Содержание
Вы когда-нибудь заходили на сайт и сразу же хотели закрыть глаза от ужаса? Дело не только в эстетике. Плохо разработанный сайт может стать той самой чертой, которая отличает процветающий бизнес от того, который теряет клиентов быстрее, чем дырявое ведро теряет воду.
Так что пристегните ремни, друзья. Мы погружаемся в мутные воды ошибок веб-дизайна. К концу этой статьи вы точно будете знать, чего НЕ нужно делать при создании своего онлайн-присутствия.
И кто знает? Возможно, вы убережёте себя от стыда за сайт, который выглядит так, будто был сделан в тёмные века интернета.
Начнём?
30 ошибок веб-дизайна, которых стоит избегать в 2025 году
1. Медленная загрузка: молчаливый убийца конверсий
Представьте, что вы в ресторане, с нетерпением ждёте своё блюдо. Проходит пять минут. Затем десять. Через пятнадцать минут вы уже начинаете задумываться об уходе.
Именно так себя чувствуют посетители, когда ваш сайт загружается слишком долго.
Согласно исследованию Google 2016 года, 53% пользователей мобильных устройств покидают сайты, которые загружаются дольше трёх секунд. Да, всего три секунды — и вы можете потерять половину своих потенциальных клиентов.
Как ускорить сайт:
- Оптимизируйте изображения (сжимайте их, не храните всё подряд!)
- Минимизируйте количество HTTP-запросов
- Включите кэширование в браузере
- Используйте сеть доставки контента (CDN)
Помните, каждая секунда на счету. Не позволяйте вашему сайту быть цифровым аналогом улиточной гонки.
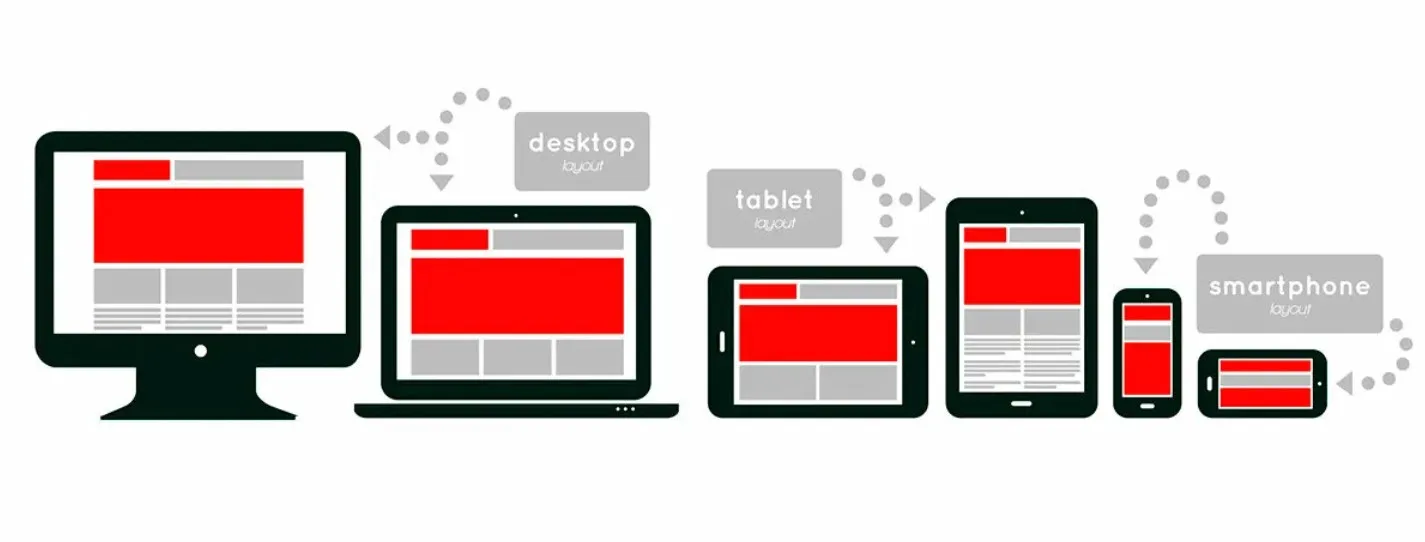
2. Неадаптированный под мобильные устройства дизайн: на дворе 2025, а не 1994
Если ваш сайт не адаптирован под мобильные устройства, то вы как будто используете голубиную почту для передачи сообщений.
В 2024 году мобильные устройства составляли 60% мирового веб-трафика. Но до сих пор я натыкаюсь на сайты, которые выглядят так, будто у них аллергия на смартфоны.
Мобильный подход — в первую очередь:
- Используйте адаптивный дизайн
- Приоритизируйте контент для мобильных пользователей
- Сделайте кнопки и ссылки удобными для нажатия пальцами
- Тестируйте на разных устройствах (не только на своём iPhone, Карен)

3. Запутанная навигация: не заставляйте пользователей играть в «Найди Уолли»
Навигация по вашему сайту должна быть такой же простой и понятной, как горный ручей, а не запутанной, как Темза.
Меню не должно быть скрыто за значком, напоминающим наполовину съеденный бутерброд. Серьёзно, кто так делает?
Как избежать навигационных кошмаров:
- Используйте чёткие и описательные названия
- Ограничьте количество элементов в главном меню (7±2 — это волшебное число)
- Включите функцию поиска
- Используйте «хлебные крошки» для глубоких сайтов
Помните, если пользователи не могут найти нужное — значит, этого может не существовать.
4. Отсутствие четкого призыва к действию (CTA): не оставляйте посетителей в подвешенном состоянии
Представьте, что вы на вечеринке, где хозяин так и не сказал, где находится еда. Вот такое ощущение создается на сайте без четких призывов к действию (CTA).
Ваши посетители не должны быть детективами, чтобы догадаться, что вы хотите, чтобы они сделали дальше.
Ясность в призывах к действию:
- Используйте текст, ориентированный на действие («Получите бесплатное руководство», а не «Нажмите здесь»)
- Сделайте призывы к действию визуально заметными
- Размещайте CTA стратегически по всей странице
- Тестируйте различные варианты CTA с помощью A/B-тестирования
Не стесняйтесь. Четко скажите вашим посетителям, что вы хотите, чтобы они сделали!
5. Захламленный дизайн: меньше — это больше (чаще всего)
Захламленный сайт — как грязная комната: сложно найти то, что вам нужно, и просто неприятно находиться.
Как убрать беспорядок в цифровом пространстве:
- Используйте белое пространство
- Придерживайтесь единой цветовой схемы
- Ограничьте количество стилей и размеров шрифтов
- Группируйте связанные элементы вместе
Ваш сайт должен быть свежим воздухом, а не ударом в лицо.
6. Плохой выбор цветов: не всё должно быть неоновым
Только потому, что вы можете использовать все цвета радуги, это не значит, что вам нужно это делать.
Цвет, который впечатляет:
- Придерживайтесь согласованной цветовой палитры
- Обеспечьте достаточный контраст для удобочитаемости
- Учитывайте психологию цвета при выборе
- Не забывайте о пользователях с дальтонизмом
Помните, мы создаем сайты, а не воссоздаём постеры дискотек 80-х годов.

7. Несоответствие брендинга: кризис идентичности?
Ваш сайт должен отражать ваш бренд, а не быть хамелеоном, меняющим полоски на каждой странице.
Последовательность формирует доверие. Несоответствие? Это просто сбивает людей с толку.
Создайте бренд с душой:
- Используйте единые логотипы, цвета и шрифты на всех страницах
- Придерживайтесь единого стиля общения
- Убедитесь, что все визуальные элементы соответствуют вашим руководящим принципам бренда
- Не забывайте про микроинтеракции и элементы интерфейса
Ваш бренд — это ваше обещание клиентам. Не разрушайте его путанным сайтом.
8. Автовоспроизведение медиа: звуковая атака
Нет ничего хуже, чем автозапуск видео или музыки, когда вы не даёте пользователю выбора.
Однажды клиент зашёл на сайт, который включил громкую песню в стиле хэви-метал на полном звуке. Соседи решили, что у мужчины кризис среднего возраста.
Тишина — золото:
- Никогда не включайте автозапуск видео или музыки
- Если вы должны использовать автозапуск, начинайте без звука и с чёткими элементами управления
- Учитывайте контекст пользователя (они могут быть на работе или в тихом месте)
- Предоставляйте расшифровки для видеоконтента
Дайте вашим пользователям возможность выбирать, когда и как взаимодействовать с вашим медиа-контентом. Не заставляйте их.
9. Игнорирование доступности: исключение потенциальных клиентов
Доступность — это не просто приятное дополнение; это необходимость.
Знаете ли вы, что около 15% населения мира живет с какой-либо формой инвалидности? Это огромная аудитория, которую вы можете отчуждать с помощью недоступного сайта.
Доступ открыт:
- Обеспечьте достаточный цветовой контраст
- Добавляйте альтернативный текст для изображений
- Убедитесь, что возможна навигация с клавиатуры
- Используйте описательные ссылки (никаких больше «нажмите здесь»)
Доступность — это не только про инклюзивность; это расширение вашей потенциальной клиентской базы. Это беспроигрышный вариант!

10. Устаревший контент: цифровые паутины
Устаревший сайт — как плесневелый хлеб, никому он не нужен.
Держите сайт в актуальном состоянии:
- Регулярно обновляйте контент
- Удаляйте или архивируйте устаревшую информацию
- Обновляйте дату авторского права
- Ведите активный блог или раздел новостей
Ваш сайт часто создаёт первое впечатление о вас. Не позволяйте ему быть пыльным.
11. Слишком сложные формы: не допрашивайте своих пользователей
Когда-нибудь пытались зарегистрироваться на что-то и почувствовали, будто заполняете заявку на ипотеку? Да, не делайте этого со своими пользователями.
Длинные, сложные формы — это самый быстрый способ потерять потенциальных клиентов.
Форма следует за функцией:
- Спрашивайте только необходимую информацию
- Используйте проверку полей для предотвращения ошибок
- Разделите длинные формы на несколько шагов
- Предоставляйте чёткие сообщения об ошибках
Помните, каждое дополнительное поле — это шанс для пользователя покинуть ваш сайт.
12. Отсутствие социальных доказательств: поверьте, вам это нужно
В цифровом мире социальные доказательства — это валюта. Без них вы просто ещё одно безликое существо, делающие заявления в интернете.
Докажите свою ценность:
- Размещайте отзывы клиентов на видном месте
- Демонстрируйте награды и сертификаты
- Используйте значки доверия (особенно для e-commerce)
- Выделяйте упоминания в СМИ или кейс-стадии
Не просто говорите людям, что вы классные. Покажите, что другие тоже так считают.
13. Плохая типографика: Comic Sans — не ваш друг
Типографика может как улучшить, так и разрушить дизайн. Выберите неудачно — и это будет похоже на чтение иероглифов.
Правильная типографика для вашего сайта:
- Ограничьтесь 2-3 семействами шрифтов
- Обеспечьте удобочитаемость на всех устройствах
- Следите за высотой строк и интервалами
- Используйте иерархию размеров шрифтов для чёткого структурирования
Помните, типографика — это не только о том, чтобы было красиво, но и о том, чтобы эффективно передавать информацию.
14. Игнорирование аналитики: летать вслепую — для птиц, а не для бизнеса
Если вы не используете аналитику, это всё равно что бросать спагетти в стену и надеяться, что что-то прилипнет.
Дизайн, основанный на данных:
- Установите и настройте Google Analytics (или аналогичный инструмент)
- Отслеживайте ключевые метрики (показатель отказов, время на сайте, коэффициент конверсии)
- Используйте тепловые карты для понимания поведения пользователей
- Тестируйте важные элементы с помощью A/B-тестирования
Данные не врут. Используйте их для улучшения дизайна и принятия решений.
15. Пренебрежение SEO: если дерево упало в лесу...
У вас может быть самый красивый сайт в мире, но если его никто не может найти, существует ли он вообще?
SEO для спасения:
- Используйте описательные заголовки страниц с ключевыми словами
- Оптимизируйте метаописания
- Убедитесь, что структура сайта удобна для поисковых систем
- Создавайте качественный, релевантный контент регулярно
Не позволяйте вашему сайту быть самой охраняемой тайной в интернете.

16. Отсутствие контактной информации: не играйте в «труднодоступного»
Бывали ли у вас ситуации, когда вы заходили на сайт и чувствовали, что пытаетесь связаться с секретным правительственным агентством? Да, не будьте таким бизнесом.
Будьте доступны:
- Отображайте контактную информацию на видном месте
- Включайте отдельную страницу «Контакты»
- Предлагайте несколько способов связи (телефон, email, форма)
- Рассмотрите возможность добавления чата для моментальной поддержки
Сделайте так, чтобы людям было легко связаться с вами. Это просто хороший бизнес.
17. Игнорирование обратной связи при загрузке страницы: эффект тишины
Пользователи могут подумать, что ваш сайт сломался, если страница долго загружается и нет никакой индикации прогресса.
Не оставляйте их в подвешенном состоянии, как при неловком «давай пять».
Загрузка... Пожалуйста, подождите:
- Используйте индикаторы прогресса или анимации загрузки
- Внедряйте «скелетоны» для контента
- Предоставляйте обратную связь для отправки форм и других действий
- Рассмотрите ленивую загрузку изображений и контента
Немного обратной связи значительно улучшает терпение пользователей и удерживает их вовлечёнными.
18. Игнорирование страницы 404: превращайте ошибки в возможности
Простая страница 404 — это упущенная возможность. Это как найти дверь в вашем доме, которая ведет к глухой стене.
Страница 404 найдена:
- Создайте кастомизированную, брендовую страницу 404
- Включите навигационные опции или поисковую строку
- Добавьте немного юмора (но оставайтесь профессиональными)
- Предложите полезные ссылки на популярные страницы
Превратите 404 из тупика в новый старт.
19. Игнорирование совместимости с разными браузерами: один размер не подходит всем
То, что ваш сайт отлично смотрится в Chrome, не значит, что он не развалится в Safari.
Дружелюбный дизайн для всех браузеров:
- Тестируйте сайт в разных браузерах (Chrome, Firefox, Safari, Edge)
- Используйте CSS-сбросы для создания единой базы
- Внедряйте проверку функций, а не браузеров
- Рассмотрите использование CSS-фреймворков для единообразного отображения
Не позволяйте особенностям браузеров превращать ваш шедевр в нечто, похожее на картину Пикассо.
20. Недостаток свободного пространства: дайте контенту дышать
Наполнение каждого пикселя контентом — это как попытка упаковать неделю вещей в ручную кладь. Это возможно, но не выглядит красиво.
Разделите пространство:
- Используйте щедрые отступы и поля
- Разбивайте длинные блоки текста
- Оставляйте место вокруг изображений и кнопок CTA
- Не бойтесь пустоты
Помните, пустое пространство — это не потерянное место. Это пространство для дыхания вашего контента.
21. Непоследовательные UI-элементы: не заставляйте пользователей учить новый язык
Если кнопки, ссылки и интерактивные элементы меняют стиль с одной страницы на другую, вы просите пользователей каждый раз учить новый «язык».
Единый интерфейс:
- Сохраняйте единый стиль кнопок
- Используйте одинаковые эффекты при наведении
- Следите за единообразием форм на всех страницах
- Убедитесь, что иконки относятся к одному семейству или стилю
Последовательность в UI — это как хорошие манеры: делает всё приятнее.
22. Игнорирование скорости загрузки на мобильных устройствах: необходимость в скорости
Помните, мы уже упоминали про медленную загрузку страниц? На мобильных устройствах это ещё важнее.
Мобильные пользователи часто находятся в движении с нестабильным интернет-соединением. Заставьте их ждать — и они уйдут быстрее, чем вы успеете сказать «показатель отказов».
Мобильный импульс:
- Оптимизируйте изображения специально для мобильных устройств
- Минимизируйте редиректы
- Используйте кэш браузера
- Рассмотрите AMP (ускоренные мобильные страницы) для сайтов с большим объёмом контента
Ваш мобильный сайт должен быть быстрее, чем пальцы подростка на смартфоне.
23. Отсутствие персонализации: единый подход для всех — это прошлый век
В эпоху, когда Netflix знает, что вы хотите посмотреть до того, как вы об этом подумали, статический сайт без персонализации выглядит устаревшим.
Персональный подход:
- Внедряйте инновационный контент на основе поведения пользователей
- Используйте геолокацию для предоставления актуальной информации
- Персонализируйте кнопки CTA на основе истории просмотров
- Рассмотрите рекомендации для e-commerce сайтов
Пусть ваши пользователи почувствуют себя VIP, а не просто очередным IP-адресом.

24. Игнорирование микро-взаимодействий: дьявол кроется в деталях
Микро-взаимодействия — это те крохотные моменты удовольствия, которые делают использование сайта приятным. Игнорируйте их — и ваш сайт будет работать, но не очаровывать.
Микро-магия:
- Добавьте лёгкие эффекты при наведении на кнопки и ссылки
- Используйте микро-анимации для состояний загрузки
- Внедрите плавную прокрутку
- Добавьте приятную обратную связь при отправке форм
Эти мелкие штрихи могут превратить хороший пользовательский опыт в отличный.
25. Усложнение пользовательских потоков: не заставляйте пользователей прыгать через обручи
Если перемещение с точки A до точки B на вашем сайте похоже на прохождение лабиринта, вы делаете что-то не так.
Упростите путь:
- Минимизируйте количество шагов в ключевых процессах (например, при оформлении заказа)
- Используйте прямую и простую навигацию
- Предоставляйте индикаторы прогресса для многошаговых процессов
- Позвольте пользователям сохранять прогресс и возвращаться позже
Путь наименьшего сопротивления должен вести прямо к вашим целям конверсии.
26. Игнорирование поиска на сайте: не прячьте свой контент
Плохая функция поиска — это как библиотекарь, который не знает алфавит. Это раздражает и бесполезно.
Успех в поиске:
- Внедрите надёжную функцию поиска
- Используйте автозаполнение и предложения
- Предоставьте фильтры для результатов поиска
- Убедитесь, что панель поиска доступна на всех страницах
Не заставляйте ваших пользователей играть в прятки с вашим контентом.
27. Игнорирование производительности на устройствах начального уровня: не у всех есть последний iPhone
Хотя у вас может быть самая новая техника, многие пользователи могут использовать старые или бюджетные устройства.
Производительность для всех:
- Тестируйте на разных устройствах, а не только на дорогих моделях
- Оптимизируйте изображения и медиа для более быстрой загрузки
- Рассмотрите подход прогрессивного веб-приложения
- Предложите «лёгкую» версию сайта для пользователей с медленным интернетом
Не позволяйте ограничениям устройств ограничивать ваш охват.
28. Отсутствие чёткой политики конфиденциальности: доверие обязательно
В эпоху утечек данных и обеспокоенности конфиденциальностью отсутствие прозрачной политики конфиденциальности — это как пригласить людей на вечеринку и попросить их подписать пустой договор.
Конфиденциальность, пожалуйста:
- Чётко объясните, как вы собираете и используете данные
- Сделайте политику конфиденциальности легко доступной и понятной
- Будьте прозрачны по поводу использования файлов cookie
- Предоставьте пользователям возможность управлять своими данными
Построение доверия — это ключ. Не позволяйте нечётким политикам его разрушить.
29. Игнорирование руководящих принципов веб-доступности: включение — не опция
Мы уже касались этой темы, но она заслуживает повторения. Игнорирование веб-доступности — это не только плохая практика, но в некоторых странах это незаконно.
Доступ для всех:
- Следуйте руководствам WCAG
- Используйте правильную структуру заголовков
- Убедитесь, что все функции доступны с клавиатуры
- Предоставляйте текстовые альтернативы для нетекстового контента
Доступность — это не особенность; это требование.
30. Пренебрежение безопасностью сайта: не станьте следующей жертвой утечки данных
В современном цифровом ландшафте безопасность сайта — это не просто приятная вещь, а необходимость. Пренебрегать ею — это как оставить дверь в ваш дом открытой в неблагополучном районе.
Закройте двери:
- Используйте HTTPS везде (уже 2025 год!)
- Обновляйте CMS и плагины вовремя
- Используйте сложные, уникальные пароли (и менеджер паролей)
- Внедрите двухфакторную аутентификацию
- Регулярно делайте резервные копии сайта
Помните, дело не только в защите ваших данных — это защита доверия ваших клиентов.
Не дайте вашему сайту стать цифровым динозавром
Это 30 ошибок дизайна сайтов, которые могут саботировать ваш успех в сети. Но вот что важно: знать об этом — это только половина дела.
Теперь настало время действовать.
Взгляните на свой сайт свежими глазами. Ещё лучше — пусть кто-нибудь другой его оценит. Есть ли там какие-либо из этих ошибок? Если да, пора вносить изменения.
Помните, ваш сайт часто производит первое впечатление на потенциальных клиентов. Сделайте его значимым.
Не дайте вашему сайту быть цифровым эквивалентом стрижки маллет — бизнес спереди, вечеринка сзади и, в конечном итоге, плохая идея.
Вместо этого создайте сайт, который похож на сшитый на заказ костюм — продуманный до мелочей, стильный и заставляющий вас выглядеть на миллион.
Если всё это кажется слишком сложным — мы здесь, чтобы помочь. В готовом интернет-магазине мы видели всё и исправляли всё. Мы можем превратить ваш сайт из проблемы в самый мощный актив.
Готовы прекратить совершать эти ошибки и начать поднимать свою онлайн-присутствие?

