайнеров. Инструмент UI-дизайна акцентируется на быстром создании wireframes и имеет несколько полезных функций, таких как:
- Низкая степень детализации wireframes: Дизайнерские элементы Balsamiq намеренно просты и напоминают эскизы, что побуждает дизайнеров сосредоточиться на структуре и макете интерфейсов, а не на деталях.
- Интерфейс drag-and-drop: Balsamiq использует простой интерфейс drag-and-drop для быстрого создания wireframes.
- Библиотека предустановленных UI-элементов: Balsamiq имеет библиотеку предустановленных элементов интерфейса, таких как кнопки, текстовые поля и поля форм, которые можно добавить в wireframes одним кликом.
- Функция рисования: Функция рисования позволяет создавать UI-элементы вручную на холсте, предоставляя больше настроек для wireframe.
В общем, Balsamiq — это инструмент для создания wireframes, который был разработан как личный проект; его уникальный интерфейс имитирует вид рукописных эскизов, что делает передачу идей легкой.
Он прост и удобен в использовании, идеально подходит для начинающих дизайнеров и имеет множество полезных функций, таких как низкая степень детализации wireframes, интерфейс drag-and-drop, предустановленные UI-элементы и функции рисования.
Итог
В 2024 году индустрия дизайна увидела много инструментов и технологий, которые стремятся сделать процесс дизайна более бесшовным и эффективным. Среди них Figma, Adobe XD, Sketch, Axure RP и Balsamiq выделяются как самые популярные и широко используемые инструменты среди дизайнеров.
Однако по мере продолжения эволюции индустрии новые инструменты и технологии будут появляться.
Рассматриваемые здесь инструменты постоянно развиваются, чтобы соответствовать потребностям пользователей. Поэтому выбор подходящего инструмента зависит от:
- Дизайна, который нужно достичь
- Полезности инструмента
- Удобства обмена дизайном с членами команды
- Бесшовной интеграции инструмента с существующими устройствами
Другими словами, выбор инструмента для дизайна должен основываться на конкретных потребностях дизайна, функциях и возможностях инструмента, легкости сотрудничества и обмена, а также совместимости с другими инструментами или устройствами.
Эффективный UI и UX-дизайн играет ключевую роль в успешности веб-сайтов и приложений, включая те, что построены на CMS. Выбор подходящих инструментов для дизайна, таких как Figma, Adobe XD, Sketch, Axure RP и Balsamiq, позволяет создать интуитивно понятные и привлекательные интерфейсы, которые улучшают пользовательский опыт. Для оптимального функционирования таких интерфейсов необходим надежный хостинг, который обеспечивает быструю загрузку, безопасность и масштабируемость. Правильный выбор хостинга поможет поддерживать высокий уровень производительности и доступности, что, в свою очередь, позволит пользователям наслаждаться качественным взаимодействием с вашим сайтом или приложением.

